






- 3.1 导演动画影片 教案 教案 4 次下载
- 3.2 导演动画影片 教案 教案 3 次下载
- 4.2 设计鼠标交互 课件+教案 课件 4 次下载
- 4.3 设计鼠标交互 教案 教案 3 次下载
- 4.4 设计鼠标交互 教案 教案 3 次下载
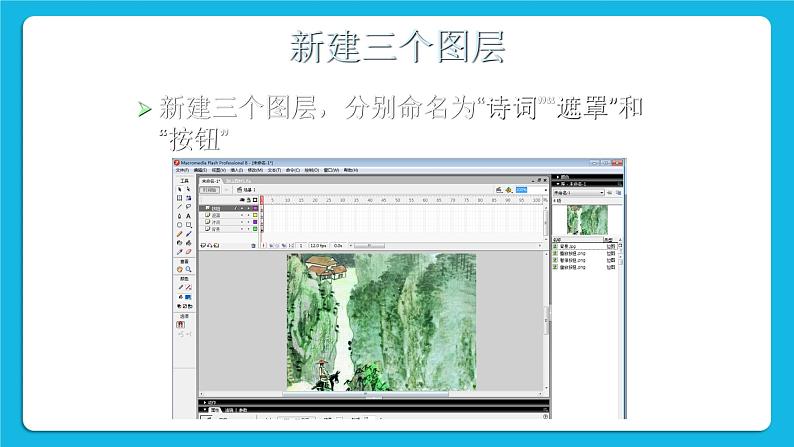
冀教版八年级全册第四课 设计鼠标交互优质课件ppt
展开教学设计
课程名称 信息技术 设计者 单位(学校) 授课班级 八年级
课题 | 设计鼠标交互 | 学时 | 1 | ||
教材分析 | 本课选自冀教版《信息技术2》第一单元第四课,主要介绍了在多场景下添加按钮以实现场景间的切换及为按钮添加动作脚本。本节课是在熟悉Flash基本工具及简单动画的基础上,设计按钮,实现鼠标的交互功能,为下一课的设计键盘交互打下基础,也为第二单元网页制作作铺垫,可以说网页里的超链接又何尝不是一种鼠标的交互。这一课在本单元既是重点,又是难点。重在培养学生发现问题及解决问题的能力。 | ||||
教学目标 | 知识和能力目标: 1. 知道按钮元件帧构成及每帧的含义。 2. 会创建按钮元件。 3. 理解脚本的概念。 3. 掌握为按钮元件添加脚本的方法。 4. 了解脚本语言的基本格式及场景跳转、播放、暂停、重放4个简单的动作脚本语言。 过程和方法目标: 1. 通过游戏任务的建立,培养学生学习Flash动画的兴趣。 2. 尝试根据步骤自主练习进而发现问题经探索解决了问题,培养了学生发现问题的能力。 3.情感态度和价值观: 积极主动地参与学习活动;使学生在创建按钮的过程中,培养探索发现的意识,解决问题的意识和能力,同时激发对信息技术学习的积极情感。 | ||||
学生特征 | 多数学生都爱打游戏,用鼠标频繁点击不同的按钮,却没深究过在Flash中能不能制作游戏按钮以及如何设计。更不明白交互是什么。重点是要让他们在动画中自己创建按钮,进一步感知按钮的交互功能。 | ||||
教学重点 | 知道按钮元件构成;会创建按钮元件;掌握为按钮元件添加脚本的方法; | ||||
教学难点 | 创建按钮元件 | ||||
教学方法 | 任务驱动法,讲解演示法 | ||||
教学手段 | 学生自主练习为主,多媒体广播软件教学为辅 | ||||
教学过程 | 教师活动及主要语言 | 学生活动 | 设计意图 | ||
情景导入(2分) | 老师:上微机课同学们总想开个小差,看会儿视频呀,玩会儿游戏呀,现在老师给大家提供方便,我们一起来看个动画片(植物大战僵尸)。 有的同学可能玩过植物大战僵尸的游戏,下面我们来进入游戏。 点击几步后退出游戏。 老师:好了,同是植物大战僵尸,喜欢玩游戏的同学请举手(举手的同学可能不在少数),找一位说说喜欢的原因。 回答:游戏可以互动,动画片只是观看。 老师:很好,游戏你的参与度很高,你一直都在点,它会给你反馈,这就叫交互,而不是像看动画片一样被动的接受。那游戏是通过它界面上的什么来实现交互的呢? 回答:按钮(或相似的答案) 那么,这节课我们就来共同学习Flash动画中的按钮。 |
观看
举手
回答问题
回答
| 通过观看同一主题的动画片和游戏,一方面激发学生兴趣,另一方面比较出游戏更受欢迎,因为游戏中的按钮实现了人机交互,从而引出本课Flash中的按钮也就是设计鼠标交互。 | ||
按钮初探 演示讲解 (5分)
| 默读以下概念 1.按钮是Flash中特殊的元件,每一个按钮元件一般只有四帧:弹起帧、指针经过帧、按下帧、点击帧,每一帧响应鼠标的一个操作。
出示按钮元件截图及演示按钮响应鼠标的过程,让学生观察,并简单说明。
2.通过图片给学生展示新建按钮的方法。
3.以“开始”按钮为例,粗略演示新建按钮及第一帧的创建。
|
默读概念
观察
记忆
观看
| 出示按钮元件的截图,可以很明显地看出它由哪四帧构成,给学生留下深刻印象。演示按钮响应鼠标的过程,更深刻地体会了四帧分别对鼠标的响应结果,激发学生好奇心。(重点) 创建按钮元件是本节课的重难点,粗略演示关键步骤,给学生留下探索空间,引导学生练习,培养学生动手能力。 | ||
基本练习 任务一
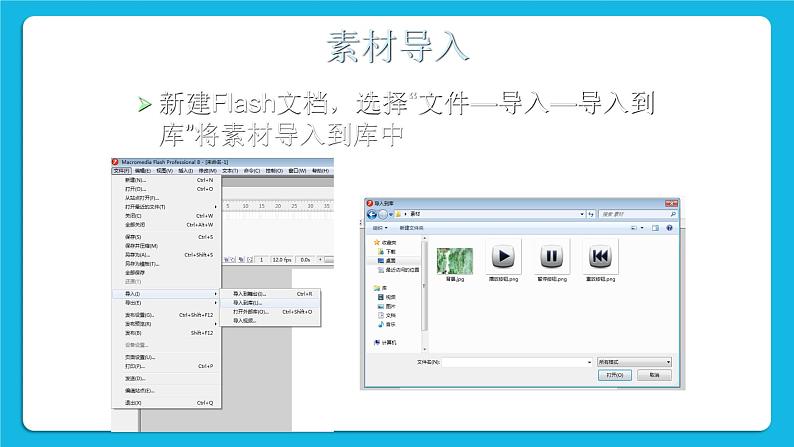
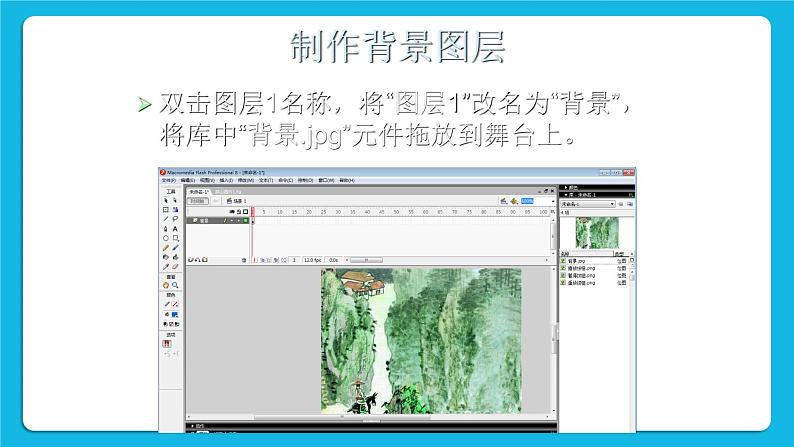
| 任务一:打开桌面上的“素材”文件夹下的“植物大战僵尸.fla”文件,做“开始游戏”按钮,并拖到场景1。(参考步骤见“素材”文件夹下的“任务一添加按钮.doc”)(8-12分钟)
巡视指导,发现问题,帮助学生解决。
练习6分钟后,观察学生的完成进度,如果能有少数学生完成了任务一,则给这些学生布置以下提高练习里的内容;如果完成任务一的学生寥寥无几,则跳过提高练习部分,在完成任务一后给出美化按钮的建议。
可能出现的问题(有学生在按钮元件的帧中插入了普通帧而不是关键帧;有的学生改变了后面帧中文字的位置,导致按钮跳动等)
| 练习任务一
| 演示完进入任务一练习,将理论转化为实践操作,同时下发操作步骤,为慢生练习提供保障,有效地提高了课堂效率。 几分钟后看学生的完成进度选择是否提出提高练习这部分内容,既满足了先进生的学习欲望又保证了慢生能够完成基本练习,保持了学习积极性。 | ||
提高练习 完善任务一
| 美化刚刚在“植物大战僵尸.fla”中制作的“开始”按钮。 分析:利用工具,为按钮中的文字添加按钮背景。要求美观,大小适宜。(参考步骤见桌面上的“素材”文件夹下的文件“提高练习.doc”。) 巡视指导,发现问题并解决问题。 |
完善任务一
| 这部分视学生练习情况选择是否添加,提高了教学的灵活性。 | ||
展示作品 | 展示几位同学的按钮,并做评价。(3分) | 展示作品 评价 | 展示学生作品,并给予积极评价,既起到示范作用,又满足了学生的成就感,近而提高了学习兴趣。 | ||
引出动作脚本 (4分) | 大家都完成了任务一中的基本文字按钮的制作(可能有部分同学还为文字添加了背景),老师很满意,但是我们的按钮都做完整了吗?我们做按钮是为了什么呢?小组讨论,之后找同学回答。 对,没有实现它的功能,按钮毫无意义。就像没有布线的开关。那按钮应如何布线呢? 引出脚本语言。 1.给出概念: ActionScript是Flash内建的程序语言,它与Flash整合在一起,是一套开发多媒体交互程序的有力工具。根据对象的不同, Flash中的动作分为三类:帧动作、按钮动作、影片剪辑动作。我们今天介绍的是按钮动作。 根据概念帮助学生提练出脚本是什么,作用是什么的问题,将脚本简单化,透彻化。 2.下面是切换场景的动作脚本:on(release){ gotoAndPlay(“场景名称”,1); } 简单释义。 |
小组讨论 回答问题
阅读
理解
| 小组讨论,培养学生的小组协作意识,用开关图例对比按钮,引出动作脚本,水到渠成。
动作脚本对于学生来说可能很陌生,给出概念并提练概念,并配以切换场景的脚本范例加以说明,帮助学生理解,从而认知脚本语言的格式用法。
| ||
任务二 | 提出任务:为任务一中创建的“开始游戏”按钮添加脚本。(练习7分) 截图说明输入脚本的位置,可以尝试直接加脚本语言,不成功的话可以参考桌面上“素材”文件夹下的“添加脚本.doc”。 巡视指导,发现问题并解决问题。 展示几位学生作品并评价。(3分)
综合任务一和任务二,小组帮扶。组内会的同学辅导没有完成的同学,继续完善作品。(4分) | 添加脚本
展示 评价
小组帮扶 | 给出动作面板的截图,以说明输入脚本的位置,清晰明了,让学生先尝试添加,不行的话再参考步骤,培养学生自主学习的能力。(重点) 最后展开小组帮扶活动,培养学生的团队协作能力,达到共同进步的目的。 | ||
拓展 (1分) | 按钮能实现什么功能,在于它添加的是什么脚本。下面是几个简单的按钮的动作脚本 on(release){ play(); } //播放影片 on(release){ stop(); } //暂停影片 on(release){ otoAndPlay(1); } //转到该场景第一帧开始播放 | 了解 | 拓展4个常用的动作脚本,方便学生课后练习。 | ||
课堂测验 (2分) |
3. ActionScript(动作脚本)是Flash内建的 ,它的作用是 。A实现交互 B按钮 C程序语言 4.为按钮元件添加脚本时,在 面板下添加,脚本语言中的标点符号在 状态下输入。A属性 B中文 C英文 D动作 | 回答 | 通过课堂测验,检测学生的学习效果,并作为下节课教学的调整依据。 | ||
课堂小结(2分) | 这节课我们学习了如何创建按钮,并为按钮添加简单的脚本语言,同学们完成的很好,希望大家在今后的flash制作中,多考虑一些交互的因素在里面。 因为交互越来越多地存在于人们的生活中,手机、电脑、遥控器等所有电子设备里的软件无不涉及到交互,它为我们带来了方便,同时也是吸引我们的一个原因,有一句话叫沟通无极限,我想说交互无极限。 | 总结 | 总结本课所学内容,并提出对学生的希望。 | ||
初中信息技术冀教版八年级全册第五课 设计键盘交互一等奖课件ppt: 这是一份初中信息技术冀教版八年级全册第五课 设计键盘交互一等奖课件ppt,共17页。PPT课件主要包含了一分析游戏过程,二分模块分析任务,三分场景分析任务,整理素材等内容,欢迎下载使用。
初中信息技术冀教版八年级全册第四课 设计鼠标交互获奖ppt课件: 这是一份初中信息技术冀教版八年级全册第四课 设计鼠标交互获奖ppt课件,文件包含42设计鼠标交互课件ppt、42设计鼠标交互教案doc等2份课件配套教学资源,其中PPT共17页, 欢迎下载使用。
信息技术八年级全册第一单元 动画制作——Flash第四课 设计鼠标交互教学演示ppt课件: 这是一份信息技术八年级全册第一单元 动画制作——Flash第四课 设计鼠标交互教学演示ppt课件,共9页。PPT课件主要包含了教学目标,本节课活动任务,设计主界面1,操作步骤,Flash文档,设计主界面2,打开外部库,设计主界面3等内容,欢迎下载使用。













