






还剩9页未读,
继续阅读
人教版一年级上册5 6~10的认识和加减法综合与测试教学课件ppt
展开
这是一份人教版一年级上册5 6~10的认识和加减法综合与测试教学课件ppt,共17页。
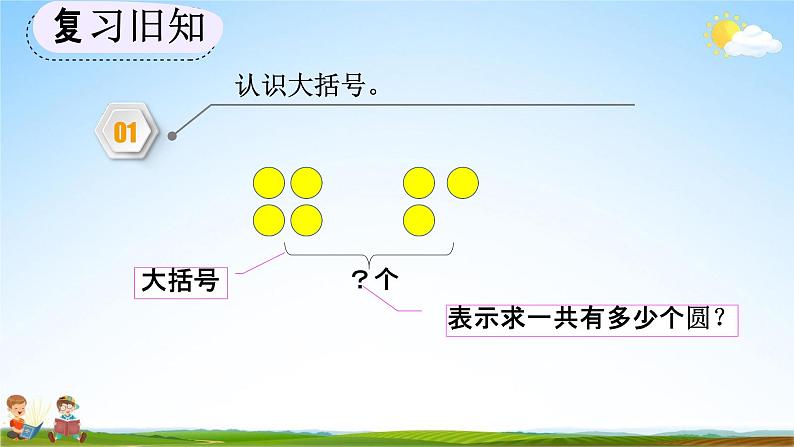
表示求一共有多少个圆?
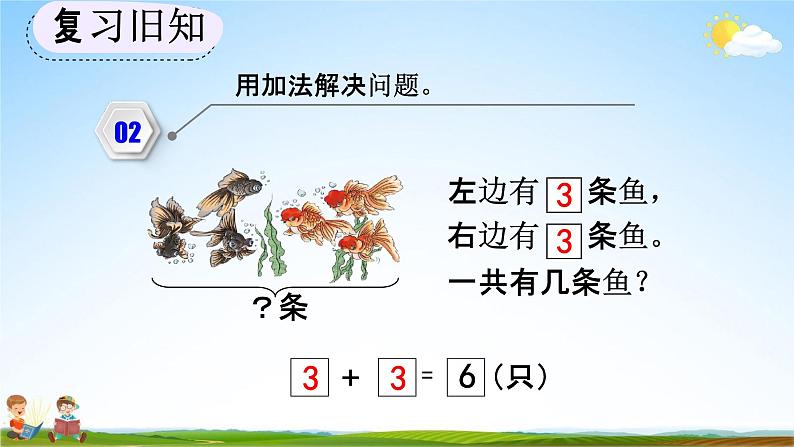
左边有条鱼,右边有条鱼。
拿出点子卡片个减法算式。再换成
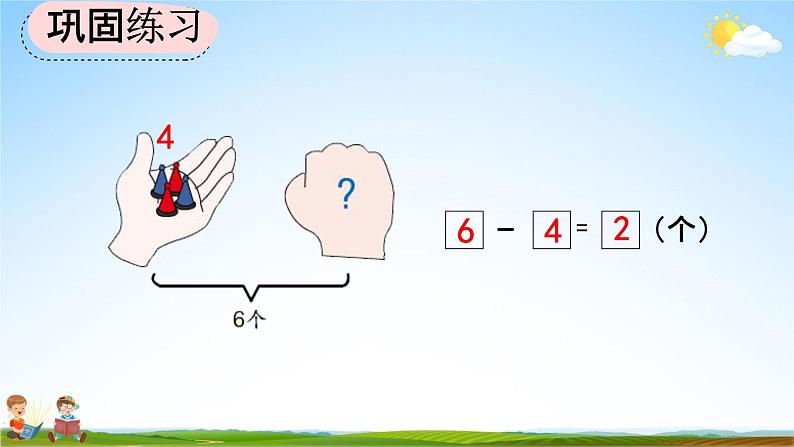
,每次盖住一部分,说出一,照样子说一说。
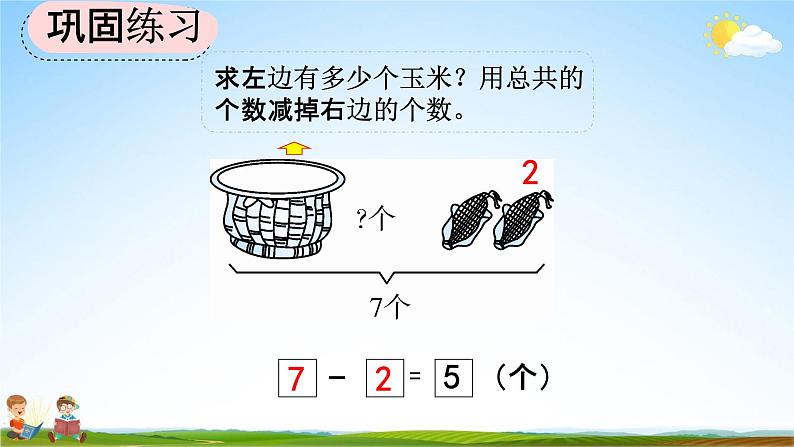
求左边有多少个玉米?用总共的 个数减掉右边的个数。2
看图说意义列式计算。一共有7个向日葵,摘 掉了4个,还剩几个?
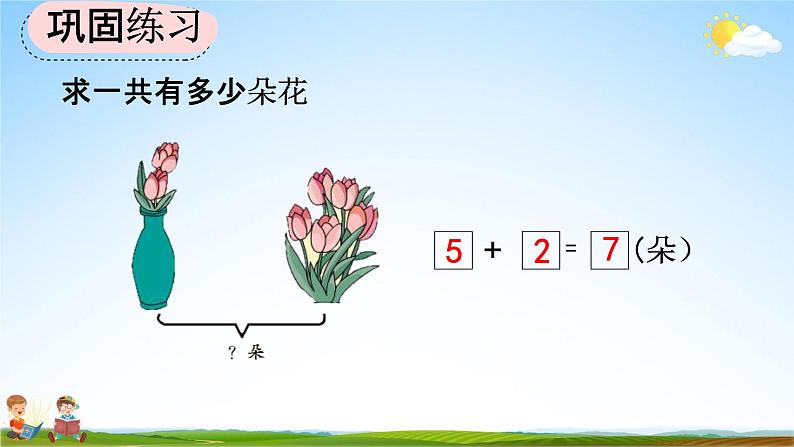
看图说意义列式计算。求一共有多少朵花? 就是把左边的2朵和 右边的5朵合起来。
看图说意义列式计算。求左边有多少个玉米? 用总共的个数减掉右 边的个数,得还剩的 个数。
看图说意义列式计算。左边有3个茄子,右 边有2个茄子,求一 共有多少个茄子?
小朋友仔细观察这幅图,你能想到哪些问题?用 算式表达出来。
这节课你们都学会了哪些知识?1、理解图上大括号和问号的意义。2、求总数用加法解决问题。3、求部分用减法解决问题。
从教材课后习题中选取;从课时练中选取。
相关课件
人教版一年级上册6 11~20各数的认识教学ppt课件:
这是一份人教版一年级上册6 11~20各数的认识教学ppt课件,共21页。PPT课件主要包含了复习旧知,-15<16,>19等内容,欢迎下载使用。
数学一年级上册7 认识钟表教学ppt课件:
这是一份数学一年级上册7 认识钟表教学ppt课件,共21页。PPT课件主要包含了复习旧知,过1小时是几时3时,观察你发现了什么,巩固练习等内容,欢迎下载使用。
数学人教版5 6~10的认识和加减法综合与测试教学课件ppt:
这是一份数学人教版5 6~10的认识和加减法综合与测试教学课件ppt,共19页。PPT课件主要包含了复习旧知,巩固练习等内容,欢迎下载使用。