







人教版 (新课标)必修1第四章 牛顿运动定律3 牛顿第二定律教学演示ppt课件
展开
这是一份人教版 (新课标)必修1第四章 牛顿运动定律3 牛顿第二定律教学演示ppt课件,共35页。PPT课件主要包含了质量为M的物体,在质量不变时,忽略一切摩擦力,M>>m,重新演示,当物体质量M不变时,M>>2m,当F一定时,思路和步骤,确定对象等内容,欢迎下载使用。
1.牛顿第二定律的概念及其公式:
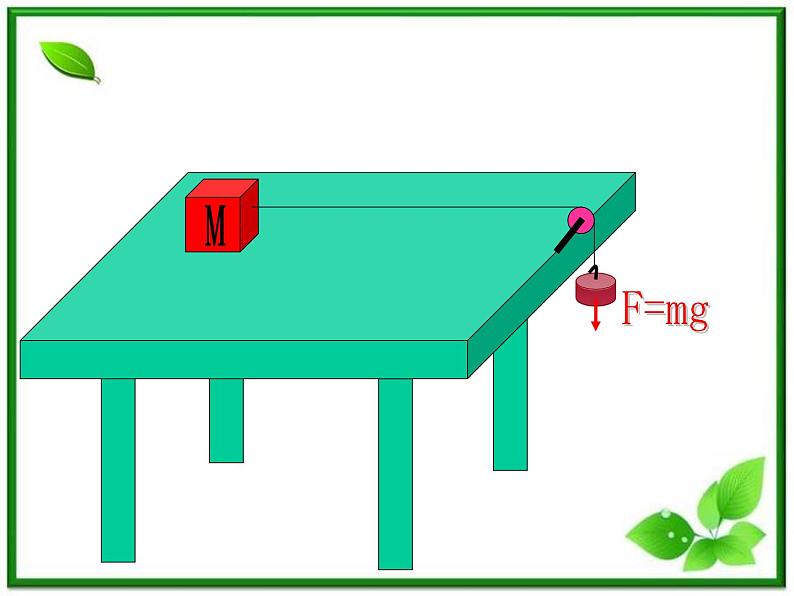
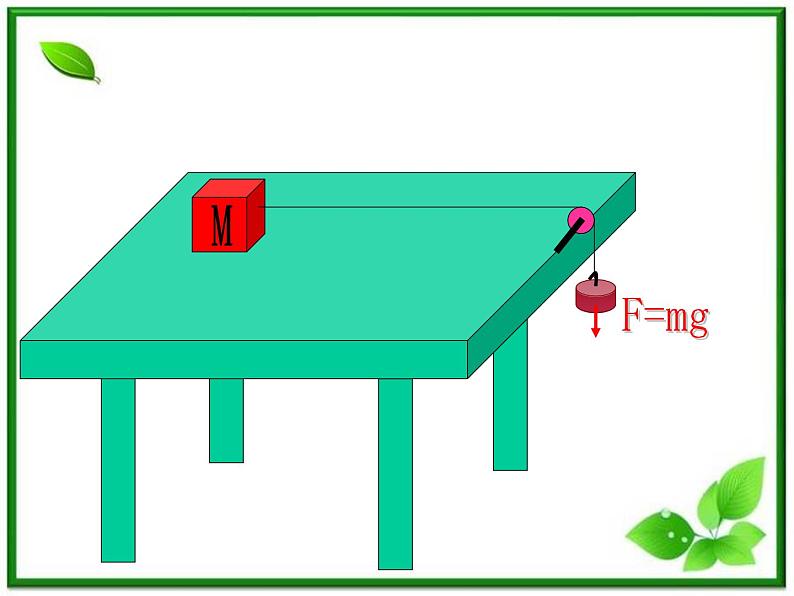
2.验证加速度与力的关系:
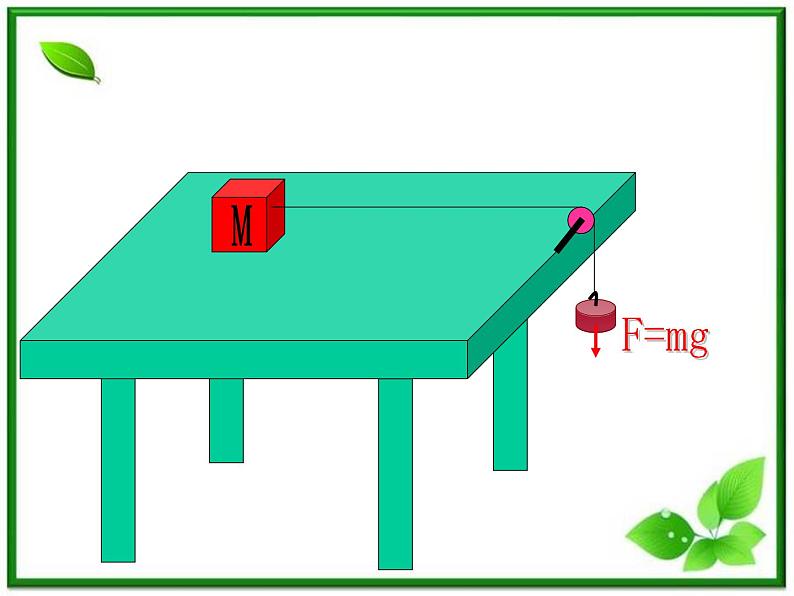
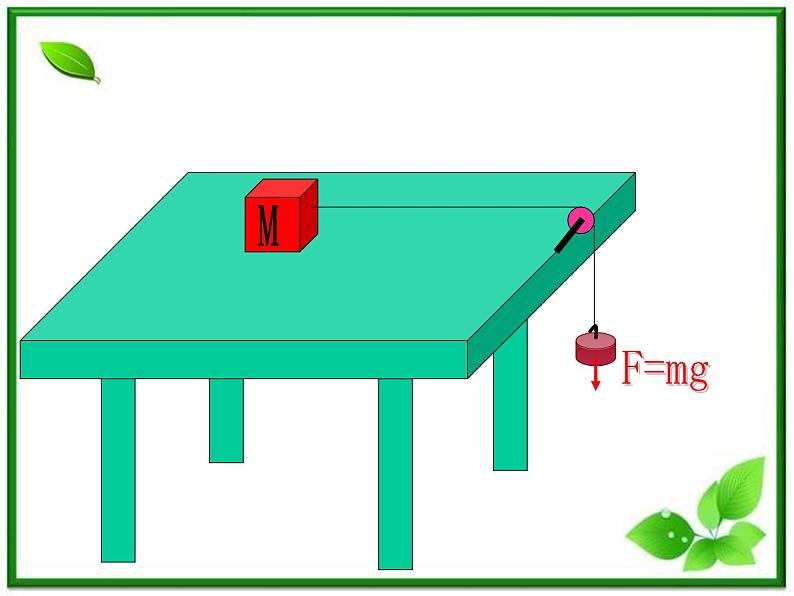
3.验证加速度与质量的关系:
4.牛顿第二定律的性质:
验证加速度a与力F的关系:
比较以上两个实验,得:
验证加速度a与质量的关系:
外力的大小为F=2mg不变,
1:瞬时性:加速度和力的关系是瞬时对应, a与 F同时产生,同时变化,同时消失;2:矢量性:加速度的方向总与合外力方向相同;3:独立性(或相对性):当物体受到几个力的作用时,可把物体的加速度看成是各个力单独作用时所产生的分加速度的合成;4:牛顿运动定律的适应范围:是对宏观、低速物体而言;
关于牛顿第二定律的应用:
2:分析研究对象受力情况;
3:考虑研究对象运动的状态变化情况、即 有无加速度;
4:规定正方向或建立坐标系,列方程求解。
例:如图所示,光滑平面上放有靠在一起的两物体m1、m2,外力F从左向右施加在m1上,使它们一起水平向右做加速运动,求m1和m2之间的相互作用力是多大?
解:分别以m1、m2为研究对象,并视为质点,令二者共同加速度为a,方向水平向右。
相关课件
这是一份人教版 (2019)必修 第一册3 牛顿第二定律多媒体教学课件ppt
这是一份人教版 (新课标)必修13 牛顿第二定律示范课课件ppt
这是一份人教版 (新课标)3 牛顿第二定律教课内容ppt课件,共10页。PPT课件主要包含了牛顿第二定律,同向性,瞬时对应性,F合与a的方向相同,同体性,正交分解法,思考5-1等内容,欢迎下载使用。