







小学数学北京版五年级上册六 数学百花园教课内容ppt课件
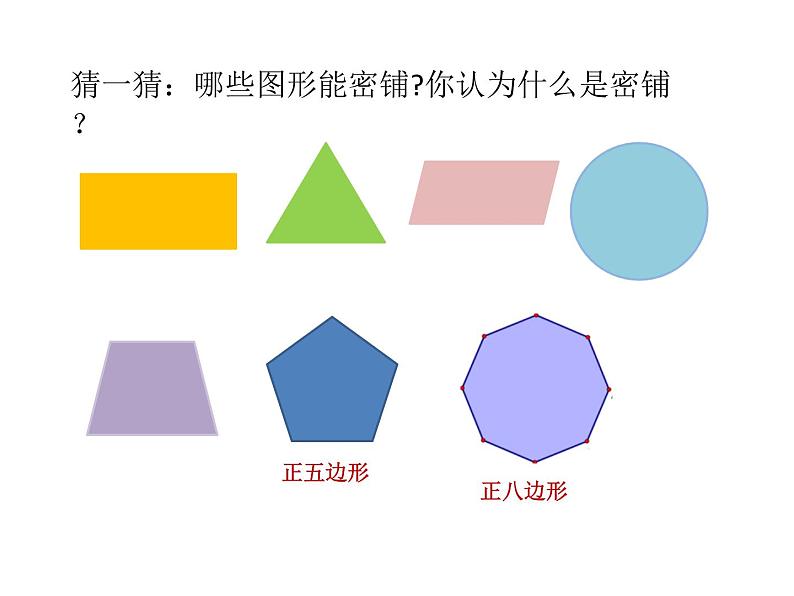
展开猜一猜:哪些图形能密铺?你认为什么是密铺?
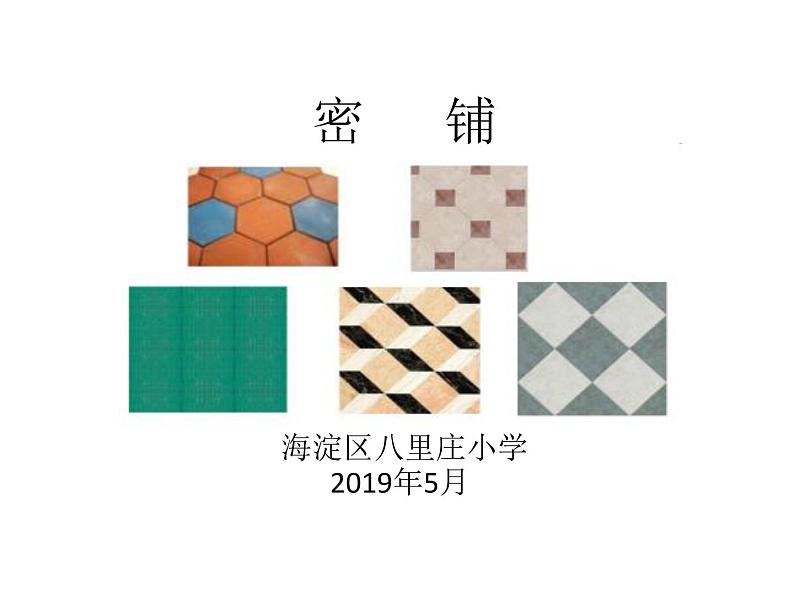
数学上我们把:无论什么形状的图形,没有重叠,没有空隙的平铺在平面上,就是密铺。
独立思考: 请你拼一拼,摆一摆,看看你有什么发现?(用1号学具)(3分钟)
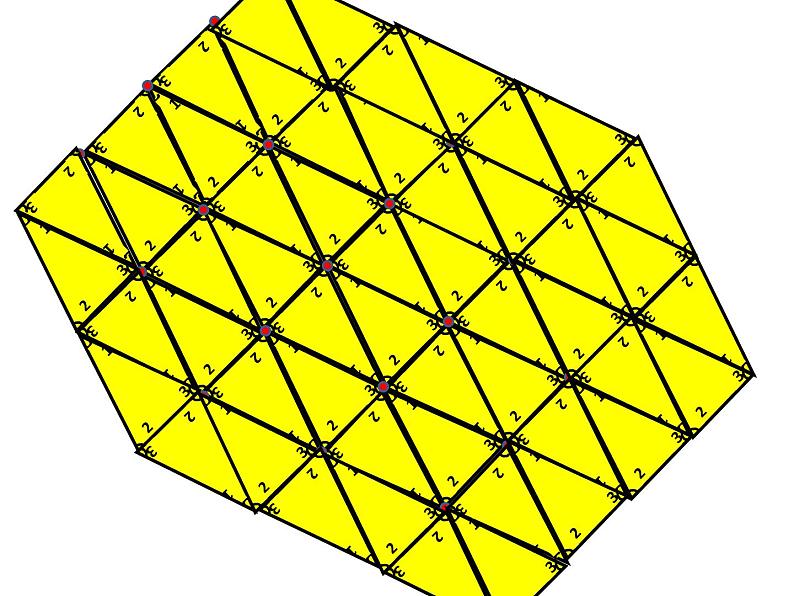
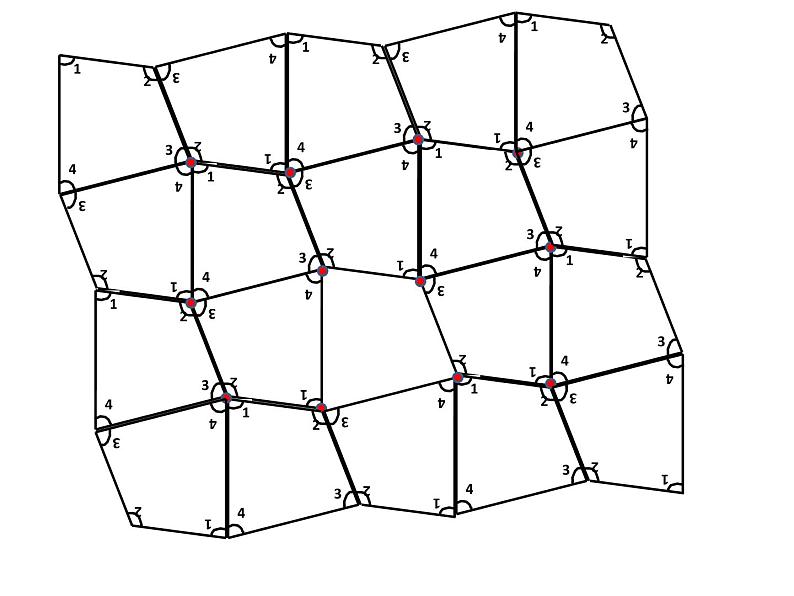
独立思考: 1.先在学习单上,先点拼接点,再拼接任意三角形和四边形,验证是否能够密铺。(用2号学具) 2.仔细观察拼接点周围的角,你有什么发现,把它记录在纸上。 时间:5分钟
小组交流: 1. 在白纸上贴出能够密铺的图形(用3号学具)。 2.讨论图形能够密铺的道理,并简单记录在纸上。 温馨提示:注重倾听组内同学发言,交流时不打扰别的小组。 时间:6分钟
版画作家埃舍尔----数学与艺术的结合
小学数学北京版五年级上册六 数学百花园获奖课件ppt: 这是一份小学数学北京版五年级上册六 数学百花园获奖课件ppt,共11页。PPT课件主要包含了情境导入,探究新知,思考问题,不能密铺,能密铺,课堂练习,密铺图案,生活中的密铺,自然界中的密铺,课堂小结等内容,欢迎下载使用。
数学五年级上册六 数学百花园教学演示ppt课件: 这是一份数学五年级上册六 数学百花园教学演示ppt课件,共56页。PPT课件主要包含了教学目标,俄罗斯方块,正方形为什么能密铺,正三边形可以密铺,正六边形可以密铺,正五边形不可以密铺,建筑上的镶嵌,奇妙的镶嵌图案,埃舍尔镶嵌图片欣赏,绚烂多彩的艺术镶嵌等内容,欢迎下载使用。
小学数学北京版五年级上册整理与复习教课内容ppt课件: 这是一份小学数学北京版五年级上册整理与复习教课内容ppt课件,共56页。PPT课件主要包含了教学目标,俄罗斯方块,正方形为什么能密铺,正三边形可以密铺,正六边形可以密铺,正五边形不可以密铺,建筑上的镶嵌,奇妙的镶嵌图案,埃舍尔镶嵌图片欣赏,绚烂多彩的艺术镶嵌等内容,欢迎下载使用。