

高中数学人教B版 (2019)必修 第三册8.1.1 向量数量积的概念导学案
展开
这是一份高中数学人教B版 (2019)必修 第三册8.1.1 向量数量积的概念导学案,共9页。学案主要包含了学习过程等内容,欢迎下载使用。
【学习过程】
一、新知初探
1.向量的夹角
2.向量的数量积
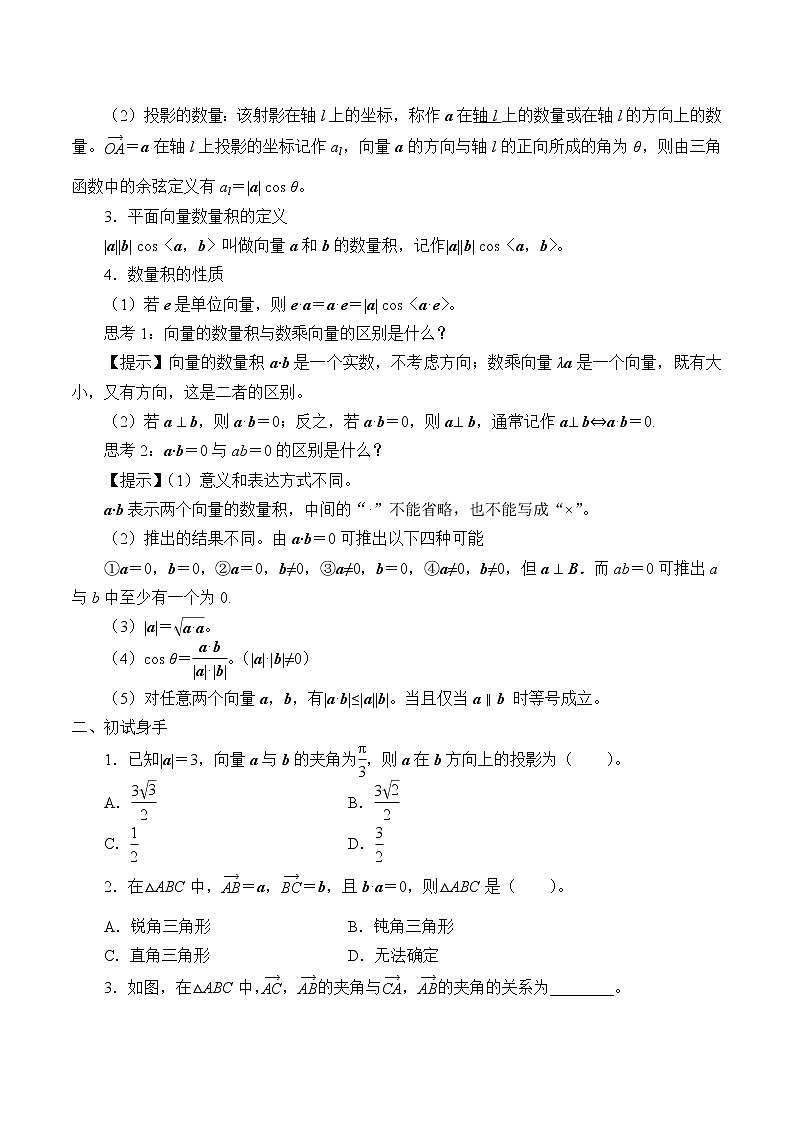
向量在轴上的投影。已知向量a和轴l,如图。
(1)投影的概念:作eq \(OA,\s\up8(→))=a,过点O,A分别作轴l的垂线,垂足分别为O1,A1,则向量eq \(O1A1,\s\up8(→))叫做向量a在轴l上的投影(简称射影);
(2)投影的数量:该射影在轴l上的坐标,称作a在轴l上的数量或在轴l的方向上的数量。eq \(OA,\s\up8(→))=a在轴l上投影的坐标记作al,向量a的方向与轴l的正向所成的角为θ,则由三角函数中的余弦定义有al=|a| cs θ。
3.平面向量数量积的定义
|a||b| cs〈a,b〉叫做向量a和b的数量积,记作|a||b| cs〈a,b〉。
4.数量积的性质
(1)若e是单位向量,则e·a=a·e=|a| cs〈a·e〉。
思考1:向量的数量积与数乘向量的区别是什么?
【提示】向量的数量积a·b是一个实数,不考虑方向;数乘向量λa是一个向量,既有大小,又有方向,这是二者的区别。
(2)若a ⊥ b,则a·b=0;反之,若a·b=0,则a⊥ b,通常记作a⊥ b⇔a·b=0.
思考2:a·b=0与ab=0的区别是什么?
【提示】(1)意义和表达方式不同。
a·b表示两个向量的数量积,中间的“·”不能省略,也不能写成“×”。
(2)推出的结果不同。由a·b=0可推出以下四种可能
①a=0,b=0,②a=0,b≠0,③a≠0,b=0,④a≠0,b≠0,但a ⊥ B.而ab=0可推出a与b中至少有一个为0.
(3)|a|=eq \r(a·a)。
(4)cs θ=eq \f(a·b,|a|·|b|)。(|a|·|b|≠0)
(5)对任意两个向量a,b,有|a·b|≤|a||b|。当且仅当a ∥ b 时等号成立。
二、初试身手
1.已知|a|=3,向量a与b的夹角为eq \f(π,3),则a在b方向上的投影为( )。
A.eq \f(3\r(3),2)B.eq \f(3\r(2),2)
C.eq \f(1,2)D.eq \f(3,2)
2.在△ABC中,eq \(AB,\s\up8(→))=a,eq \(BC,\s\up8(→))=b,且b·a=0,则△ABC是( )。
A.锐角三角形B.钝角三角形
C.直角三角形D.无法确定
3.如图,在△ABC中,eq \(AC,\s\up8(→)),eq \(AB,\s\up8(→))的夹角与eq \(CA,\s\up8(→)),eq \(AB,\s\up8(→))的夹角的关系为________。
三、合作探究
类型一:与向量数量积有关的概念
【例1】(1)以下四种说法中正确的是________。(填序号)
①如果a·b=0,则a=0或b=0;
②如果向量a与b满足a·b
相关学案
这是一份专题27 向量的数量积-数量积的投影定义(原卷版)学案,共5页。学案主要包含了热点聚焦与扩展,经典例题,精选精练等内容,欢迎下载使用。
这是一份专题27 向量的数量积-数量积的投影定义(解析版)学案,共14页。学案主要包含了热点聚焦与扩展,经典例题,精选精练等内容,欢迎下载使用。
这是一份高中数学人教B版 (2019)必修 第三册8.1.1 向量数量积的概念学案,共44页。PPT课件主要包含了向量数量积的概念,∠AOB,a⊥b,零向量,数量积的基本运算等内容,欢迎下载使用。