









- 8.1 定义CSS样式课件+教案 课件 3 次下载
- 8.2 定义CSS样式 教案 教案 3 次下载
- 11.1 走进VB 教案 教案 4 次下载
- 11.2 走进VB 教案 教案 4 次下载
- 12.1 算法描述与程序结构 课件+教案 课件 3 次下载
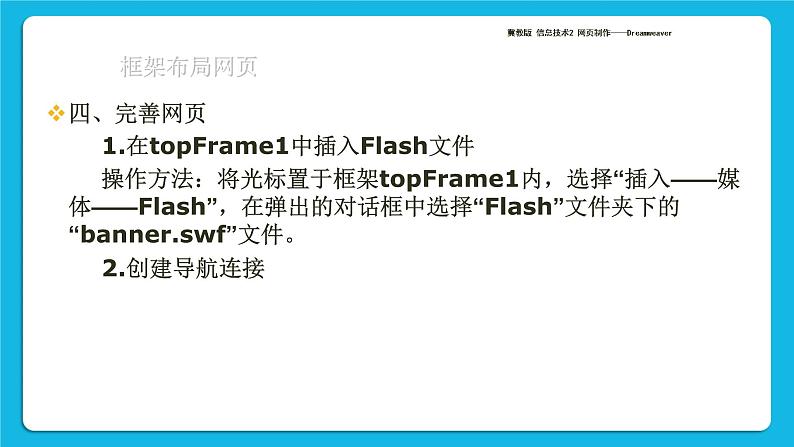
冀教版八年级全册第九课 框架布局网页精品课件ppt
展开
案例名称 | 框架布局网页 | |||||||
科目 | 信息技术 | 教学对象 | 八年级 | 提供者 |
| |||
课时 | 1 |
|
|
|
| |||
一、教材内容分析 | ||||||||
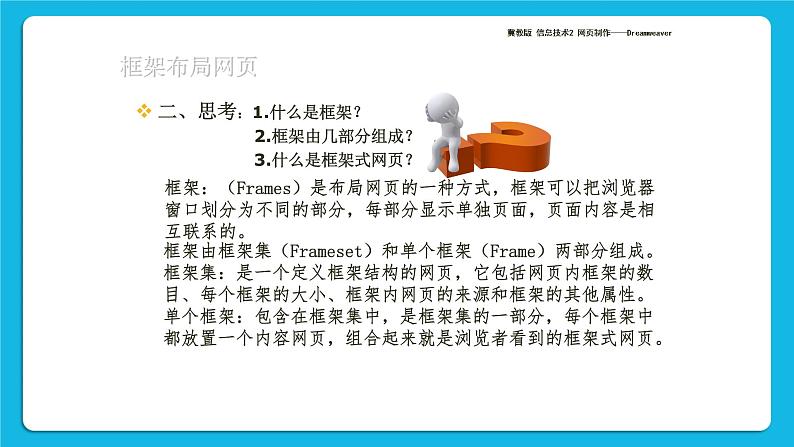
《框架布局网页》是冀教版《初中信息技术2》第二单元《网页制作——Dreamweaver》第九课的内容。学生在前面学习了表格布局网页以及CSS样式的内容,在此基础上学习利用框架布局网页,可以使学生对网页结构的认识更加清晰明了,同时在一个窗口中显示几个不同的页面,使这些页面之间互相联系,以条理清晰的架构来表达信息,使信息的表达更加准确和便捷。 | ||||||||
二、教学目标(知识与技能,过程与方法,情感态度与价值观) | ||||||||
知识与技能目标: 1.理解框架的概念及组成。 2.掌握框架布局网页的制作方法及连接的设置。 3.在定义CSS样式的基础上学会在页面设置浮动图片的操作。 过程与方法目标: 1.通过理解框架的概念及组成,学会分析框架网站的结构。 2.通过制作“我的作品”页面,让学生在活动中感受框架与导航带来的方便,从而认识它们的作用。 情感态度与价值观: 1.通过以“我的作品”框架结构网页制作活动,激发学生学习兴趣,体会框架网页在展现主题内容中的作用。 2.通过学习网站的使用,培养学生自主学习,探究学习的意识和能力。 3.以小组协作完成任务的同时,培养学生相互交流沟通的能力以及学生团队协作的精神。 教学重点,难点 1. 初步掌握了Dreamweaver. 2. 利用表格和CSS样式对网页进行布局. | ||||||||
三、学习者特征分析 | ||||||||
本节的教学对象为八年级学生,已经学过了word以及网页制作的有关知识,对制作网页有浓厚的学习兴趣,并初步掌握了Dreamweaver,能利用表格和CSS样式对网页进行布局。并有一定的观察能力和分析问题的能力,但很少会考虑不同内容的网页布局会不同。另外,初中生正处在好动、注意力不能长时间集中,所以在教学中以教师引导、学生自主学习为主,教师示范为辅,尽量选择学生感兴趣的内容进行教学。 | ||||||||
四、教学策略选择与设计 | ||||||||
本课采用以制作“我的作品”栏目的框架网页活动为主线,引导学生利用学习网站自主探究学习,同时,为提高课堂效率,教师给学生提供创建框架网页所必需的一些素材。 首先以对比方法引入新课学习,激发学生学习兴趣,引导学生利用学习网站自主学习,给学生探究的机会。在操作中,让学生尝试——遇到问题——解决问题——继续尝试的学习中提高能力,完成教学内容。 | ||||||||
五、教学环境及资源准备 | ||||||||
硬件:网络教室 资源准备:1.学习网站 2.制作框架网页的素材 3.一些框架网页制作的视频素材及上课用到的道具 | ||||||||
六、教学过程 | ||||||||
教学过程 | 教师活动 | 学生活动 | 设计意图及资源准备 | |||||
新课导入 | 教师展示已做好的“我的作品”栏目页,让学生结合第六课中学习的网页版面布局内容,自主分析该网页的结构布局。 教师演示实例并设问:点击左侧链接后,在网页中变的只有右侧主窗口的网页内容,这是如何实现的? ——由此引入新课《框架布局网页》 教师根据学生的提问,提出问题:问的非常好,大家思考用表格也能实现的网页,为什么会用框架结构布局?它和表格布局有哪些不 同,各有什么优势?在下课之前我们解决这个问题。 | 根据教师的引导结合旧知剖析网页的布局,思考并回答教师的提问
学生认真观察,积极思考并回答教师的提问。 学生可能会提问:用表格布局网页也能实现该网页的制作。
| 让学生分析网页的布局,及帮助学生复习了旧知,也为新课——框架布局网页打好了伏笔。 以实例演示,启发学生独立思考框架结构的特殊之处,从而对框架用在什么地方有更深刻的理解。
让学生带着问题学习可以引起学生的学习兴趣。 | |||||
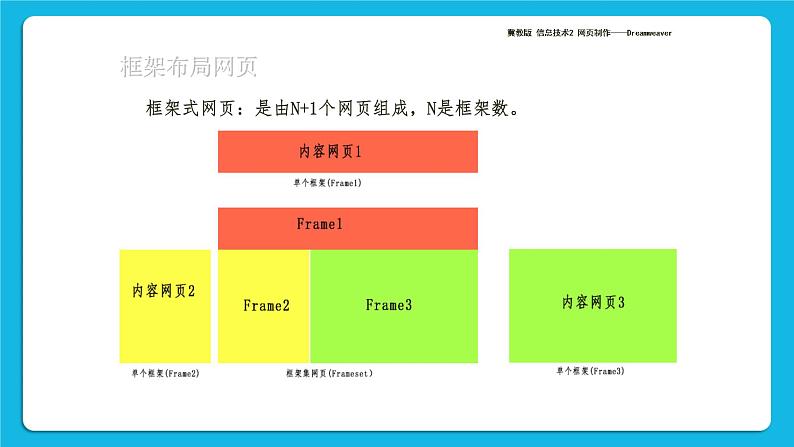
任务分析 | 教师展示实例及素材,并请同学到台前分析实例布局。 | 学生观看教师展示任务成品实例,并思考、回答实例布局(上部横幅+导航条,左侧作品类型,右侧作品名称及对应作品)。 | 学生到台前分析实例布局,可让学生积极思考,也可吸引其他学生的注意力。 | |||||
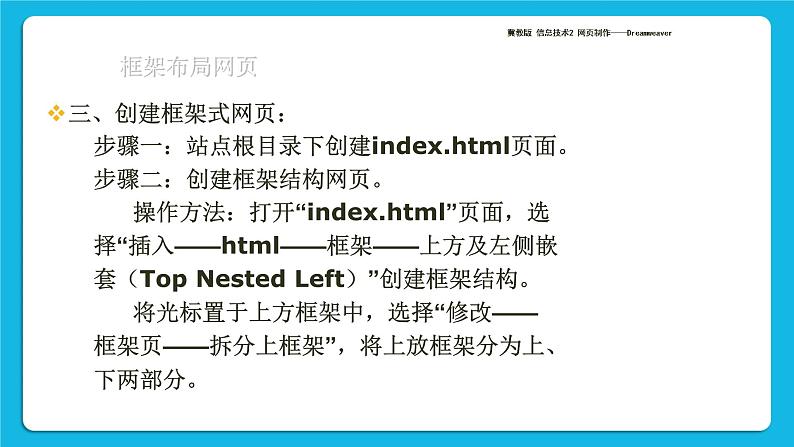
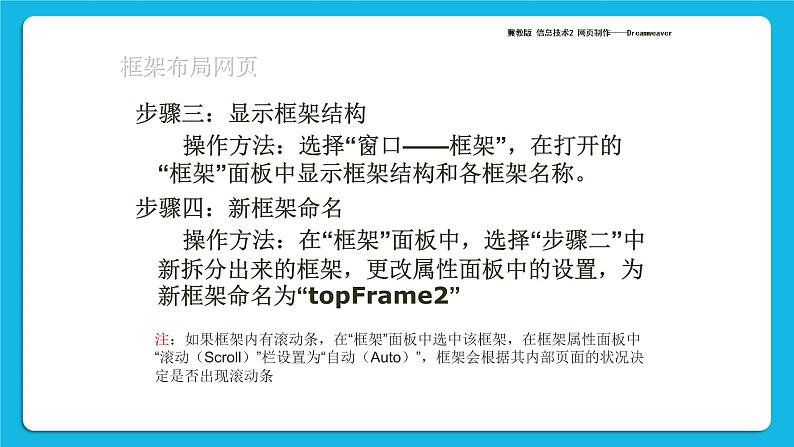
创建框架网页 | 1.引导学生打开学习网站,根据网站中提供的方法完成任务一:在站点根目录下创建并保存框架网页。 2.学生操作过程中,教师巡视检查学生学习情况,适时提供帮助。 3.教师根据需要示范讲解创建并保存框架网页的操作方法。 | 认真学习网站中提供的内容,按照自己喜欢的方式完成操作任务。 小组交流合作,讨论帮助有困难的同学结局学习中的问题。 | 让学生自主探究,学会自学,并培养学生交流、沟通与表达的能力。 及时发现并解决学生操作中遇到的困难。 在学生自主学习完成后,教师在示范讲解,有助于学生有针对性的解决问题。 | |||||
完善网页 | 网页横幅设置 | |||||||
教师布置任务二:完成flash文件作为网页横幅的操作,以及字体和框架背景的设置,美化网页。 | 学生根据学习网站的操作步骤,完成操作任务。小组交流协作,共同解决遇到的难题。 | 学生在学习网站中自主学习,完成一个个小任务。遇到困难寻求帮助,解决困难的过程中得到成就感。同时,学习兴趣也会大大加强。 | ||||||
以错例示范,解决教学难点 | ||||||||
1.教师请同学演示超链接的设置。发现问题,让学生自主学习,找到解决办法。
2.在学生自主学习过程中巡视,适时提供学习指导。
3.再次请同学演示正确的链接方法。并根据操作过程加以解释。 | 一名同学演示超链接的设置,其他同学认真观察其操作。通过预览发现问题。 根据学习网站的内容,学会框架网页中超链接时对目标框的选择。 一名同学演示正确的操作过程,其余同学认真观察其操作是否正确。 | 复习以前的知识点便于检查前面所学的内容。 遇到挫败之后,在给出答案,可以强化学生对该知识点的印象,同时,带着问题去学,可以提高学生积极性。 突破教学难点。
| ||||||
设置页面浮动图片 | ||||||||
教师展示有浮动图片的网页,并讲解操作过程。 | 观看教师展示示例,认真跟随教师的讲解,学习浮动图片的设置方法。 | 以示例演示,吸引学生注意力,同时教师讲解操作过程,可节约课堂时间,提高教学进度。 | ||||||
知识拓展 | 本课知识点已经学完,课前有学生提到,表格布局网页也能实现“我的作品”这一栏目的制作,请大家思考:为什么在这里不用表格布局而用框架布局,它们之间各有什么优势? | 学生思考教师所提问题,并归纳总结到一起。 | 这一问题贯穿本课,让学生归纳总结知识的差异,便于学生对知识的掌握和能力的提高。 | |||||
评价与展示 | 在全班展示小组作品,并参与讨论、帮助学生进行评价。 | 展示小组作品并评价其他同学作品。 | 培养学生鉴赏能力与立美、审美的思想情趣。 | |||||
课堂练习 | 教师布置练习内容: 1.完善自己的网页 2.小组合作完成框架布局制作专题网站。 教师给学生提供素材。 | 完成教师布置的任务,小组合作完专题网站的制作。 | 培养学生交流沟通能力,同时,培养锻炼学生团队协作精神与创新思想。 | |||||
教学流程图
| ||||||||
七、教学评价设计 | ||||||||
课堂评价表 一、自主探究完成情况 ( ) A.自己独立,顺利完成 B.在寻求帮助下完成 C.寻求帮助,没能完成 D.没有寻求帮助,没能完成 二.是否与本组成员合作密切,共同完成本节课学习任务 ( ) A.优秀 B.良好 C.一般 三.主题作品完成情况 ( ) A.优秀 B.良好 C.一般 四.你对本节课老师的课堂设计满意吗? ( ) A.满意,设计新颖、有创意 B.好,我喜欢 C.一般吧,还行 五.你希望老师在哪方面还需要加强?(多选题)( ) A.都很好,没什么需要加强的 B.教学设计 C.教师讲解 D.课件制作 E.其它 | ||||||||
八、帮助和总结 | ||||||||
本课以教师引导,让学生利用学习网站自主学习,给学生探究学习的机会。在操作过程中,将错例示范,采用先让学生尝试——遇到问题——示范错例——解决问题——继续尝试,这样就形成螺旋式的知识学习和能力提高过程。学生的主动和教师的主导都得到充分的发挥。在本节课中,总结与评价也相当重要,这一环节不可缺少,教会学生自评的同时也进一步加强了学生对所学内容的理解。教师的点评与小结可以给予学生鼓励和肯定,对于学习中还有困难的学生需要创造条件给予更多的参与或展示自我的机会,这是应该注意的地方。 | ||||||||
2020-2021学年第十一课 表格布局网页教案配套ppt课件: 这是一份2020-2021学年第十一课 表格布局网页教案配套ppt课件,共14页。PPT课件主要包含了用表格布局网页,插入表格,调整表格,修饰表格,课堂练习等内容,欢迎下载使用。
信息技术八年级全册5 应用框架布局网页课前预习ppt课件: 这是一份信息技术八年级全册5 应用框架布局网页课前预习ppt课件,共6页。PPT课件主要包含了创建框架结构网页等内容,欢迎下载使用。
苏科版八年级全册5 应用框架布局网页示范课ppt课件: 这是一份苏科版八年级全册5 应用框架布局网页示范课ppt课件,共7页。PPT课件主要包含了“多彩的生物”网页,规划表格的结构,对象属性的设置等内容,欢迎下载使用。













