

所属成套资源:浙教版七年级上册信息技术课件+教案
初中信息技术浙教版 (2020)七年级上册第10课 数据可视化优质ppt课件
展开
这是一份初中信息技术浙教版 (2020)七年级上册第10课 数据可视化优质ppt课件,文件包含第十课数据可视化ppt、第十课数据可视化教学设计doc等2份课件配套教学资源,其中PPT共8页, 欢迎下载使用。
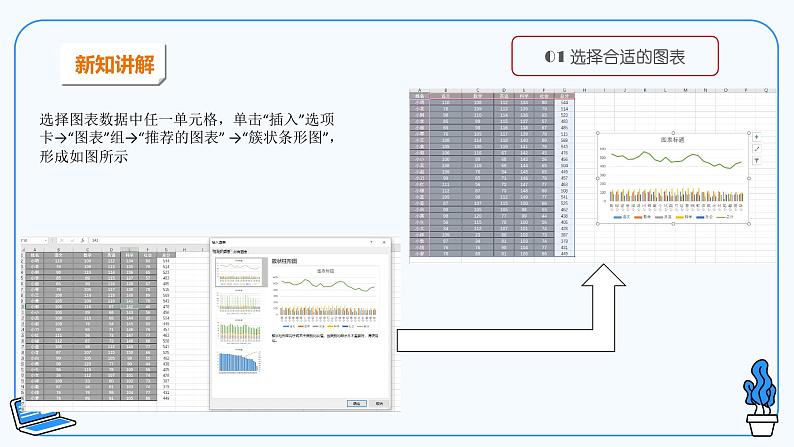
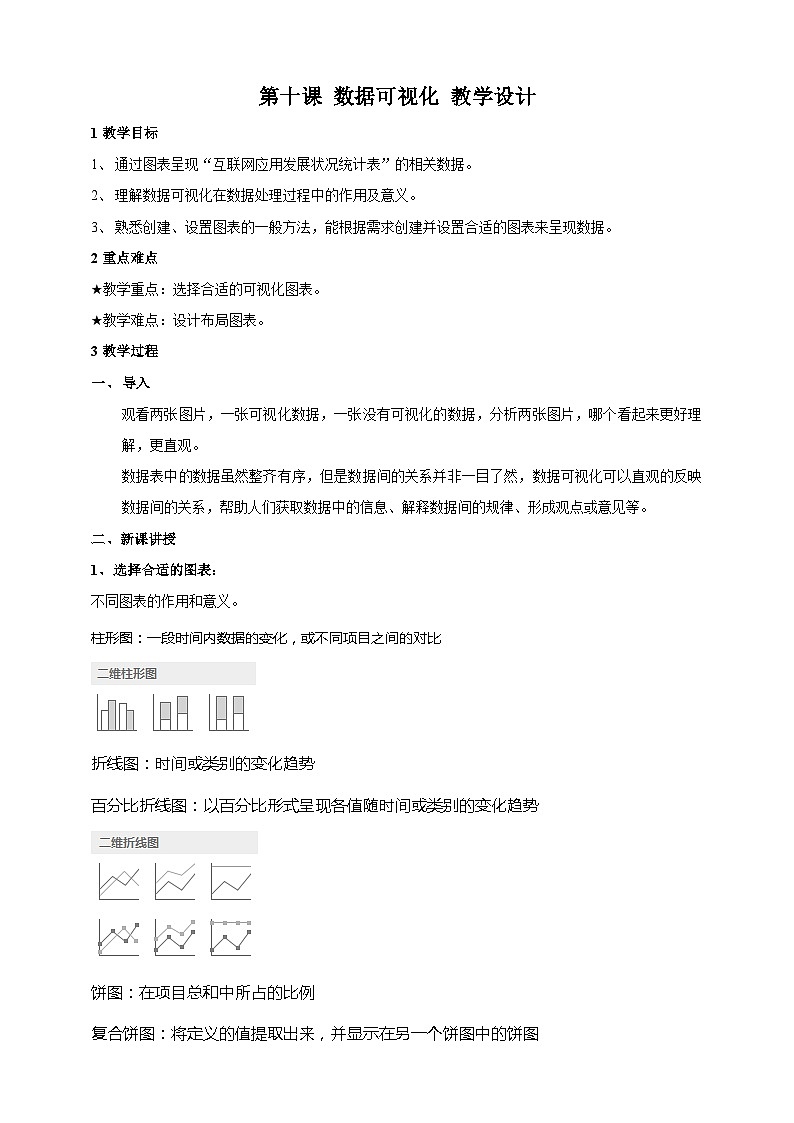
第十课 数据可视化 教学设计1教学目标 1、 通过图表呈现“互联网应用发展状况统计表”的相关数据。2、 理解数据可视化在数据处理过程中的作用及意义。3、 熟悉创建、设置图表的一般方法,能根据需求创建并设置合适的图表来呈现数据。2重点难点 ★教学重点:选择合适的可视化图表。★教学难点:设计布局图表。3教学过程 一、 导入观看两张图片,一张可视化数据,一张没有可视化的数据,分析两张图片,哪个看起来更好理解,更直观。数据表中的数据虽然整齐有序,但是数据间的关系并非一目了然,数据可视化可以直观的反映数据间的关系,帮助人们获取数据中的信息、解释数据间的规律、形成观点或意见等。二、新课讲授1、选择合适的图表:不同图表的作用和意义。柱形图:一段时间内数据的变化,或不同项目之间的对比折线图:时间或类别的变化趋势百分比折线图:以百分比形式呈现各值随时间或类别的变化趋势饼图:在项目总和中所占的比例复合饼图:将定义的值提取出来,并显示在另一个饼图中的饼图复合条饼图:将定义的数据提取出来,并显示在另一个堆叠条形图中的饼图簇状条形图:比较类别间的值堆积条形图:各个项目与整体之间的关系百分比条形图:以百分比形式比较各类别的值在总和中的情况选择图表数据中任一单元格,单击“插入”选项卡→“图表”组→“推荐的图表” →“簇状条形图”,形成如图所示 2、设计布局图表:单击图表工具“设计” →选项卡→“图标布局”组→“添加图表元素” →“数据标签” →“数据标签外”命令添加数据标签。 二、 拓展延伸1、 条件格式2、 迷你图3、 Power BI 任务二:讨论,在成长的道路上,我们已经留下了很多痕迹,这些痕迹大多可用数据来记录。哪些数据可以大致秒回出你的成长轨迹?3、课后作业1、思考数据可视化在数据分析处理过程中的作用和意义。
相关课件
这是一份初中信息技术浙教版 (2020)七年级上册第15课 大数据安全试讲课课件ppt,文件包含第十五课大数据安全ppt、第十五课大数据安全教学设计doc、保护自己隐私mp4、数据泄露mp4等4份课件配套教学资源,其中PPT共5页, 欢迎下载使用。
这是一份浙教版 (2020)七年级上册第14课 大数据应用优秀ppt课件,文件包含第十四课大数据应用ppt、第十四课大数据应用教学设计doc等2份课件配套教学资源,其中PPT共6页, 欢迎下载使用。
这是一份浙教版 (2020)七年级上册第三单元 感知大数据第12课 走近大数据精品ppt课件,文件包含第十二课走进大数据ppt、第十二课走进大数据教学设计doc、大数据特征mp4、认识大数据mp4等4份课件配套教学资源,其中PPT共7页, 欢迎下载使用。