







- 第1章 第2节 网页的基本操作 课件 课件 4 次下载
- 第1章 第4节 超链接的设置 课件 课件 3 次下载
- 第1章 第5节 设置网页的动画效果 课件 课件 3 次下载
- 第1章 第6节 站点发布 课件 课件 3 次下载
- 第2章 第1节 关键帧动画 课件 课件 3 次下载
初中信息技术河大版八年级全册第1节 网站的创建教课内容ppt课件
展开本课任务: 本节课,我们主要学习建立掌握网站规划的简单方法及掌握网站首页的制作方法。
回 顾: 上节课,我们主要学习了网上视听的相关知识,掌握网络媒体播放器的下载及安装使用和在线视听音乐的方法。
课堂提问: 请同学们说说常见网络视听媒体的格式有哪些?
网站主题就是建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。 要找一个自己最感兴趣的内容,做得深入、透彻,办出自己的特色,这样才能给浏览者留下深刻的印象。 网站的主题无定则,只要是感兴趣的任何内容都可以,但主题鲜明,在确定的主题范围内,内容力求做到大而全、精而深。
明确网站的主题以后,就要围绕主题开始搜集材料了。要想让自己的网站能够吸引住浏览者,就要尽量搜集材料,搜集材料越多,以后制作网站就越容易。
材料可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
一个网站设计的成功与否,很大程度上决定与设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。
网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹,当然也可以参考一些制作非常精美的网站模板,吸取这些模板在设计上的长处,融入自己的设计之中,也只有这样制作出来的网页才能有个性、有特色、具有吸引力。
实例:规划“海海的网上家园”个人网站
1、确定个人网站的题目是: “海海的网上家园”,主题是主人公“海海”的自我展示。
2、规划个人网站的栏目有:自我介绍、我的好友、我的作品、兴趣爱好、心情日记、联系方式。
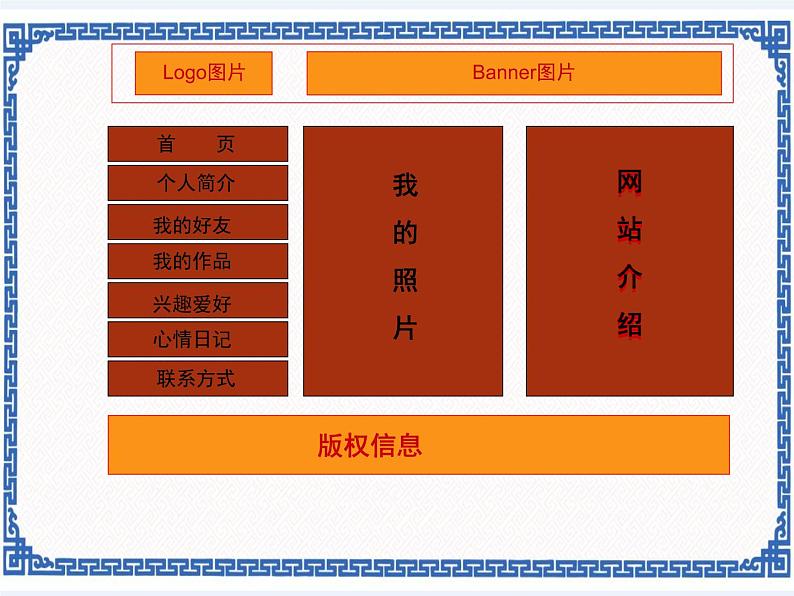
3、根据规划的栏目,构建网站的首页结构图。
FrntPage FrntPage是微软出品的网页编辑软件,也是Office系列软件的组成部分,如果对Office有一定的基础,会使用Wrd,那么很快就可以学会使用FrntPage,它的最大优点之一就是易学易用。
Dreamweaver Dreamweaver是Macrmedia公司出品的一款网页编辑工具, Dreamweaver对于动态网页的支持特别好,它的直观性与高效性是FrntPage无法比拟的,Dreamweaver与Flash、Firewrk并称为Macrmedia的网页制作三剑客,Dreamweaver是高级网页制作的首选。
我们采用FrntPage来制作网页
网站首页的制作是一个复杂而细致的过程,一般要按照先大后小、先简单后复杂的原则进行制作。
所谓先大后小,就是说在制作网页时,先把大的结构设计好,然后在逐步完善小的结构设计。
所谓先简单后复杂,就是先设计出简单的内容,然后再设计复杂的内容,以便出现问题时好修改。在制作网页时要多灵活运用模板,这样可以大大提高制作效率。
从“开始”菜单中选择“程序”组中的Micrsft FntPage,就启动了。 FrntPager界面主要由标题栏、菜单栏、工具栏、新型视图工具栏、资源管理窗口和文件编辑窗口以及状态栏等组成。
FrntPage的菜单栏中有十个菜单项:文件、编辑、查看、插入、格式、工具、表格、框架、窗口和帮助。
1、“文件”菜单 “文件”菜单包括对文件夹时行操作的命令,如:文件的建立、保存、对站点的访问等。 2、“编辑”菜单 “编辑”菜单中包括对文本、图形、文件等进行编辑的命令。 3、“查看”菜单 “查看”菜单用于控制视图的显示,显示为网页、向导或是其他方式。 4、“插入”菜单 “插入”菜单包括常用工具集,其中有向网页中插入符号、日期、各种数据表格和图片的工具。
5、“格式”菜单 “格式”菜单用来规定网页编辑中的字体、进行页面设置和背景颜色设置。 6、“工具”菜单 “工具”菜单主要是为网页的编写提供一些检查语法的工具,并且提供宏命令和自定义的加载选项。 7、“表格”菜单 “表格”菜单可以来绘制表格的,里面的工具和其他制表工具一样。 8、“框架”菜单 “框架”菜单中包括处理网页中框架的命令。 9、“窗口”菜单 “窗口”提供给用户的是编辑窗口状态命令的菜单。 10、“帮助”菜单 “帮助”菜单为用户提供系统的帮助说明。
视图栏 “网页”按钮:此按钮主要用来显示所要编辑的网页。 “文件夹”按钮:通过建立文件夹和子文件夹,使用户如同组织文件一样组织自已的网站里面的内容。 “报表”按钮:单击此按钮可显示站点总览报表。此视图列出当前网站包含的所有的文件。 “导航”按钮:是一个站点创建和系统管理的显示视图。 “超链接”按钮:用于显示各网页之间的链接情况。 “任务”按钮:是记录和管理设计进程的工具。
(从左到右依次为)
开始制作的时候,首先要定义一个本地站点。网站里面有许多网页文件、图片、Flash、音乐等,如果不进行管理归档,分散在硬盘的各个地方,就无法方便的尽心网页发布。
定义本地站点,就是在硬盘上建立一个文件夹,将所有的文件都放在里面,以便管理。例如在D盘上创建一个文件夹,名字是“海海的网上家园”,并且在里面创建一个名为“images”的文件夹,把所以的图片都放在里面。
单击“站点”菜单中的“新建站点”命令,弹出“定义站点”对话框,在“站点名称”框中输入站点的名字“海海的网上家园”,单击“本地根文件夹”输入框右侧的文件夹图标,弹出选择本地文件夹的对话框,找到D盘上创建的“海海的网上家园”文件夹,并选择它,“本地根文件夹”输入框中显示“D:\海海的网上家园”,这个文件夹将作为站点文件夹,以后所有的网页文件都放在这个文件夹下。
其中,我们要设置行数为1列数为2,宽度为613,在“对齐方式”后面选择“居中对齐”然后选择象素。然后点击“确定”
然后打开“文件” 菜单中的“保存”命令,会弹出的“另存为”对话框,在保存地址中找到“海海的网上家园” 文件夹,将文件名改为“index”,保存类型是“htm” ,单击“保存”按钮即可保存文件。
在表格的左栏插入Lg图片:在左栏中点击一下,然后打开“插入”菜单中“图像”命令,弹出“选择图像源”对话框。找到需要插入的图像文件,点击“选择”按钮即可。
用同样的方法在表格的右栏中插入Banner图片
在顶部表格的下方再插入一个1行2列、对齐方式为“水平居中”宽度为“613”像素的表格。在左栏中插入一个14行1列宽度为“150”像素的表格用来填写网站的栏目,在右栏中再插入一个1行2列宽度为“463”像素的表格,分别用来插入作者的照片和网站说明文字。
在网页底部插入表格,仿照上面的方法,输入“版权信息”内容,最后就得到了完整的网页。
网页制作好了以后,就可以进行预览了。 具体有几种方法: 1、点击 进行查看。 2、点击“文件”菜单中的“在浏览器中预览”的命令。 3、直接按功能键F12。 4、找到“海海的网上家园”文件夹,点击index.htm,就可以了。
1、网站的规划: 确定网站主题-搜集素材-规划网站2、网站首页的制作: 选择制作工具-制作首页
根据规划的网站制作首页,并填写下表。
河大版第1节 网站的创建精品课件ppt: 这是一份河大版第1节 网站的创建精品课件ppt,文件包含河大版第一单元第一节《网站的创建》课件pptx、河大版第一单元第一节《网站的创建》教案docx等2份课件配套教学资源,其中PPT共30页, 欢迎下载使用。
河大版八年级全册第5节 数据图表多媒体教学ppt课件: 这是一份河大版八年级全册第5节 数据图表多媒体教学ppt课件,共10页。PPT课件主要包含了任务2,创建表格的步骤,图表插入方法,图表修改方法等内容,欢迎下载使用。
信息技术八年级全册第1节 数据输入教案配套课件ppt: 这是一份信息技术八年级全册第1节 数据输入教案配套课件ppt,共14页。PPT课件主要包含了教学目标,输入分数,输入百分数,输入日期,课堂小结,作业拓展等内容,欢迎下载使用。













