








所属成套资源:浙摄影版四年级下册信息技术全册课件+教案
- 第9课 丰富幻灯片内容 课件+教案 课件 8 次下载
- 第10课 让幻灯片动起来 课件+教案 课件 9 次下载
- 第12课 灵活的超链接 课件+教案+素材 课件 10 次下载
- 第13课 演示播放技巧多 课件+教案 课件 10 次下载
- 第15课 制作数字名片 课件+教案+素材 课件 5 次下载
信息技术浙摄影版(2020)第14课 初识HTML5精品课件ppt
展开
这是一份信息技术浙摄影版(2020)第14课 初识HTML5精品课件ppt,文件包含第14课初识HTML5课件pptx、第14课初识HTML5教案docx等2份课件配套教学资源,其中PPT共25页, 欢迎下载使用。
我想制作一份图文并茂、有声有色且易于交流的“数字名片”,可找不着好帮手,怎么办?
很多H5页面制作工具能帮你实现。别着急,我们先来了解什么是H5。
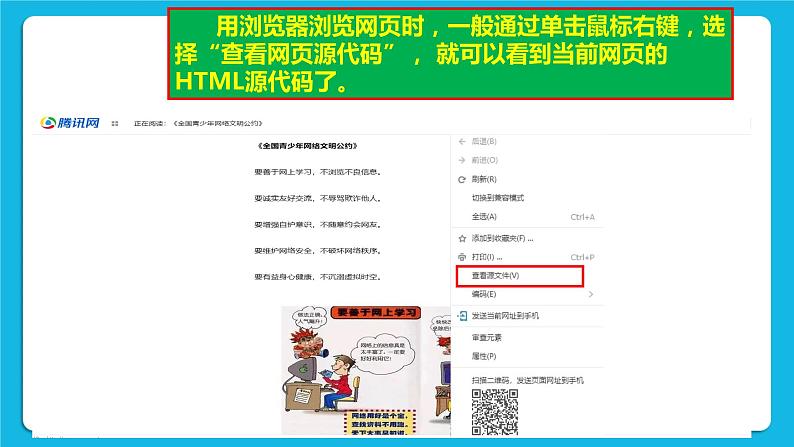
用浏览器浏览网页时,一般通过单击鼠标右键,选择“查看网页源代码”, 就可以看到当前网页的HTML源代码了。
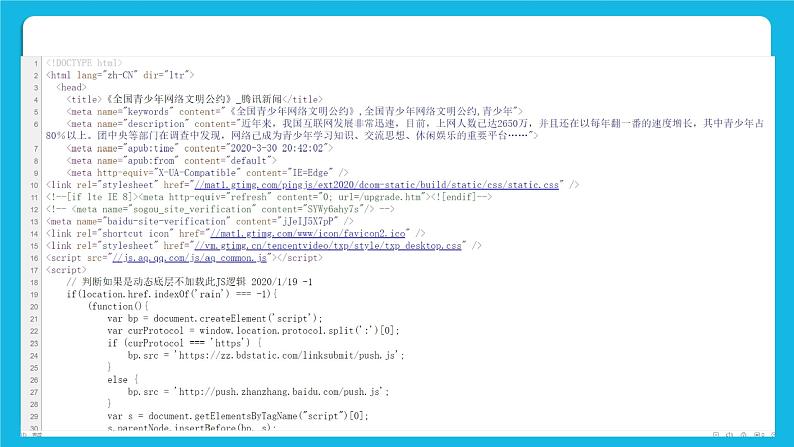
为什么有这么多尖括号啊?
这就是HTML标签, 它们通常是成对出现的,有着特殊的含义。
< html:>标记网页的开始
<head>标记头部的开始
<title>显示在浏览器左上方的标题</ title>
</head>标记头部的结束
< bdy>标记页面正文开始
</bdy>标记页面正文结束
</html>标记网页的结束
HTML标签是由尖括号包围的关键词,通常成对出现。
二、从HTML到HTML 5
作为互联网的通用标准语言, HTML在计算机网络的发展过程 中起着很重要的作用。
HTML在1993年发布1.0版以后, 随着网络技术的发展,多次改版升级,功能越来越完善,能更好地处理互联网中的应用,如网页中图形的绘制,音频、视频的加载等。
HTML 5是随着移动终端的快速普及而得到广泛应用的。
这个版本的优点主要是可以跨设备、跨平台使用,页面加载更快,用户体验更好。
HTML5的设计目的是为了在移动设备上支持多媒体。
三、 基于HTML 5的应用特点
HTML文档的常用标签功能介绍
创建一个HTML文档
相关课件
这是一份小学浙摄影版(2020)第14课 初识HTML5课文配套ppt课件,共25页。PPT课件主要包含了新知导入,新知讲解,认识HTML,HTML文件结构如下,合作探究,阅读材料,基本标签,设置文档头部,设置文档的可见部分,标题标签等内容,欢迎下载使用。
这是一份信息技术五年级上册第11课 初识Scratch优质课课件ppt,文件包含第11课初识Scratchpptx、第11课初识Scratchdocx、第11课初识Scratch课时训练doc等3份课件配套教学资源,其中PPT共32页, 欢迎下载使用。
这是一份信息技术四年级下册第二单元 制作演示文稿第7课 初识演示文稿精品ppt课件,文件包含第7课初识演示文稿课件pptx、第7课初识演示文稿教案docx等2份课件配套教学资源,其中PPT共39页, 欢迎下载使用。