







初中岭南版8 我们的调色板评课课件ppt
展开
这是一份初中岭南版8 我们的调色板评课课件ppt,文件包含8我们的调色板课件5ppt、8我们的调色板教学设计5doc等2份课件配套教学资源,其中PPT共17页, 欢迎下载使用。
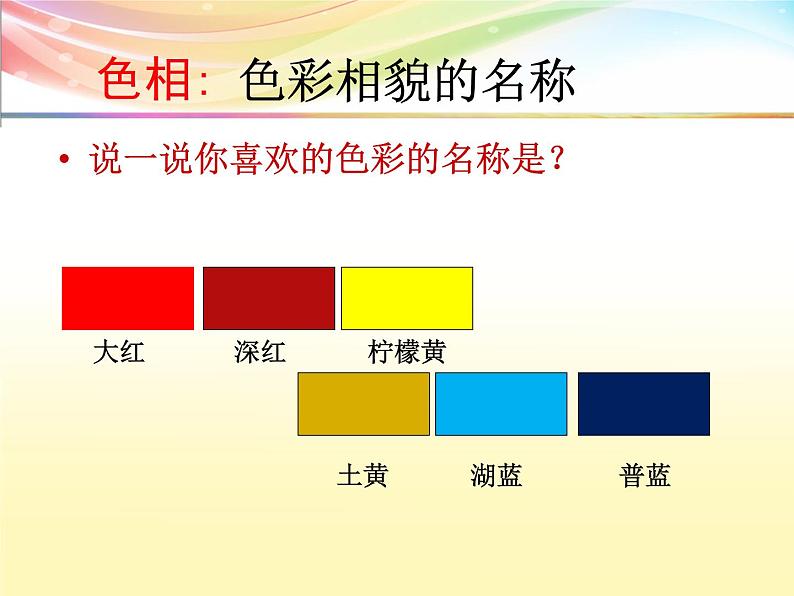
说一说你喜欢的色彩的名称是?
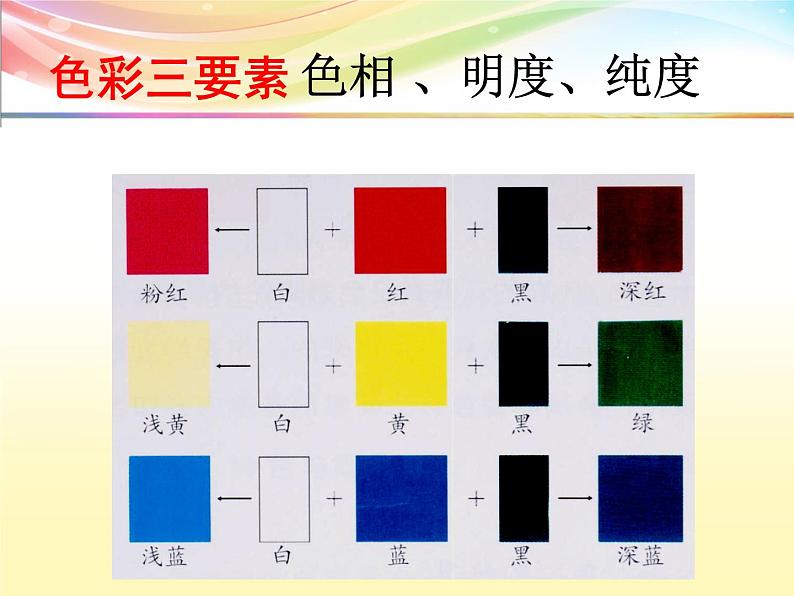
校服上,哪种显得明亮?哪种比较暗? 中黄 蓝紫浅色的色彩明度高,深色的明度低。
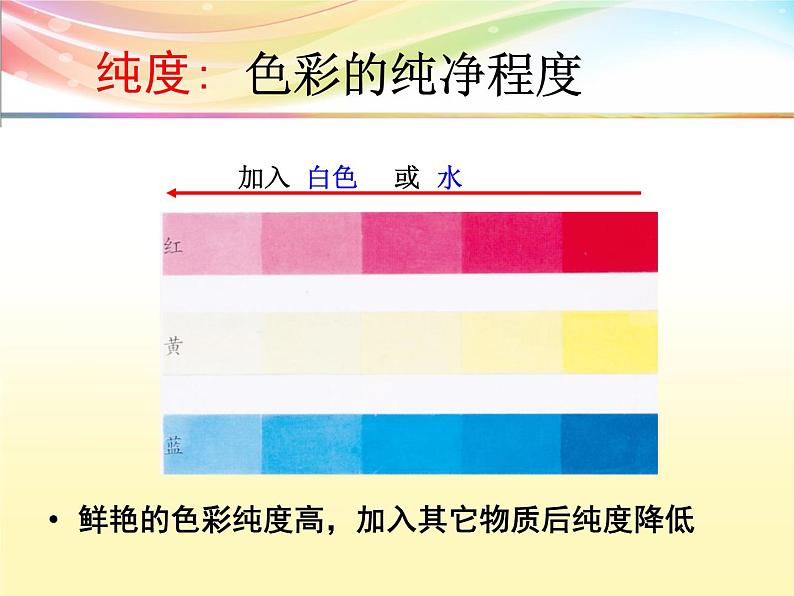
鲜艳的色彩纯度高,加入其它物质后纯度降低
加入 或
你知道颜色各自具有怎样的含义吗?它让你联想到什么?
红色
红色是温暖、热烈、喜庆、强有力的色彩,另外红色也常用来作为警告,危险用色。
给人明亮、快乐、充满希望,激情和活力的个性。
是最具凉爽,清新的色彩,体现柔顺,淡雅,浪漫的气氛,但蓝色也有忧郁和压抑的情感。
画中都有哪些色彩?它给你怎样的感觉?
对比色与邻近色的运用各有什么不同感觉?
强烈、活跃 和谐、平静
高明度感觉:明亮、愉快低明度感觉:低沉、压抑
高纯度感觉:明媚、鲜艳 低纯度感觉:灰暗、消极
不同的笔触能帮助体现不同的情感
相关课件
这是一份初中美术岭南版七年级下册8 我们的调色板图文课件ppt,共18页。PPT课件主要包含了色彩的基础知识,名词术语一,对比色,互补色,名词术语四等内容,欢迎下载使用。
这是一份2020-2021学年8 我们的调色板课前预习课件ppt,共23页。PPT课件主要包含了色彩三要素等内容,欢迎下载使用。
这是一份2020-2021学年第四单元 静物画构图与色彩8 我们的调色板评课课件ppt,共60页。PPT课件主要包含了我们的调色板,色彩的基础知识,实例一,色彩的对比与应用,色彩对比,轻重感,前后感,色彩的联想,设计思路,你出个设计方案看看等内容,欢迎下载使用。