







还剩9页未读,
继续阅读
小学数学苏教版一年级上册第八单元 《10以内的加法和减法》教学课件ppt
展开
这是一份小学数学苏教版一年级上册第八单元 《10以内的加法和减法》教学课件ppt,共17页。PPT课件主要包含了你会列式计算吗,想一想填一填,答案不唯一,自己在书本上写一写,7减几,-2=4,-4=2,-2=5,-5=2等内容,欢迎下载使用。
说一说,你从图中知道了什么?
一共有6个小朋友,女孩有2人,男孩有几人?
一共有6个小朋友,男孩有4人,女孩有几人?
一共有6棵树苗,已经栽好的有2棵,还有几棵没有栽?
一共有6棵树苗,有4棵没有栽,栽了几棵?
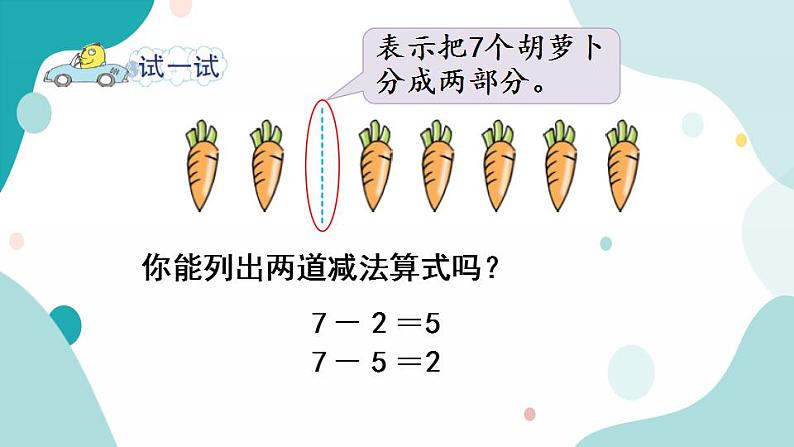
表示把7个胡萝卜分成两部分。
你能列出两道减法算式吗?
【教材P54 T1】
【教材P55 T2】
【教材P55 T3】
【教材P55 T4】
【教材P55 T5】
三人一组,照样子说一说。
【教材P55 T6】
把7只蜻蜓分成两部分,可以怎样分?
【教材P55 T7】
相关课件
小学数学苏教版一年级下册一 20以内的退位减法教课内容课件ppt:
这是一份小学数学苏教版一年级下册一 20以内的退位减法教课内容课件ppt,共32页。PPT课件主要包含了方法一平十减,方法二破十减,方法三想加算减等内容,欢迎下载使用。
数学一年级上册第八单元 《10以内的加法和减法》一等奖ppt课件:
这是一份数学一年级上册第八单元 《10以内的加法和减法》一等奖ppt课件,共12页。
小学数学苏教版一年级上册第八单元 《10以内的加法和减法》教学ppt课件:
这是一份小学数学苏教版一年级上册第八单元 《10以内的加法和减法》教学ppt课件,共15页。PPT课件主要包含了7减几,导入新课,探究新知,-24,-42,怎样列式计算呢,巩固练习,想一想填一填,答案不唯一,拓展练习等内容,欢迎下载使用。