






小学第10课 逐帧动画教学课件ppt
展开活动任务 现在我们利用Flash8设计一个动画描述小猫转动的眼球。
活动建议 (1)使用Flash软件,我们应该首先了解它的界面。 (2)通过制作一个简单的动画了解Flash的基本使用方法。
设计眼球会动的小猫。 在传统的动画制作过程中,一般先用手工逐幅绘制一系列差别很小的静止画面,然后把它们制成一幅幅的胶片。利用放映设备以每秒24幅左右的速度播放这些胶片时,就可以在银幕上得到具有连续动作效果的影像。那么,在Flash中如何实现呢? 在动画中,我们需要将它的每个动作都创建一个画面,当这些画面以一定时就可形成动画,这种方式通常称为逐帧动画(frame-by-frame)。下面我们准备用5个画面完成小猫眼球从左边到右边的运动。
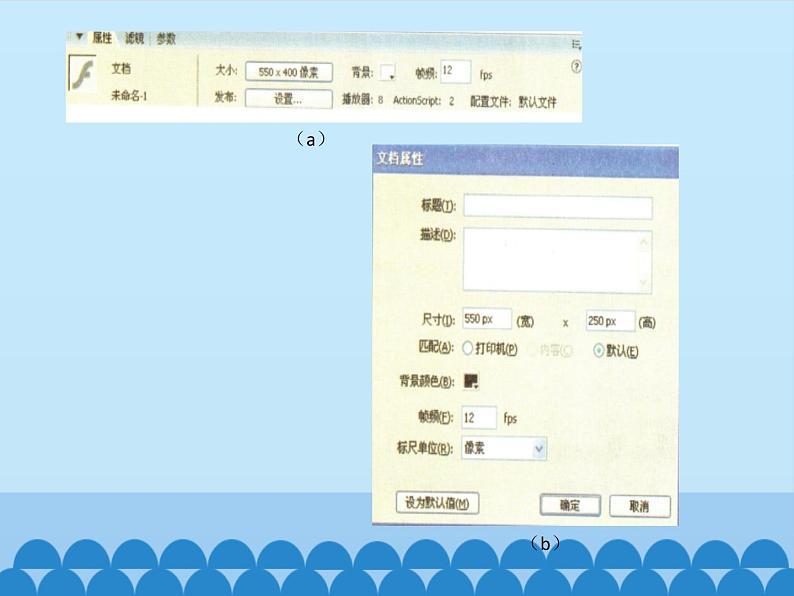
1.确定动画的舞台大小和播放速度。 在制作动画前,应该首先确认动画的舞台,即动画究竟可以在多大的空间内运动,然后要确认播放速度。 (1)执行“文件”→“新建”命令,在“新建文档”对话框中,选择“常规”选项卡中的Flash文档,建立一个新文件。 (2)在如图1-2(a)所示的属性面板中,单击“大小”后面的按钮,弹出如图1-2(b)所示的“文档属性”面板,根据需要设置尺寸大小、背景帧频(本例尺寸:550px×250px;背景颜色:黑色;帧频:12),单击“确定”按钮。
(1)帧(frame):组成动画的一个静态画面。动画是由许许多多的帧组成的,当帧按照一定的速度连续播放时,就形成了动画效果。 (2)帧频:也称“帧速率”,表示动画的播放速度,以每秒钟播放的帧数表示,简记为fps。帧频是影片放映时很重要的参数,帧频太慢会使影片放映滞塞、不流畅,太快又使人无法看清动画的细节。标准电影的影片频率是每秒24帧。
先绘制第1帧小猫的状态: (1)选定时间轴的第1帧。 (2)利用工具箱中的工具在舞台上绘制一只小猫:参考图1-3(a)所示的步骤绘制猫脸。 (3)同样方式完成其他部分的绘制(参考图1-3(b)所示)。
再绘制第2帧小猫的状态: (1)在第2帧插入关键帧:参照图1-4所示步骤操作。
(2)在舞台上修改小猫眼球:由于插入关键帧时自动将第1帧复制到第2帧,因此,只需将眼球适当右移即可(参见图1-5)。
用同样的方法,绘制其余几帧小猫的状态。
3.观察效果并保存文件
观看动画效果:执行“控制”→“播放”命令,观察动画。 保存文件:以“眼睛会转的猫.fla”为名保存源文件。
(1)关键帧(Key frame):关键帧定义了动画的变化环节。关键帧技术是计算机动画中最基本并且运用最广泛的方法。实心圆点是有内容的关键帧,无内容的关键帧(即空白关键帧)则用空心圆点表示。 (2)普通帧(Frame):普通帧显示为一个个的单元格。无内容的帧是空白的单元格,有内容的帧显示出一定的颜色。并用不同的颜色代表不同类型的动画。关键帧后面的普通帧通常会继承该关键帧的内容。 (3)在为动画插入关键帧时,通常会把前方最近的关键帧中内容复制到新的关键帧中。
六年级上册第15课 动画作品评课课件ppt: 这是一份六年级上册第15课 动画作品评课课件ppt,共10页。PPT课件主要包含了学习任务,想一想,做一做,作品自我评价,作品评价表,自我评价等内容,欢迎下载使用。
小学信息技术闽教版六年级上册第14课 遮罩动画课文内容课件ppt: 这是一份小学信息技术闽教版六年级上册第14课 遮罩动画课文内容课件ppt,共12页。PPT课件主要包含了学习目标,制作遮罩动画步骤总结,遮罩层,简单的遮罩动画,较复杂的遮罩动画,遮罩效果产生的条件,若干个被遮罩层,你知道吗等内容,欢迎下载使用。
闽教版六年级上册第14课 遮罩动画教学演示ppt课件: 这是一份闽教版六年级上册第14课 遮罩动画教学演示ppt课件,共18页。PPT课件主要包含了内容回顾,教学目标,遮罩的概念,遮罩动画的原理,如何创建遮罩层,思考问题,练习操作,拓展练习,分析实例,巩固提高等内容,欢迎下载使用。













