






人美版五年级下册16.有特点的人脸教学ppt课件
展开
这是一份人美版五年级下册16.有特点的人脸教学ppt课件,共17页。PPT课件主要包含了中国画--写意人物,脸型的分类,徐惠泉作品等内容,欢迎下载使用。
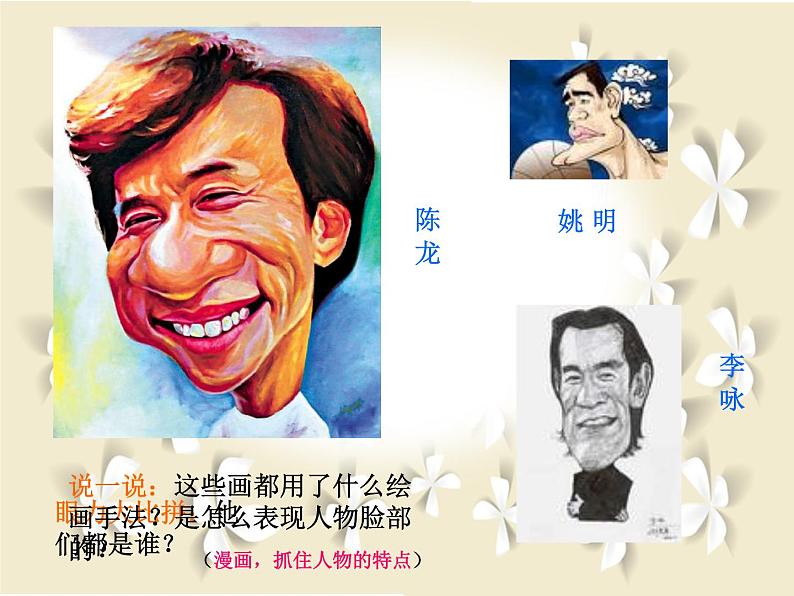
眼力大比拼:他们都是谁?
说一说:这些画都用了什么绘画手法?是怎么表现人物脸部的?
(漫画,抓住人物的特点)
有 特 点 的 人 脸
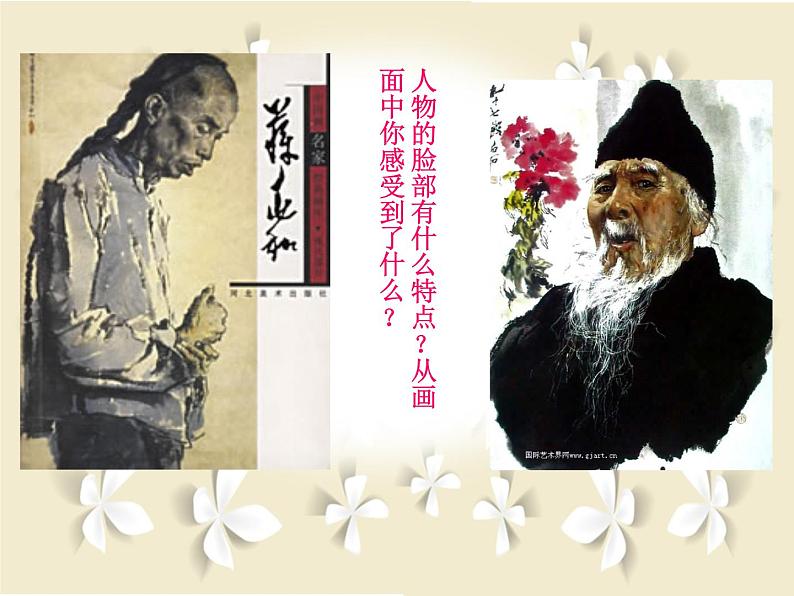
写意人物: 写意线描 写意着色 大写意
人物的脸部有什么特点?从画面中你感受到了什么?
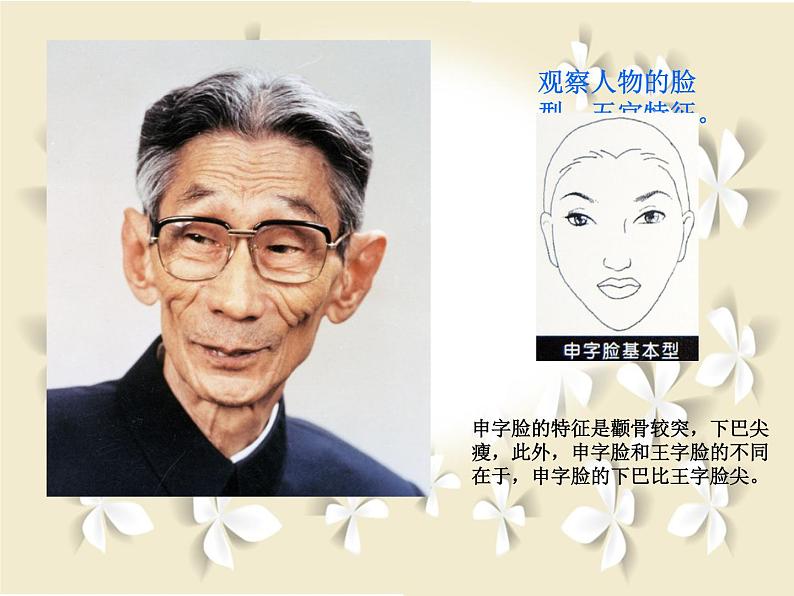
观察人物的脸型、五官特征。
申字脸的特征是颧骨较突,下巴尖瘦,此外,申字脸和王字脸的不同在于,申字脸的下巴比王字脸尖。
(1)田字形脸型; (圆脸型)(2)申字形脸型; (菱形脸):(3)由字形脸型; (正三角型脸)(4)国字形脸型; (方型脸)(5)甲字形脸型; (倒三角型脸)(6)目字形脸型;(长脸型):
中国人根据脸型和汉字的相似之处对脸型的一种分类方法,常见得有6种:
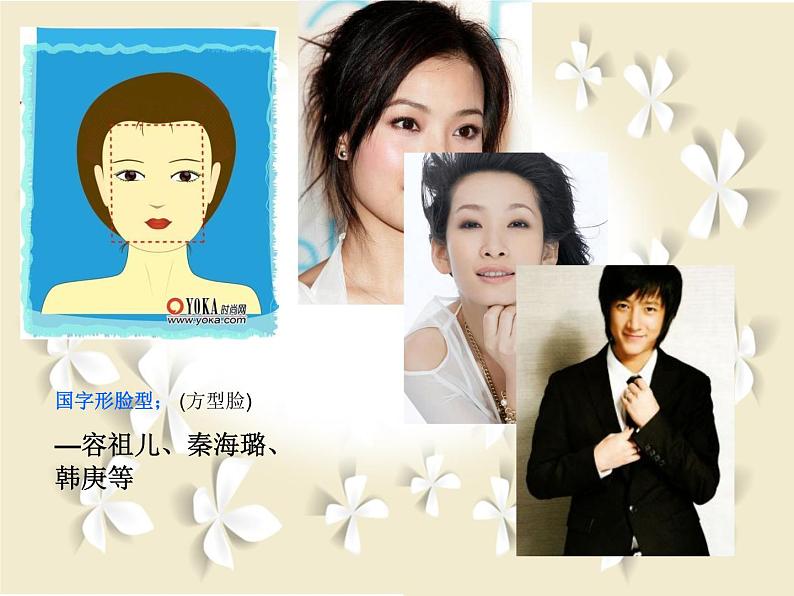
国字形脸型; (方型脸)—容祖儿、秦海璐、韩庚等
甲字形脸型; (倒三角型脸)--张曼玉、张柏芝、大S等
申字形脸型; (菱形脸):范冰冰、郑秀文等
目字形脸型;(长脸型):李嘉欣等
由字形脸型; (正三角型脸)
田字形脸型; (圆脸型)
中国古代画论中有“三停五眼”的说法 。“三停”是指将面部正面横向分为三等分, “五眼”是指将面部正面纵向分为五等分。
平静 愤怒 高兴 悲伤
我们人类有哪些面部表情呢?
你能模仿出来吗?
五官是怎样表现这些表情的?
国画彩墨:古装人物 --工兼写
相关课件
这是一份人美版五年级下册16.有特点的人脸教学课件ppt,共21页。PPT课件主要包含了有特点的人脸,--写意人物画,回顾国画小知识,课本学生作品欣赏等内容,欢迎下载使用。
这是一份2020-2021学年16.有特点的人脸评课ppt课件,共13页。PPT课件主要包含了小游戏猜猜他是谁,绘画步骤等内容,欢迎下载使用。
这是一份小学美术人美版五年级下册16.有特点的人脸课文配套课件ppt,共10页。PPT课件主要包含了浓墨与淡墨的运用等内容,欢迎下载使用。