







新世纪版七年级上册第七课 网页制作教学演示ppt课件
展开CSS 指层叠样式表 (Cascading Style Sheets),可以非常灵活地控制页面外观。Dreamweaver中,可以定义下列类型的css样式:Class(类)样式:自定义css样式,可以将样式属性设置到页面中任何文本范围或文本块中。Tag(标签)样式:重新定义网页中HTML标记的属性。Advanced(高级)样式:css选择器样式,对一些特定的标记组合进行重定义,或重定义包含特定ID属性的所有标记格式。
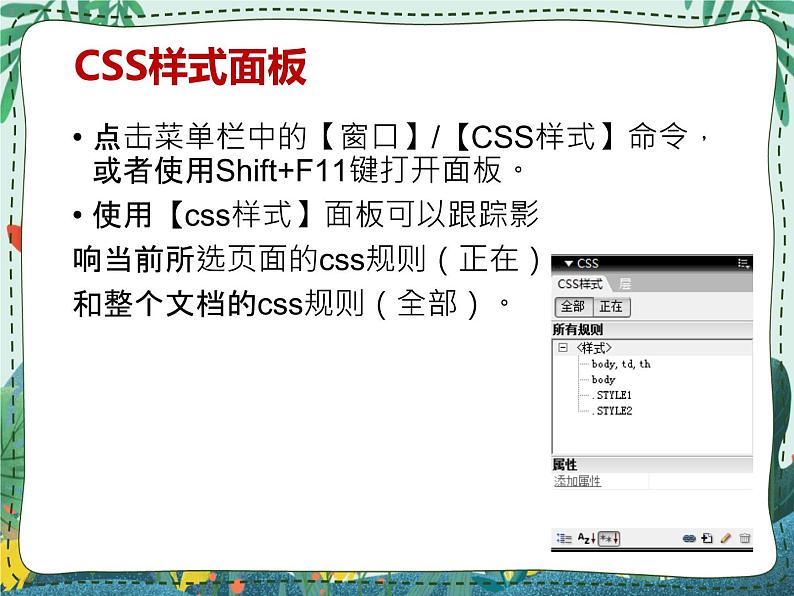
点击菜单栏中的【窗口】/【CSS样式】命令,或者使用Shift+F11键打开面板。使用【css样式】面板可以跟踪影响当前所选页面的css规则(正在),和整个文档的css规则(全部)。
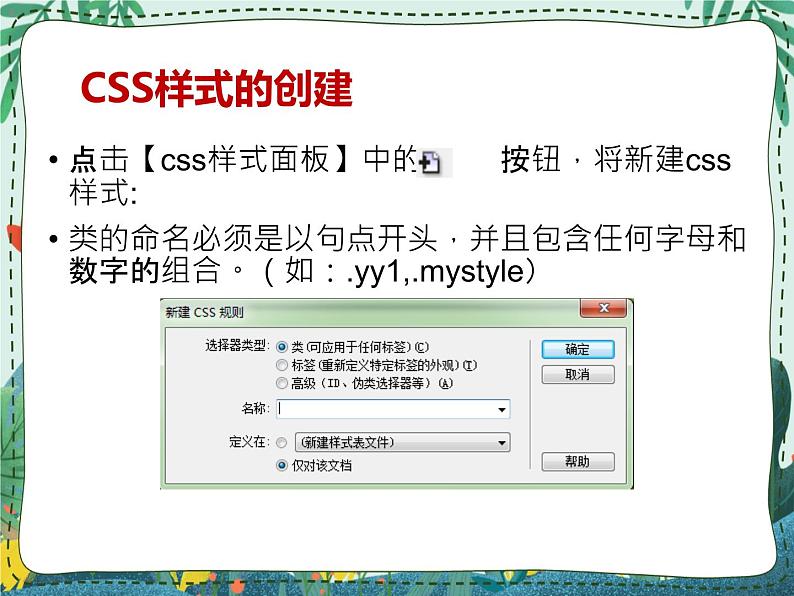
点击【css样式面板】中的 按钮,将新建css样式:类的命名必须是以句点开头,并且包含任何字母和数字的组合。(如:.yy1,.mystyle)
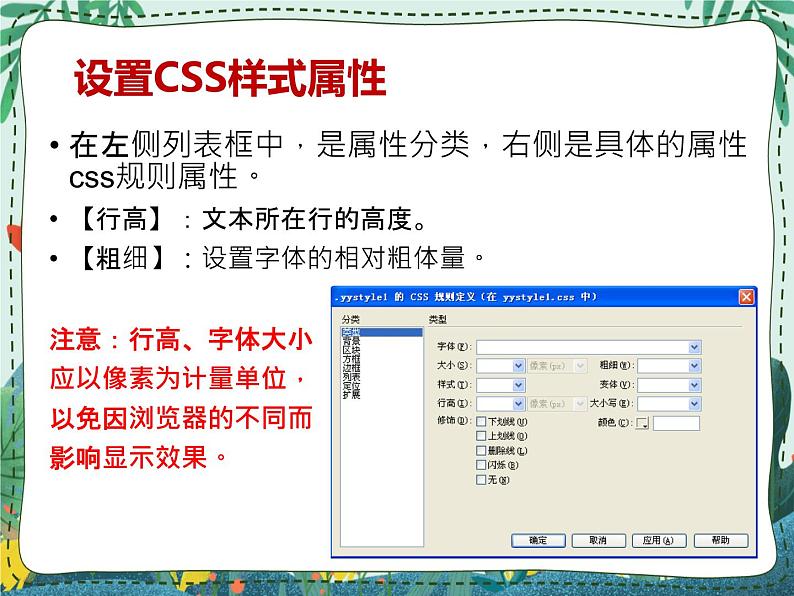
在左侧列表框中,是属性分类,右侧是具体的属性css规则属性。【行高】:文本所在行的高度。【粗细】:设置字体的相对粗体量。注意:行高、字体大小应以像素为计量单位,以免因浏览器的不同而影响显示效果。
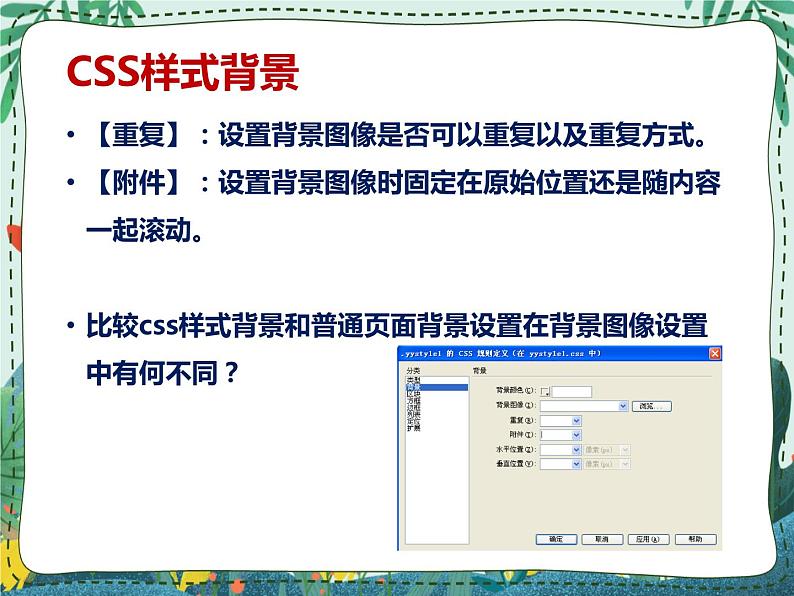
【重复】:设置背景图像是否可以重复以及重复方式。【附件】:设置背景图像时固定在原始位置还是随内容一起滚动。比较css样式背景和普通页面背景设置在背景图像设置中有何不同?
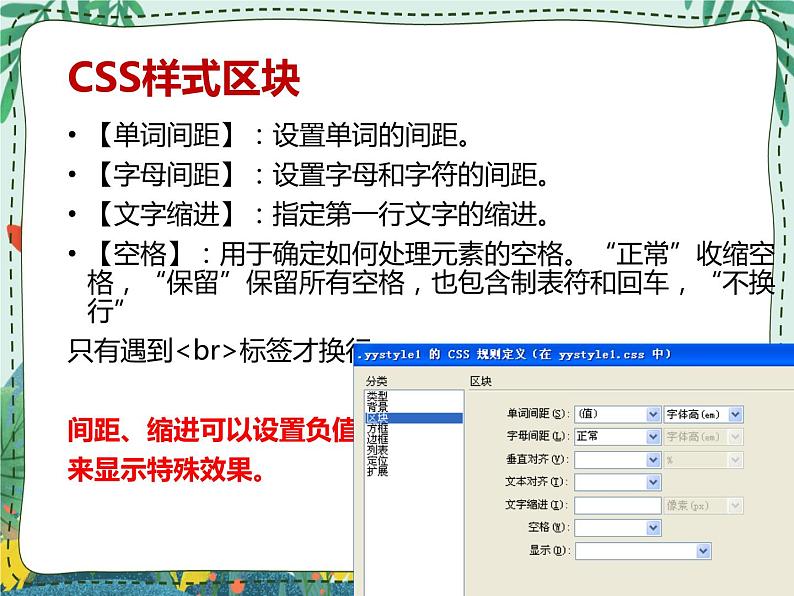
【单词间距】:设置单词的间距。【字母间距】:设置字母和字符的间距。【文字缩进】:指定第一行文字的缩进。【空格】:用于确定如何处理元素的空格。“正常”收缩空格,“保留”保留所有空格,也包含制表符和回车,“不换行”只有遇到
标签才换行。间距、缩进可以设置负值来显示特殊效果。
控制元素在页面上的放置方式和属性。以及元素周围边框进行设置【宽】/【高】:用于设置元素的宽度和高度【浮动】:设置其他元素(层、表格)如何围绕元素浮动。
CSS样式可以应用于当前网页,也可以在整个站点网页中使用。将CSS样式做成一个外部文件,链接到其他各个页面中。
【分页】:设置打印页面期间在样式所控制的对象前后进行分页。【光标】:用于设置光标位于样式所控制的对象上时的样式。【滤镜】:控制对象显示的特殊效果。
【Gray滤镜】:作用是产生黑白效果; 【Invert滤镜】:作用是反色效果; 【Xray滤镜】:作用是产生X光效果; 【fliph/flipv滤镜】:作用是产生水平/垂直翻转效果;
alpha滤镜作用主要是对图片的透明度进行处理 alpha(pacity=,finishpacity=,style=, startX=, startY=,FinishX,FinishY) pacity为图片的透明值,范围是0(完全透明)~100(完全不透明) finishpacity为图片透明度变换结束时的透明值,范围同上 注:该值只有在style设定时才有效 style为图片透明度变换方向。取值为1时,图片透明度按从左到右线性变化;取值为2时,图片透明度从内到外沿半径变化;取值为3时,图片透明度从内到外呈矩形变化
wave滤镜的作用是使图片产生扭曲效果 wave(add=value1,freq=value2,lightstrength=value3,phase=value4,strength=value5)"> 说明:value1的取值为1时,将原图片增加到处理过的图片上;为0时,则不增加 value2为视觉扭曲的波浪数 value3是波形亮度百分比,取值范围为0~100 value4为正弦波开始偏移的初始量,取值范围为0~100 value5为波形效果的强度
shadw滤镜的作用是产生阴影效果 shadw(clr=value1,directin=value2)“> 说明:value1为阴影的颜色值(RGB颜色)value2为光线照射角度,如45度。
表单是浏览器与网站之间实现交互的工具, 由两部分组成:一是页面中看到的表单界面;二是处理表单数据的程序。(asp、jsp、php等 );网页中的表单由表单域与表单对象构成,表单域是指包含各个表单对象的区域,表单对象是网页中用来进行表单交互的各个工具。
菜单栏中的【插入】/【表单】/【表单】指令,即可创建一个表单域。插入栏中选择【表单】标签,单击 按钮也可以创建表单域。表单域显示为红色的虚线框,可在菜单栏中【查看】/【可视化助理】/【不可见元素】的命令中来确定是否显示虚线框。
【动作】:设置表单提交数据的方法,或者处理该表单信息的应用程序或脚本的路径。【方法】:用于设置表单数据传输的方法,分别是POST和GET。
【文本域】:设置文本字段的名称。【字符宽度】:设置字段能显示的最多字符数。点击 按钮,即可在表单域中插入一个文本字段对象。【最多字符数】:用于设置文本字段中最多可以输入的字符数。【初始值】:设置网页打开时显示的默认文本。
点击 按钮,可以在表单域中插入一个文本区域,可输入多行文字。点击 按钮,可以在表单域中插入一个单选按钮,多用于选择逻辑性内容。注意:单选按钮属性中,【选定值】用于设置一个变量值,该内容不在页面显示,数值在后台传送到服务器。
单选按钮组,点击 按钮可以一次插入多个单选按钮。【标签】:设置各个按钮显示的文字。【布局,使用】:用于设置单选按钮的排列方式。选择“换行符”选项,单选按钮将一行一行排列。选择“表格”选项,单选按钮将以表格方式进分隔。
点击 按钮,可以在表单域中插入一个下拉菜单。【类型】:设置插入的是下拉列表还是下拉菜单。【高度】:当选择“列表”选项时,可以设置列表的高度。选择“允许多项”复选框,则浏览网页时可以再下拉列表中进行多项选择。【列表值】:可以设置相应的列表内容。
点击 按钮,将插入一个跳转菜单,菜单选项内容可以进行页面的超链接,是一种常用的表单对象。【菜单之后插入前往按钮】:可以在跳转菜单后添加一个“前往”按钮,控制菜单项的跳转。【更改URL后选择第一个项目】:打开链接目标后仍然显示第一个菜单项,并不显示在所选择的菜单项。
初中信息技术第三课 什么是域名和网址课堂教学课件ppt: 这是一份初中信息技术第三课 什么是域名和网址课堂教学课件ppt,共10页。PPT课件主要包含了查找IP地址等内容,欢迎下载使用。
七年级上册第二课 电脑的网络设置教学演示课件ppt: 这是一份七年级上册第二课 电脑的网络设置教学演示课件ppt,共10页。PPT课件主要包含了一设置IP地址,设置子网掩码,设置默认网关等内容,欢迎下载使用。
初中信息技术新世纪版七年级上册第二单元 电脑是如何管理信息资源的第三课 信息的安全与保护备课ppt课件: 这是一份初中信息技术新世纪版七年级上册第二单元 电脑是如何管理信息资源的第三课 信息的安全与保护备课ppt课件,共8页。PPT课件主要包含了设置开机密码等内容,欢迎下载使用。