


小学信息技术黔教版第八册第3课 使用Flash8.0的绘图工具来画画教学设计
展开《使用Flash8.0 的绘图工具来画画》教学设计
教学目标
1.熟练掌握各种绘图工具的功能与使用方法。
2.了解“库”与“元件”的作用与关系。
重点难点
教学重点:熟练掌握各种绘图工具的功能与使用方法。
教学难点:熟练掌握各种绘图工具的功能与使用方法。
教学准备:课件
授课时数:一课时
教 学 过 程
一、教师导入:在动画的制作过程中需使用各种素材,其中有很大一部分麦杆是需要自己绘制的。因此,在学习动画之前,先要学会如何使用Flash 的绘图工具来画画。
二、教学。
(一)、Flash 绘图的特点
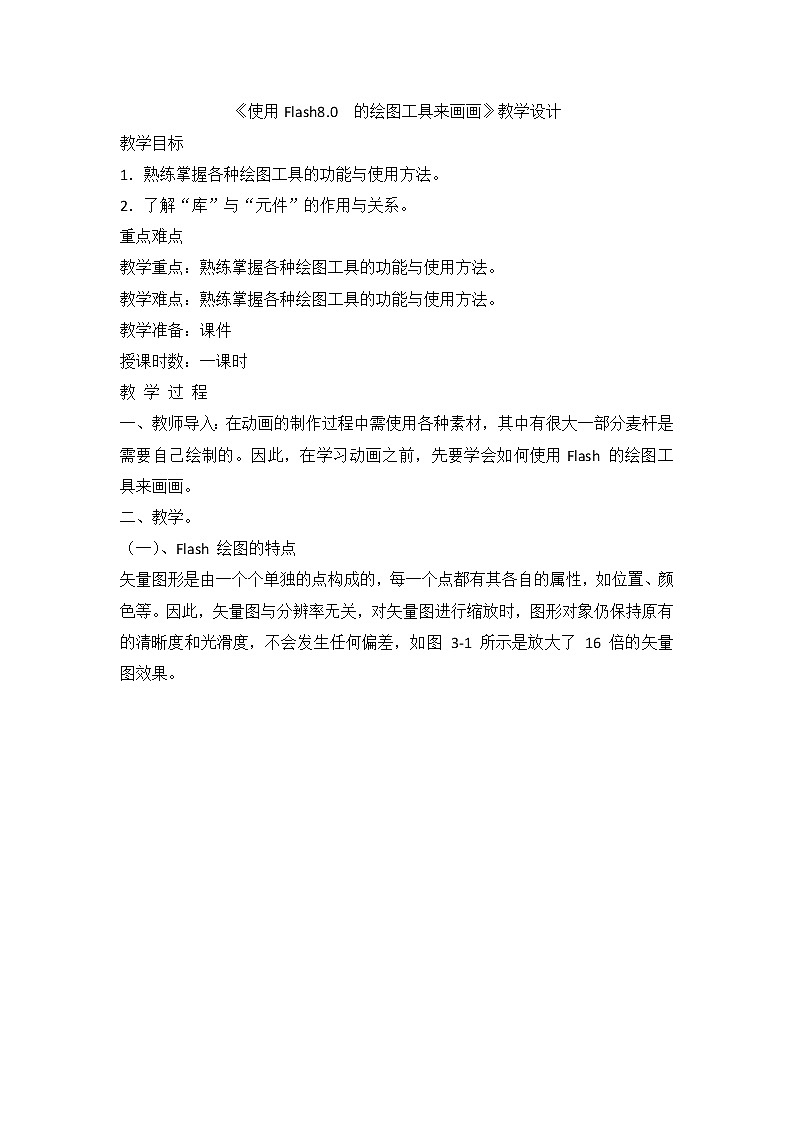
矢量图形是由一个个单独的点构成的,每一个点都有其各自的属性,如位置、颜色等。因此,矢量图与分辨率无关,对矢量图进行缩放时,图形对象仍保持原有的清晰度和光滑度,不会发生任何偏差,如图 3-1 所示是放大了 16 倍的矢量图效果。
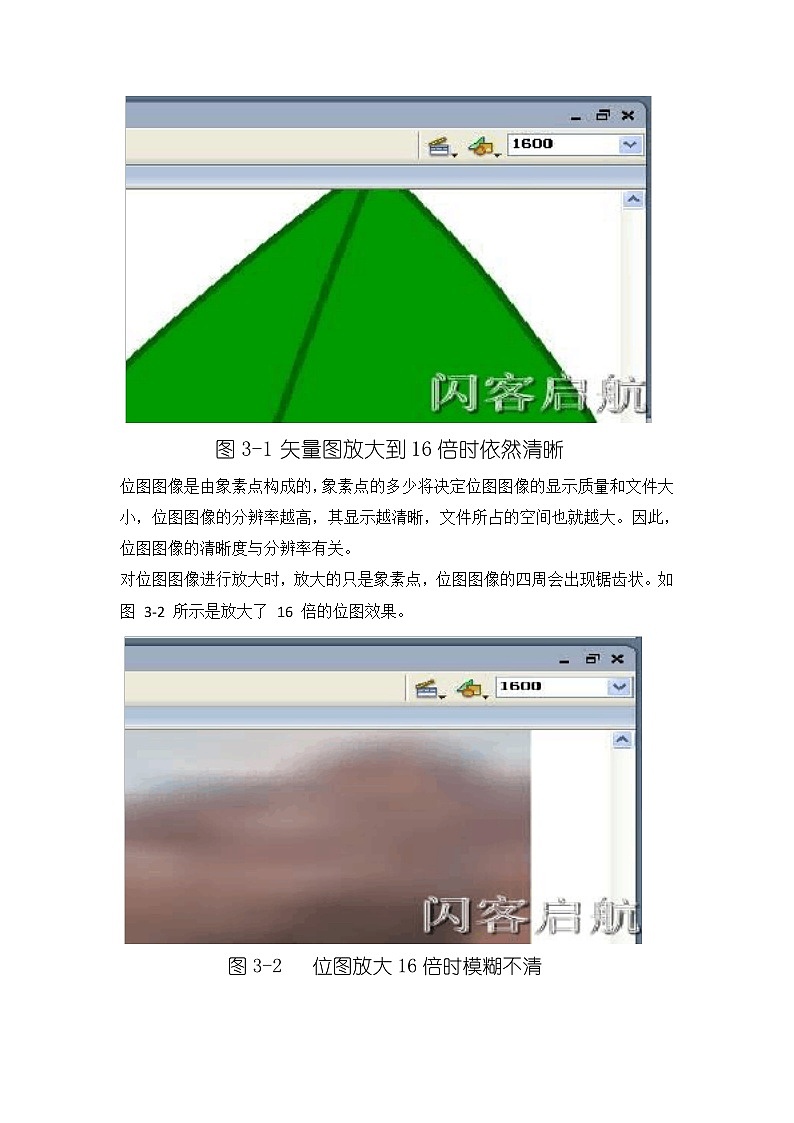
位图图像是由象素点构成的,象素点的多少将决定位图图像的显示质量和文件大小,位图图像的分辨率越高,其显示越清晰,文件所占的空间也就越大。因此,位图图像的清晰度与分辨率有关。
对位图图像进行放大时,放大的只是象素点,位图图像的四周会出现锯齿状。如图 3-2 所示是放大了 16 倍的位图效果。
在 Flash 动画制作过程中,会大量的运用到矢量图形。虽然有一系列的功能强大的专门矢量图制作软件,如 Corel 公司的 CorelDRAW 软件、Macromedia 公司的 FreeHand 软件和 Adobe 公司的Illustrator 软件等,而运用 Flash 自身的矢量绘图功能将会更方便,更快捷。在这一章里,我们将通过 FLASH 基本绘图工具的学习,绘制出一些简单的矢量图。另外,Flash 也具备一定的位图处理能力,虽然比不上专业的位图处理软件,但是对于制作动画过程中需要对位图的一些简单除了,它还是能够胜任的。
(二)、基本绘图工具
Flash 提供了各种工具来绘制自由形状或准确的线条、形状和路径,并可用来对填充对象涂色如图所示是 Flash 工具箱。
我们将分两节课来学习这些工具的使用方法。在本节里,我们学习线条工具、滴管工具、墨水瓶工具、箭头工具、刷子工具、任意变形工具、颜料桶等工具的基本用法。
1 1 .绘制和处理线条
【线条工具】是 Flash 中最简单的工具。现在我们就来画一条直线。鼠标单击【线条工具】 ,移动鼠标指针到舞台上,在你希望直线开始的地方按住鼠标拖动,到结束点松开鼠标,一条直线就画好了。
【线条工具】能画出许多风格各异的线条来。打开【属性】面板,在其中,我们可以定义直线的颜色、粗细和样式,如图3-4 所示。
在图 3-4 所示的【属性】面板中,单击其中的【笔触颜色】按钮 ,会出现一个调色板对话框,同时光标变成滴管状。用滴管直接拾取颜色或者在文本框里直接输入颜色的16 进制数值。颜色以#开头,如#99FF33,如图 3-5 所示。
现在来画出各种不同的直线。单击【属性】面板中的【自定义】按钮,会弹出一个【笔触样式】对话框,如图 3-6 所示。
为了方便观察,我们把粗细定为3 象素(pts),选择不同的线型和颜色,来看看我们画出的线条,如图 3-7 所示。
试一试改变它的各项参数,会对你的绘图有很大帮助。
【滴管工具】和【墨水瓶工具】 可以很快地将一条直线的颜色样式套用到别的线条上。
用【滴管工具】单击上面的直线,看看【属性】面板,它显示的就是该直线的属性,而且工具也自动变成了【墨水瓶工具】,如图-8 所示。
使用【墨水瓶工具】 单击其它线条,看看什么结果:所有线条的属性都变成了和滴管工具选中的直线一样了。
如果你需要更改这条直线的方向和长短,Flash 也为我们提供了一个很便捷的工具:【箭头工具】 。
【箭头工具】的作用是选择对象、移动对象、改变线条或对象轮廓的形状。单击选择【箭头工具】,然后移动鼠标指针到直线的端点处,指针右下角变成直角状,这时拖动鼠标可以改变直线的方向和长短,如图 3-9 所示。
如果鼠标指针移动到线条中任意处,指针右下角会变成弧线状,拖动鼠标,可以将直线变成曲线。这是一个很有用处的功能,在我们鼠标绘图还不能随心所欲时,它可以帮助我们画出所需要的曲线,如图 3-10 所示。
三.实例演练——画一片树叶
现在我们就来实践一下,练习画一片树叶。
打开 FALSH 软件,系统会自动建立一个 FLASH 文档,在这里我们不改变文档的属性,直接使用其默认值。
(1)新建图形元件
执行【插入】|【新建元件】命令,或者按快捷键CTRL+F8,弹出创建新元件对话框,在【名称】文本对话框中输入元件名称“树叶”,【行为】选择“图形”,单击【确定】按钮,如图3-12 所示。
这时工作区变为“树枝”元件的编辑状态,如图3-13 所示。
说明:图形元件是 Flash 的基本元素,有关它的详细内容请参阅第4 章的有关内容。
(2)绘制树叶图形
在“树叶”图形元件编辑场景中,首先用【线条工具】画一条直线,【笔触颜色】设置为深绿色,如图 2-1-11 所示。
然后用【箭头工具】将它拉成曲线,如图3-15 所示。
再用【线条工具】绘制一个直线,用这条直线连接曲线的两端点,如图3-16 所示。
用【箭头工具】将这条直线也拉成曲线,如图3-17 所示。
一片树叶的基本形状已经出来了,现在我们画叶脉,在两端点间画直线,然后拉成曲线,如图3-18 所示。
再画旁边的细小叶脉,可以全用直线,也可以略加弯曲,这样,一片简单的树叶就画好了,如图 3-19 所示。
(3)编辑和修改树叶
如果在画树叶的时候出现错误,比如说,画出的叶脉不是你所希望的样子,你可以执行【编辑】|【撤销】命令撤销前面一步的操作,也可以选择下面更简单的方法:用【箭头工具】单击你想要删除的直线,这条直线变成网点状,说明它已经被选取,你可以对它进行各种修改,如图3-20 所示。
要移动它,就按住鼠标拖动,要删除它,就直接按DEL 键。按住 SHIFT 键连续单击线条,可以同时选取多个对象。如果要选取全部的线条,是否得按住 SHIFT 键挨个点击呢?不需要,我们用黑色箭头工具拉出一个选取框来,就可以将其全部选中了,如图3-21 所示。
说明:在一条直线上双击,也可以将和这条直线相连并且颜色、粗细、样式相同的整个线条范围全部选取。
(4)给树叶上色
接下来我们要给这片树叶填上颜色。在工具箱中看到这个【颜色】选项了吗?如图3-22 所示。
单击【填充颜色】按钮 ,会出现一个调色板,同时光标变成吸管状,如图3-23 所示。
说明:你除了可以选择调色板中的颜色外,还可以点选屏幕上任何地方吸取你所需要的颜色。
如果你觉得调色板的颜色太少不够选,单击一下调色板右上角的【颜色选择器】按钮 ,会弹出一个【颜色】对话框,其中有更多的颜色选项,在这里,你能把选到的颜色添加到自定义颜色中,如图 3-24 所示。
在【自定义颜色】选项下单击一个自定义色块,该色块会被虚线包围,在【颜色】对话框右边的【调色板】中单击你喜欢的颜色,上下拖动右边颜色条上的箭头,移到你需要的深浅度上,单击【添加到自定义颜色】按钮,这个色块就被你收藏起来了。下一次要使用时,打开这个【颜色】面板,在自定义色中可以方便的选取你中意的颜色。
好了,现在我们在调色板里选取绿色,单击工具箱里【颜料桶工具】,在画好的叶子上单击一下,看看什么效果,如图3-25 所示。
只有一小块颜色?原来,这个颜料桶只能在一个封闭的空间里填色。取消刚刚的填色,现在我们用【橡皮工具】将线条擦出一个缺口,再看效果,如图所示。
你看,残缺线条的两边都填上了颜色。
好,我们还是一块一块的填上颜色吧。但是在填充颜色前,你一定要将树叶图形恢复到使用【橡皮工具】擦除操作前的模样哦。
这时,你可能会想,如果我们刚才先填充颜色再画叶脉就省事多了。是的,你想得一点没错!没关系,随着操作的增加,我们的经验会越来越丰富的。最后填充完的效果如图2-1-25 所示。
至此,一个树叶图形就绘制好了。请你执行【窗口】|【库】命令,打开【库】面板,你将发现【库】面板中出现一个“树叶”图形元件,如图3-27 所示。
说明:【库】面板是存储Flash 元件的场所,我们所创建的元件对象以及从外部导入的图像、声音等对象都保存在这里,这里的元件可以拖放到场景中重复使用。有关【库】面板的详细内容请你
参阅第 4 章的相关内容。
(5)【颜料桶工具】选项
单击【颜料桶工具】后,在工具箱下边的【选项】里有四个选项,可以根据自己的需要来确定,读者可以自己试一下,如图3-29 所示。
说明:【颜料桶工具】是对某一区域进行单色、渐变色或位图进行填充,注意不能作用于线条。选择【颜料桶工具】后,在【工具箱】下边的【选项】中单击【空隙大小】按钮,会弹出四个选项,如图 1-2-11 所示。其中,【不封闭空隙】表示要填充的区域必须在完全封闭的状态下才能进行填充;
【封闭小空隙】表示要填充的区域在小缺口的状态下可以进行填充;【封闭中等空隙】表示要填充的区域在中等大小缺口状态下进行填充;【封闭大空隙】表示要填充的区域在较大缺口状态下也能填充。但在 Flash 中,即使中大缺口,值也是很小的,所在要对大的不封闭区域填充颜色,一般用笔刷。
三、课后练习。
完在P35 练一练。
教学反思:
本课教学为 Flash 的起始课,应让学生感觉到Flash 是创造美的利器。网上的各
种各样动画,精彩的 MTV 都是 Flash 的杰作。这样可以让学生大量的欣赏Flash 的作品,我为学生准备的作品很多,是以前学生制作的实例,还有部分网上下载的,同学看的很认真,不时被精美的制作所打动,真是又好看又好玩。互相之间交流,从而产生学习Flash 的冲动。
学生学完以上知识,已是禁不住一显身手了,利用各种工具,绘制出你理想的图画,有美术基础的学生画的相对好些。
这节课是 Flash 动画教学的基础,要做动画首先要画出元件或图形。设计在教学过程中以一个任务贯穿始终,是力图使整个教学过程在保证学生认知流畅的前提下循序渐进地学习技术。
本节课存在的问题是,要想熟练灵活的运用绘图工具,不是一节课就能解决问题,应长期坚持不懈的去练习,才会熟能生巧,有的学生一时画不好,就会产生厌学情绪,教师要在后面的学习中正确引导。
小学信息技术粤教版 (B版)六年级上册第2课 快乐绘图——绘图工具的使用一等奖教案设计: 这是一份小学信息技术粤教版 (B版)六年级上册第2课 快乐绘图——绘图工具的使用一等奖教案设计,共5页。教案主要包含了保存文件为“绿草地.fla”,利用“变形工具”绘制花朵等内容,欢迎下载使用。
小学粤教版一、使用“线条”工具教学设计: 这是一份小学粤教版一、使用“线条”工具教学设计,共5页。教案主要包含了保存文件为“绿草地.fla”,利用“变形工具”绘制花朵等内容,欢迎下载使用。
黔教版第三册第14课 使用“绘图”工具栏教学设计: 这是一份黔教版第三册第14课 使用“绘图”工具栏教学设计,共3页。教案主要包含了绘制图形,学生实践,学生作品展示与评价,小结等内容,欢迎下载使用。