







初中信息技术粤教版 (B版)八年级上(2018)第四节 魅力图层让动画更精彩多媒体教学课件ppt
展开我们可以看到动画片段的内容非常精彩,有些对象沿不同的路径运动,有些对象以不同的方式出现,共同组织了美奂的效果。那么,它们运用了那些动画类型呢?今天我们来学习引导线动画和遮罩层动画。
运用特殊的图层效果,制作沿曲线运动的球体和椭员形的运动相片精彩回放动画,如图所示。
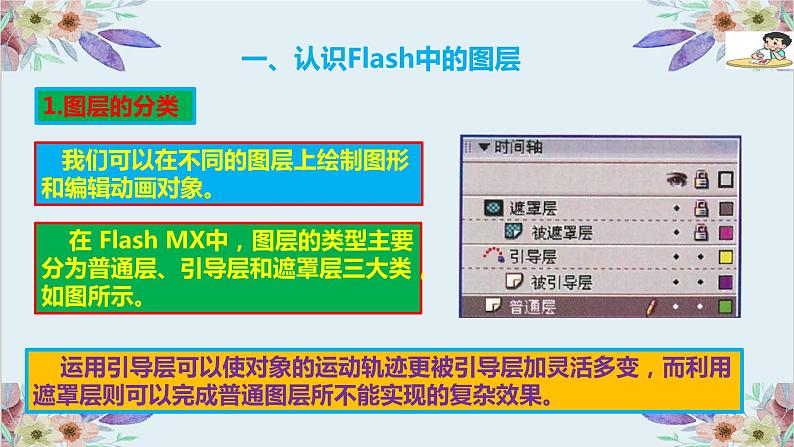
一、认识Flash中的图层
我们可以在不同的图层上绘制图形和编辑动画对象。
在 Flash MX中,图层的类型主要分为普通层、引导层和遮罩层三大类,如图所示。
运用引导层可以使对象的运动轨迹更被引导层加灵活多变,而利用遮罩层则可以完成普通图层所不能实现的复杂效果。
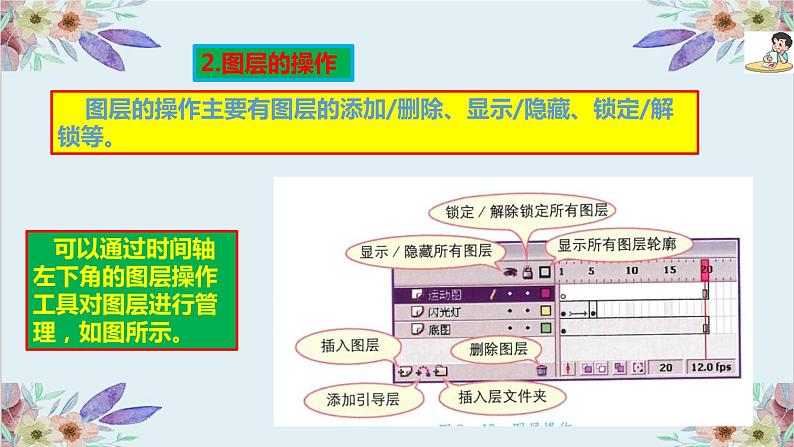
图层的操作主要有图层的添加/删除、显示/隐藏、锁定/解锁等。
可以通过时间轴左下角的图层操作工具对图层进行管理,如图所示。
(1)当一个场景中存在多个运动对象时,要将各个运动对象分别放在不同的图层,并在编辑时将其他图层锁定,以免相互干扰影响动画效果。
(2)每一个场景都可以包含任意数量的图层,为更好地编辑管理,应养成根据图层内容为各图层命名的习惯。当图层数量太多时,可将相关的图层归到层文件夹中。
操作和管理图层时应注意以下几点
(3) 还可以通过调整图层的上下位置,改变图层对象在场景中的前后次序。最上方的图层就在场景的最前面,反之,最下方的图层就在场景的最后面。
如果需要创建对象沿复杂的曲线轨迹运动,就要使用引导层。
二、用引导层实现轨迹运动
在引导层中,可以绘制对象的运动轨迹,使对象沿着指定的路径运动。
如制作“精”“彩”“回”“放”4个字沿椭圆轨迹运动。
选择“底图”图层的第80帧,插入帧,使底图图片延时至第80帧。
(2)新建图层文件夹。
点击时间轴下方的“插入层文件夹”图标,新建文件夹1”,如图 (a)所示
双击时间轴上“文件夹1”,改名为“片头”;再用鼠标将“底图”“闪光灯”“运动图”“标题”拖曳到文件夹“片头”里,如图 (b)所示。
创建一个名为“精”的图形元件,在该元件中绘制一个黑边白底的圆形,并输入文字“精”,如图 (a)所示。
选择文字“精”,单击鼠标右键,选择“分离”命令,或按Ctrl+B键将文字打散,如图 (b)所示。
返回场景1,新建图层“精”,并在该层的第31帧插入关键帧
将元件“精”从库面板中拖放到场景中间。
在工具栏中选择“椭圆工具”,且笔触颜色设为黑色,填充色设置为无色,在引导层中绘制个只有边线的椭圆曲线作为运动轨迹。
单击“添加引导层”按钮,“精”上方将出现一个日引导层。
选择工具栏中的“任意变形工具”,将椭圆旋转一定的角度,如图所示。
选中“精”的第31帧,选择工具栏中的“选择工具”,并选取“对齐工具”
(3)轨迹运动起始帧设置。
将元件“精”的中心点移到椭圆曲线轨迹右下边的某一点作为起点,如图所示。
注意元件的中心点一定要套在曲线上,否则运动将偏离轨迹。
(4)轨迹运动结束帧设置。
与第(3)步相似,将元件“精”的中心点移到椭圆曲线轨迹的左上某一点作为终点
选中“精”的第40帧,插入关键帧。
测试动画效果,发现当运动轨迹是一个闭合的图形时,元件“精”沿最近的路径运动。
在“精”的第31帧与第40帧之间创建动作补间动画。
如果要使元件从椭圆曲线的右下角沿最远的路径运动到左上角,可用“橡皮擦工具”在终点后边擦除一个小缺口,如图所示
(6)创建三个新图层。
新建的三个图层分别命名为“彩”“回”“放”,在各图层中重复上述步骤,使元件“彩”“回”“放”同时沿椭圆曲线轨迹运动,如图所示。
单击控制菜单中的“播放”命令或按 Enter键
将会看到“精”“彩”“回”“放”4个字沿绘制的轨迹运动。
将之前绘制的椭圆形跑道元件从库中拖放到场景中
在“精”下面新建一个图层,命名为“跑道”。
用“任意变形工具”调整元件大小,使其与引导线相吻合,最后添加标题和校徽等装饰,结果如图所示。
创建一个层文件夹,改名为“轨迹运动”,然后将轨迹运动中的引导层被引导层等相关的图层全部移到该文件夹下,如图所示。
运用引导层,尝试制作在花丛中自由舞动的蝴蝶,如图所示。
遮罩层就像一张不透明的纸,在该层上绘制的图形则像在这张纸上所挖的洞透过这个洞可以看到被遮罩层上的内容
三、用遮罩层给图片加相框
遮罩动画是利用 Flash MX中一种比较重要的图层一遮罩层来实现的。
利用遮罩层能制作出诸如探照灯、百叶窗、流动的水、电影序幕字等变幻无穷的动画效果。
在日常生活中所拍摄的相片都是矩形的要想实现将所有相片在椭圆形的框架中依次播放,只需在遮罩层绘制一个椭圆形
在被遮罩层中依次出现多张不同的相片,播放动画时就可以只看到椭圆形内不断变化的相片内容,如图所示。
创建新图层,命名为“相片集”。
选中第51帧,按F7键插入空白关键帧,将导入的精彩相片拖放到场景中的适当位置
重复多次,分别在第52,53,…,60帧放入不同的精彩相片,如图所示。
(1)制作被遮罩的相片图层。
创建新图层,命名为“椭圆图形”。
在该图层的第51帧处插入空白关键帧,绘制一个椭圆形,并在椭圆形内填上颜色。
调整椭圆形的大小和旋转角度,使其与前面绘制的跑道形相框形状一致,如图所示。
遮罩层中的任何填充区域都是完全透明的,而任何非填充区域都是不透明的
所以真正起遮罩作用的是遮罩层中的图形特征,可忽略图形的颜色、渐变色、线条样式等属性信息。
选中“椭圆图形”,右击鼠标,选择“遮罩层”命令,如图所示
创建一个层文件夹,改名为“遮罩效果”,然后将遮罩层和被遮罩层移到该文件夹下。
由于“精”“彩”“回”“放”4个字被遮罩层遮住,用鼠标移动“遮罩效果”层文件夹位置
使其位于“轨迹运动”层文件夹下方,如图所示。
被遮罩层的相片在画面中闪而过,如果想让这些精彩相片停留片刻再出现下一张,可以怎样做?
在所在的图片图层上,适当添加一些帧,延长停留时间。
运用遮罩动画,制作实践、流光溢彩的动态文字标题。参照下图
遮罩动画的表现形式常常分为两种:
一种是遮罩层的图形不动,而被遮軍层的内容变化,从而产生固定形状下的填充内容不断变幻的动态效果
另种是被遮罩层的内容静止不动,而遮罩层的图形不断运动变化,从而产生类似于聚光灯扫射的动态效果
如图所示的探照灯动画就是遮罩动画的另一种表现形式。
探照灯动画的原理是先在被遮罩层导入一张静止的图片,然后在遮罩层绘制一个圆形,并使圆形在场景区域内四处转动
应用遮罩效果后,通过圆形的游动可看到图片中不同的部分,从而产生探照灯的效果。
1、在 Flash MX中,图层的类型主要分为( )、( )和( )三大类。2、在( )中,可以绘制对象的运动轨迹,使对象沿着指定的路径运动。3、( )就像一张不透明的纸,在该层上绘制的图形则像在这张纸上所挖的洞透过这个洞可以看到被遮罩层上的内容。
一、认识Flash中的图层1.图层的分类2.图层的操作二、用引导层实现轨迹运动1.整理图层2.创建文字对象3.创建引导层4.添加相框5.整理图层三、用遮罩层给图片加相框1.原理分析2.创建遮罩动画
初中信息技术粤教版 (B版)八年级上册第四节 魅力图层让动画更精彩精品ppt课件: 这是一份初中信息技术粤教版 (B版)八年级上册第四节 魅力图层让动画更精彩精品ppt课件,文件包含粤高教版B版信息技术八年级上册24《魅力图层让动画更精彩》课件pptx、粤高教版B版信息技术八年级上册24《魅力图层让动画更精彩》教案docx、《留守儿童》动画片段wmv等3份课件配套教学资源,其中PPT共43页, 欢迎下载使用。
粤教版 (B版)九年级上(2018)第五节 认识标记语言HTML教课课件ppt: 这是一份粤教版 (B版)九年级上(2018)第五节 认识标记语言HTML教课课件ppt,文件包含24认识标记语言HTMLpptx、HTML语言简介wmv等2份课件配套教学资源,其中PPT共29页, 欢迎下载使用。
初中信息技术粤教版 (B版)八年级上(2018)第四节 魅力图层让动画更精彩图文ppt课件: 这是一份初中信息技术粤教版 (B版)八年级上(2018)第四节 魅力图层让动画更精彩图文ppt课件,文件包含粤教版B信息技术八年级上册2-4魅力图层让动画更精彩pptx、山坡上的故事2完整swf、微课1山坡上的故事之蜜蜂飞舞mp4、微课2山坡上的故事之望远镜效果mp4等4份课件配套教学资源,其中PPT共20页, 欢迎下载使用。













