





北师大版九年级上册4 探索三角形相似的条件教案配套ppt课件
展开
这是一份北师大版九年级上册4 探索三角形相似的条件教案配套ppt课件,共12页。PPT课件主要包含了∴△ABC∽△DEF,导学二,对应角相等,两图形相似,导学一,三个对应角分别相等,两个对应角分别相等,第三个角对应相等,对应边也成比例等内容,欢迎下载使用。
1、掌握判断两个三角形相似的条件;2、学会利用定理去证明两个三角形相似;
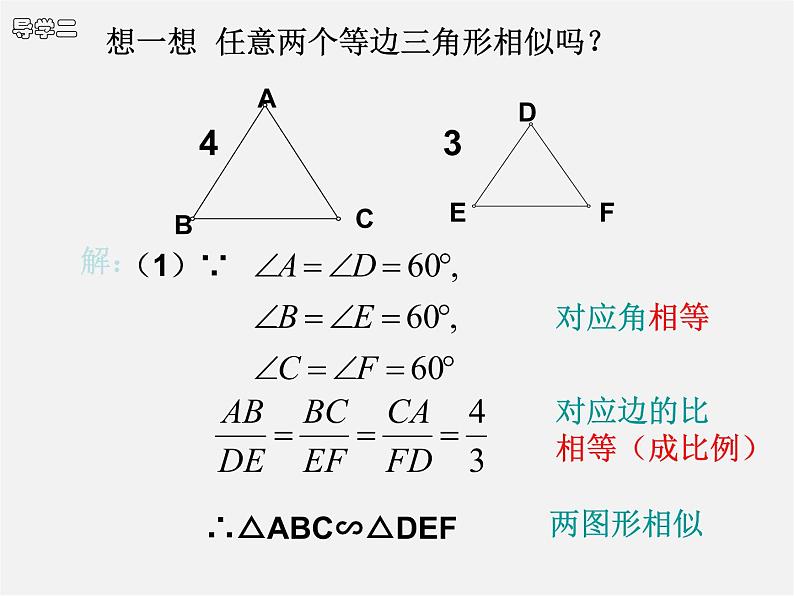
想一想 任意两个等边三角形相似吗?
(1)
对应边的比相等(成比例)
我们知道,要证明两个三角形相似,必须从两个方面去考虑:(1)三个对应角分别相等;(2)三条对应边分别成比例;
探索:至少可以用几个角,几条边就够了呢?
但是,每个角、每条边都算一遍,很费时间,有没有更简单的方法呢?
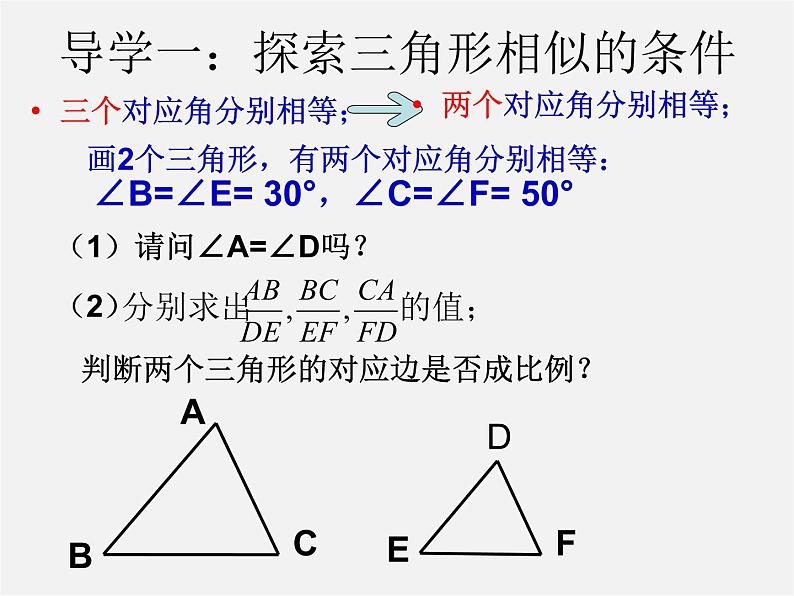
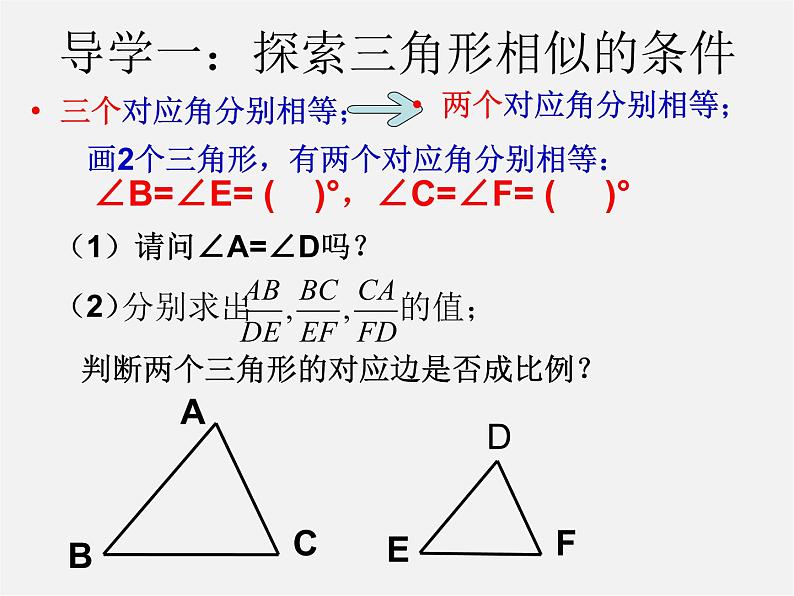
导学一:探索三角形相似的条件
画2个三角形,有两个对应角分别相等:
∠B=∠E= 30°,∠C=∠F= 50°
(1)请问∠A=∠D吗?(2) 判断两个三角形的对应边是否成比例?
∠B=∠E= ( )°,∠C=∠F= ( )°
结论: 判断两个三角形是否相似,只需要找到“两个对应角相等”
定理 两角分别相等的两个三角形相似
几何语言:∵∠B=∠E,∠C=∠F∴△ABC∽△DEF
例1 如图3-13,D,E 分别是△ABC 的边 AB,AC 上的点,DE ∥ BC,AB = 7,AD = 5,DE = 10,求 BC 的长。
1.有一个锐角相等的两个直角三角形是否相似?为什么?
已知:Rt△ABC与Rt△A'B'C'中,∠A=∠A',求证:Rt△ABC相似于Rt△A'B'C'
2.顶角相等的两个等腰三角形是否相似?为什么?
已知:等腰△ABC与等腰△A'B'C'中, ∠A=∠A',求证:△ABC相似于△A'B'C'
相关课件
这是一份北师大版九年级上册第四章 图形的相似4 探索三角形相似的条件课前预习ppt课件,共21页。PPT课件主要包含了探索交流,实践交流,黄金分割与人体的关系,精益求精,知识链接,黄金分割无处不在,黄金螺线,知识简报,黄金矩形,0618等内容,欢迎下载使用。
这是一份2021学年4 探索三角形相似的条件图文ppt课件,共13页。PPT课件主要包含了设问质疑尝试探究,学以致用,想一想,练一练,收获感悟等内容,欢迎下载使用。
这是一份北师大版九年级上册4 探索三角形相似的条件授课课件ppt,共1页。