







- 第3章 第3节 公式的使用 课件 课件 7 次下载
- 第3章 第4节 函数的使用 课件 课件 6 次下载
- 第3章 第5节 数据图表 课件 课件 6 次下载
- 第3章 第6节 综合练习 课件 课件 4 次下载
- 第4章 第1节 杀虫剂的功过是非 课件 课件 3 次下载
初中河大版第2节 北京七日游教学演示ppt课件
展开一、教学目的和要求:1、理解动画原理2、了解矢量图和点阵图3、初步认识Flash动画二、教学内容:1、动画原理2、矢量图和点阵图3、Flash 动画的分类4、Flash 动画欣赏三、教学重点:Flash 动画欣赏四、教学难点:矢量图与点阵图
一、动画原理:1、“视觉暂留”现象:当在人眼前展示一件物体,并让它马上消失时,该物体还将在人的视觉中停留时间大约1/10秒。2、由于人的“视觉暂留”现象,如果快速、连续地显示一系列静止画面,就可以产生物体“运动”的效果。3、计算机动画:应用程序以一定的规律快速连续绘制并显示一系列有关联的静止图像就产生了计算机动画。二、矢量图和点阵图:1、矢量图:以数学公式的矢量方式来记录图像的内容。特点:体积小,可以任意缩放而不失真,也不会改变文件的大小,非常适合在网上传播。 2、点阵图:亦称位图,被描述为由许多不同色彩的点(像素)构成,要存储一幅点阵图,则必须将该幅图片的所有像素点信息保存下来。特点:由于保存了较多的信息,体积很大,而且放大点阵图会出现“马赛克”图案,导致图片失真。
三、Flash动画的分类Flash 动画是由称为“帧”的静态图片组成。一般可将Flash动画分为两大类:帧——帧动画和插帧过渡动画。1、帧——帧动画:也称逐帧动画,制作好动画的每一帧,然后就可以生成动画效果。2、插帧过渡动画:也称为渐变动画。通常采用自动插帧的方式生成动画,即只要确定了超始帧和结束帧两个关键帧,其余的中间帧由计算机以插值的方法自动生成,产生过渡或渐变效果。常分为运动渐变动画和形状渐变动画。四、Flash动画欣赏
1、2认识 Flash
一、教学目的和要求:1、学会进入和退出Flash 系统2、掌握Flash的窗口操作3、理解帧、图层、符号、场景等概念二、教学内容:1、启动Flash2、Flash窗口环境3、Flash的几个重要概念三、教学重点:Flash的窗口环境四、教学难点:帧、时间轴、图层、符号等概念
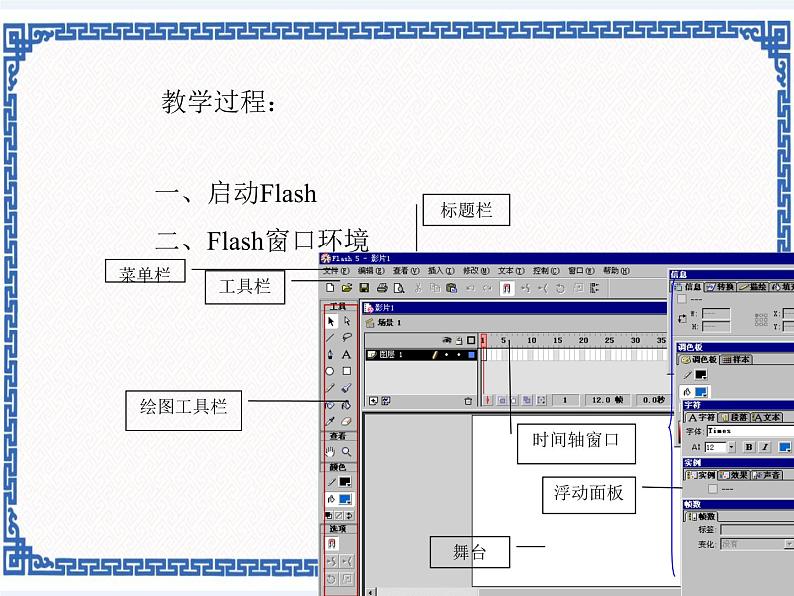
一、启动Flash二、Flash窗口环境
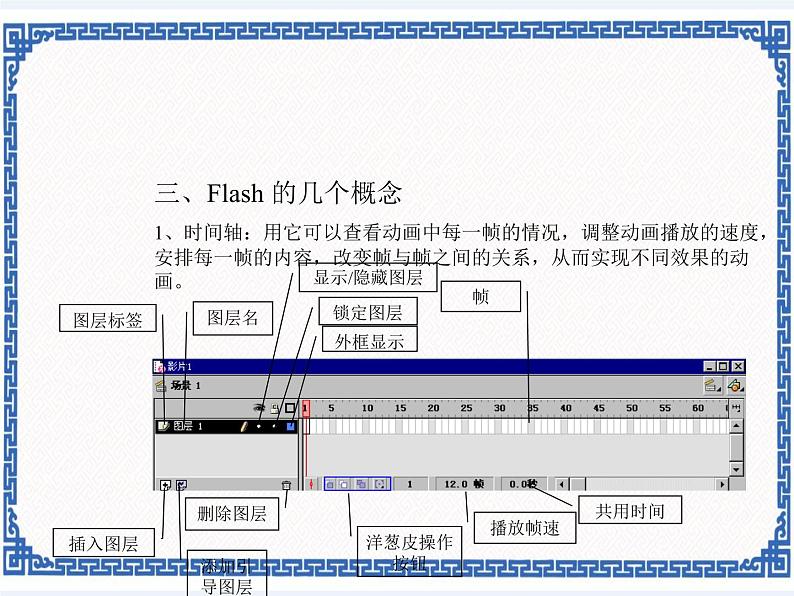
三、Flash 的几个概念1、时间轴:用它可以查看动画中每一帧的情况,调整动画播放的速度,安排每一帧的内容,改变帧与帧之间的关系,从而实现不同效果的动画。
2、场景:Flash制作动画的工作区域称为“场景”或“舞台”,它是动画制作中最主要的编辑区域。在这里,可创建、编辑和修改各种动画元素;导入外部图形和声音文件;最后把各个独立的Flash演员对象组合在一起,生成电影作品。3、关键帧:是用来决定一段动画所必须的帧。4、空白帧:就是什么都不显示的帧,空白帧总是位于指定的关键帧之前,可以在动画中生成无限多的空白帧而不增加动画文件的体积。没有内容的关键帧为空白关键帧。5、时间轴是用于显示和组织动画中各帧的表格。按下时间轴窗口右上角的帧的显示设定图标可以设置帧的显示方式。时间轴窗口显示的是动画中各帧的排列顺序和动画中各层的前后顺序,实现不同的动画效果。用鼠标单击时间轴上的任一格,即选定了一个当前帧。在动画中插入帧或插入关键帧时,将会自动拷贝前面最近一关键帧的内容和属性。
1、3 使用Flash文字工具
一、教学目的和要求:1、理解和掌握文字工具的功能和使用方法2、学会工具的辅助选项的意义和使用二、教学内容:1、文字工具;三、教学重难点:字体、字号的设置
文字属性通过“字符”、“段落”和“文字选项”等浮动面板进行设置。如想对文字进行整形、渐变填充或是要擦除某个字符的一部分,就必须先单击“修改“——”打散“,把文字转换为图形,然后再像对待图形一样进行整形。
设置好字体、字号、字的颜色,在场景中单击鼠标左键,再从键盘输入文字
一、教学目的和要求:1、理解和掌握画线工具的功能和使用方法2、学会工具的辅助选项的意义和使用二、教学内容:1、直线工具;2、铅笔工具三、教学重难点:线型、线宽和线条色设置
1、直线工具直线工具的主要功能是绘制矢量直线。绘制时,首先选取工具,然后选择好参数,在舞台内任一点按住鼠标不放,然后拖动鼠标就可以绘制出一条直线。
在”描绘“浮动面板中可以设置线条的线型、线宽和线条的颜色。
使用铅笔工具时,可以通过辅助选项选择多种线条模式:直线化可绘直线、平滑可以画出平滑的曲线、墨水瓶可以绘制出任意形状的线条。
一、教学目的和要求:1、理解和掌握选取工具的功能和使用方法2、学会工具的辅助选项的意义和使用二、教学内容:选取工具;三、教学重难点:辅助选项的使用
1)、用鼠标单击要选取对象的内部或轮廓线将只能选中对象内部的填充区域或轮廓线2)、在对象上双击鼠标。当双击的是轮廓线内部矛盾的填充区域时,该区域及其轮廓线均会被选中,当双击的是轮廓线时,则只有轮廓线被选中。3)用鼠标拖出一个矩形来,其所套住的区域为被选择区域。如拖出的矩形只框住对象的一部分,则如选取对象为矢量图形,选择的仅仅是实际框住的区域;对于字符对象或已经群组的矢量对象时,如选框未将其全部覆盖,则不被选取。
对象被选中后,线条将加粗显示,色块则以星号显示;文本、符号周围会出现一个矩形方框。
吸附对象按钮用于更方便地移动所选中的对象,可以帮你在绘图时对齐图形、网格等。吸附对象下面的4个按钮在有对象被选取时才会被激活。
1、6制作一个帧——帧动画
一、教学目的和要求:1、能够综合运用所学工具完成任务2、学会制作简单的帧——帧动画二、教学内容:制作一个能完成“5、4、3、2、1”倒计时的帧——帧动画三、教学重难点:场景属性的设置和第一帧的制作
1、单击“文件”菜单——“新建”选项,建立一个空白的动画文件。2、单击“修改”菜单——“影片”选项,修改当前舞台的属性。
3、选择文字工具,在字符面板设置字符属性为:96号字,黑体字,字体为Arial Black。在舞台中单击鼠标左键,舞台中将出现一个文本输入框,输入数字5。4、选择箭头工具,单击“窗口”——“面板”——“排列”,打开排列浮动面板,鼠标单击第1帧。
5、按下排列面板上的“相对于舞台”按钮,再按下排列面板的“分配于垂直中心”和“分配于水平中心”按钮,将文字对象“5”居于舞台的中央。
6、选中时间轴第2帧,按F6键,插入关键帧。7、选中第2帧,按文字工具,单击舞台中的文字5,将其改为4。8、按同样的操作,依次在第3、4、5、6帧处再建立4个关键帧,内容分别为数字3、2、1、0。9、单击“控制”——“播放”,观看动画制作的效果。10、单击菜单“文件”——“保存”,保存文件。
一、教学目的和要求:1、理解和掌握色块工具的功能和使用方法2、学会工具的辅助选项的意义和使用二、教学内容:1、圆形工具;2、矩形工具 3、画笔工具三、教学重难点:3种工具辅助选项的使用
4、色块工具由于色块具有边线色和填充颜色等属性,故使用色块工具之前要先在绘图工具箱上进行相应的设置。
1)圆形工具2)矩形工具3)画笔工具
此按钮对于边线而言,表示不绘制轮廓线,而对于图形填充色而言,表示只画轮廓线而不填充。
注意:对于绘制的圆形或矩形色块,轮廓线和内部图形即使在颜色相同的情况下也是两个不同的对象。
1、圆形工具:按住Shift可绘出正圆,否则为椭圆。注意:轮廓线只能定义单色。而在圆、矩形等封闭图形的填充区域内则可定义多种色彩的渐变颜色。2、矩形工具:利用其辅助选项圆角矩形半径按钮可以绘制出带有一定圆角的矩形。按住Shift可绘制出正方形。
利用画笔工具可以制作漂亮的书法效果。还可以把导入的位图作为画笔来绘画,以及通过调整画笔的压力来达到控制图线的粗细效果等。
1、8建立形状渐变动画
一、教学目的和要求:1、能够综合运用所学工具完成任务2、学会制作形状渐变动画二、教学内容:制作能实现从一个鱼蛋慢慢变成一只小鱼并慢慢长天的过程的形变动画三、教学重难点:形变过渡的设置
1、打开文件First,选中第10帧,按F7键插入空白关键帧。2、选择椭圆工具,在绘图工具箱的“颜色”区域设置边线色为灰色,用鼠标在舞台拉出一个椭圆形的物体,作为鱼蛋。3、第20帧处插入空白关键帧,单击“窗口”——“图库”,选择图形鱼,将其拖入场景中。选择选取工具,选中图形,单击“修改”——“分解群组”,将图形打散。4、选择第10帧,在“帧”面板上设置该帧的“过渡”属性为“图形”。如图: 表明形变动画制作成功。
5、在第30帧处按F6键插入关键。选择箭头工具,按下辅助选项区的“比例”按钮,这时图形四周出现8个控制点,用鼠标拖动控制点,将图形变大。6、选择第20帧,设置“帧”面板上该帧的“过滤”属性为“图形。如图:
注意:形状插帧动画是指动画中对象的形状发生变化的动画。如要制作形状插帧动事,则动画中的对象必须处于打散状态。使用绘图工具栏上的工具绘制的线条,几何形状等,其默认都属于打散状态。因此,形状插帧不能用于组、符号、未打散的文本和位图。
7、在第30帧处按F6键,选择箭头工具,按下辅助选项区的“比例”按钮,用鼠标拖动控制点,将小鱼图形变大。8、选拔第20帧,设置“帧”面板上该帧的“过渡”属性为“图形”。9、单击“控制”——“播放”。
1、9查看工具、涂色工具、修改工具
一、教学目的和要求:1、理解和掌握查看、涂色工具、修改工具的功能和使用方法2、学会工具的辅助选项的意义和使用二、教学内容:1、查看工具;2、墨水瓶工具 3、滴管工具;4、颜料桶工具5、修改工具三、教学重难点:滴管、颜料工具、橡皮工具的使用
手形工具用于在画面内容超出显示范围时的调整。
二、涂色工具用绘图工具箱上的各种工具绘制图形时,将赋予图形预设置的颜色,也可在图形绘制完成后,用涂色工具改变对象的颜色。
进入墨水瓶涂色方式后,光标也变为墨水瓶形状。用光标点击线条,可以将其改为指定的颜色。注意:墨水瓶工具不能改变图形的填充色,而且只能使用固定色,不能用渐变色或位图方式涂色。
滴管工具的作用是拾取舞台上已经存在的颜色及样式属性,并将其应用于别的对象。使用时只需反滴管移动到需要取色的线条或图形中,点击鼠标左键即可;之后点击线条会立即进入墨水瓶填色状态,点击色块会立即进入颜料桶状态,其参数也会自动具有所选位置的属性。
它的作用是使用单色、渐变色或位图填色对某一区域进行填充。填充的颜色在工具栏的“颜色”区域进行设置。
三、修改工具1、橡皮工具
橡皮工具的作用是擦除图层上的对象。在其辅助选项中, 为清除方式选择按钮,通过它可将橡皮工具设为不同的擦除模式。 是橡皮工具的一种特殊方式,按下这个按钮后,只需在待清除的线条或填充区域上用水龙头下的水滴点一下,则会在瞬间完成清除工作。“橡皮形状”菜单项用于调整橡皮工具的大小和形状,以改变其一次擦除的区域面积。
子选取工具允许我们直接对对象的关键点进行操作,从而更准确地得到所需的图形。关键点一般是指矢量图形的转折点。选中子选取工具后,用光标单击线条或色块边线,将会出现蓝色的关键点,用光标拖动这些关键点,即可改变对象的形状。子选取工具对线条和色块具有整形能力。
一、教学目的和要求:1、理解符号和实例的概念2、学会符号的建立二、教学内容:1、符号和实例;2、符号的分类 3、符号的建立三、教学重难点:符号的建立
一、符号和实例Flash动画是由各种声音、图片、文字等演员对象构成的,这些对象在一个动画中有可能被反复使用多次,为了节省空间和方便管理,Flash将这些只须将符号从符号库中拖到舞台即可,并且得到该符号的一个实例。符号:也称为组件,相当于制作动画的演员或角色。实例:是符号在舞台上的实际表现形式。注意:修改实例不会影响符号库中对应的符号,修改符号库中的符号则会造成其对应的所有实例发生相应的变化。它们之间的关系是单向的。
二、符号的分类1、图形类:用于静态的图形和创建受主影像时间轴控制的可重复使用的动画片断。交互式的控制和音效不能作用于图形符号的序列动画中。2、按钮类:用于创建在影像中对标准的鼠标事件做出响应的交互式按钮。按钮符号实际是一个包含有4帧的帧——帧动画。3、电影片断类:用于创建可独立于主影像时间轴播放的以及可重复作用的动画片断。它可以包含交互式控制、音效。电影片断的实例也可放到一个按钮符号的时间轴上来创建动态按钮。
三、符号的建立1、新建符号单击“插入”——“新建组件”菜单,调出“组件属性”对话框,设置符号组件的名称和状态,按下“确定”按钮后,自动进入符号编辑模式。
2、已有对象转换为符号选取要变为符号的图形对象,选择菜单命令“插入”——“转换为组件”,在弹出的组件面板中的名称栏输入组件的名称和状态,再单击“确定”按钮。
3、编辑符号单击菜单“窗口”——“图库”,用鼠标双击所要编辑的符号名称,或直接在舞台上双击对应的符号实例,舞台即进入符号编辑状态
用于在符号库中创建新文件夹
1、11对象的操作(一)
一、教学目的和要求:1、初步理解和掌握对象的选取、移动、缩放、旋转、删除、操作。2、掌握与对象操作相关的各个浮动面板的使用。二、教学内容:1、选取;2、移动 3、缩放、旋转和倾斜;4、删除三、教学重难点:缩放、旋转和倾斜
1、选取:2、移动:当对象处于不同的场景或图层时,不能直接拖动对象实现移动,必须通过复制和粘贴来完成。3、缩放、旋转和倾斜缩放按钮 被选择对象周围出现8个控制手柄。拉动控制柄,可完成对象的拉伸和缩放。旋转和倾斜 可以实现对象的旋转和倾斜,也可通过改变“变换”浮动面板中的参数实现相同操作。即在面板中相应栏中输入数值还可以同时旋转和缩放对象。“信息”面板可精确控制对象的大小。
4、删除 删除已被选取的对象,可选择菜单“编辑”——“剪切”或“编辑”——“清除”或按Delete键或Backspace都可。
1、12对象的操作(二)
一、教学目的和要求:1、初步理解和掌握对象的组合及打散对象、对齐对象、镜像对象操作。2、掌握与对象操作相关的各个浮动面板的使用。二、教学内容:1、组合;2、打散 3、对齐对象;4、镜像对象三、教学重难点:组合及打散对象
1、组合对象:单击“修改”——“编组”2、打散对象:单击“修改”——“打散”注意:打散命令对对象有下述影响,并且该操作不可逆转:(1)切断了实例同其符号的联系。(2)对于影片片断,会放弃除当前帧外的所有帧。
打散与组合是Flash动画中的对象的两种基本形态。组合命令可以让你把多个对象变成一个单一的对象来处理。在移动时,组合的对象在拖动过程中始终以一个整体进行移动,被打散的对象则不同,可以单独移动被选中的部分。
(3)将位图转换成打散的可填充色块。(4)将文本字符转换成打散的轮廓线。3、对齐对象:通过设置“排列”面板,可以将多个选定对象进行对齐排列。调出“排列”面板:单击“窗口”——“面板”——“排列”。注意:要使所设置的排列操作生效,必须先按下排列面板上的“相对于舞台”按钮。
4、镜像对象:这个命令可以对所选对象进行水平和竖直方向的镜像操作。主要用于绘制对称出现的对象,以提高绘制效率。水平镜像:“修改”—“变形”—“水平翻转”垂直镜像: “修改”—“变形”—“垂直翻转”
Flash中的插帧动画,常有运动插帧生成的运动渐变动画和形状插帧生成的形状渐变动画两种。形状插帧动画是指动画中对象的形状发生变化的动画。如要制作形状插帧动画,则动画中的对象必须处于打散状态。因此,形状插帧不能用于组、符号、未打散的文本和位图。如果一个组合的对象被设置了形状过渡变化,那么时间轴上将显示出失败的信息为虚线。运动动画可以是对象的大小、位置、颜色、透明度等的改变,但前提是此对象为一个独立的符号(包括导入的位图)、组件或文本;一个打散的对象被赋予运动变化,时间轴将显示出动画失败的虚线。不同的对象,所能对其进行的操作也不相同。对所有的对象都可进行剪切、复制、粘贴操作,能进行全选和取消选择、缩放和旋转操作。对于打散的对象,还可以平滑和拉直其边线,可以通过多种浮动面板改变其位置、颜色和形状。对于编组的对象,还可以进行打散和编辑操作。
对打散对象(左)、编组对象(中)和符号实例对象(右)的操作
1、13运动动画的生成
一、教学目的和要求:1、初步理解和掌握运动动画的生成2、掌握与对象操作相关的浮动面板的使用。二、教学内容:建立一个圆从舞台左上角移动到右下角的运动动画三、教学重难点:对象的编组、运动过度的设置
1、选择椭圆工具,在舞台左上角画一个没有边红色,填充色为蓝色的小球。2、选中小球,单击“修改”——“编组”,将小球由打散状态变为编组状态,以实现运动动画的制作。
3、在第15帧处插入关键帧,用箭头工具将第1帧处的小球移动到舞台的右下角。4、单击第1帧,在“帧”面板的“过渡”属性设置为“运动”。5、单击“控制”——“播放”上机时选项建立一个简单的运动动画,再建立书中所作例3
1、14水波效果的制作
一、教学目的和要求:1、掌握符号的使用2、图层的建立二、教学内容:制作一个水波不断荡漾并渐渐消失开去的水波动画三、教学重难点:符号的操作
1、选择椭圆工具,画一个边线色为灰白色、无填充色的椭圆,选中该椭圆,按F8键将其转换为名为“水波”的图形符号,设置其大小为:宽20像素,高6像素。2、将第1帧的符号居中设置,在第25帧处插入关键帧,设置其大小为宽260像素,高90像素,通过“效果”面板设置该帧的Alpha值为0%。3、设置第1帧到第25帧之间为运动动画。
5、选择第1帧到25帧之间的所有帧。用鼠标左键单击1到25帧之间的任意一帧即可。鼠标右击被选中的帧格,在弹出式菜单中选择“复制帧格”。
6、单击该时间轴窗口右侧的图层选单窗口 图标,新建5个图层,将图层分别命名base,water1,water2,water3,water4,water57、在图层water2第5帧处单击鼠标右键,在弹出式菜单中选择“粘贴帧格”。同理,直到图层water5,依次相差5帧。
7、双击图层water5第45帧,打开“帧动作”面板,单击面板上的“+”——“基本动作”——“转到”,系统自动在该帧处插入脚本“gtAndPlay(1),即重复显示水波的动画。
1、15制作淡入淡出的运动效果
1、打开动画源文件“水波”2、选中图层water5,单击图标 在当前层上新建一图层Fish。在图层Fish第1帧插入一空白关键帧,单击“窗口”——“公共图库”——“Mvie Clips”,双击鼠标展开文件夹Supprting Griphic Files”,将影片片段符号“Fish Animaed graphic”拖到舞台上,居中设置。
3、在图层Fish第25帧和第45帧处插入关键帧。在“效果”面板上设置图层Fish”的第1帧和第45帧符号的Alpha属性为0%,并在第1帧和第45帧处设置其过渡属性为运动。
一、教学目的和要求:学会在Flash动画中引入声音效果二、教学内容:在动画中引入声音效果三、教学重难点:声音文件的导入
信息技术八年级全册第2节 北京七日游精品ppt课件: 这是一份信息技术八年级全册第2节 北京七日游精品ppt课件,文件包含河大版第四单元第二节《北京七日游》课件pptx、河大版第四单元第二节《北京七日游》教案docx等2份课件配套教学资源,其中PPT共20页, 欢迎下载使用。
河大版八年级全册第6节 综合练习教课课件ppt: 这是一份河大版八年级全册第6节 综合练习教课课件ppt,共40页。
信息技术八年级全册第4节 函数的使用教案配套ppt课件: 这是一份信息技术八年级全册第4节 函数的使用教案配套ppt课件,共12页。PPT课件主要包含了复习1,复习2,公式法,我们一起来练习等内容,欢迎下载使用。













