





所属成套资源:高一数学必修第一册同步课件(人教A版2019必修第一册)
- 5.1.1 任意角课件PPT 课件 2 次下载
- 5.1.2 弧度制课件PPT 课件 2 次下载
- 5.2.2 同角三角函数的基本关系课件PPT 课件 2 次下载
- 5.3 诱导公式课件PPT 课件 3 次下载
- 5.4.1 正弦函数、余弦函数的图像课件PPT 课件 5 次下载
高中数学人教A版 (2019)必修 第一册5.2 三角函数的概念备课课件ppt
展开
这是一份高中数学人教A版 (2019)必修 第一册5.2 三角函数的概念备课课件ppt,共14页。PPT课件主要包含了三角函数的定义,三角函数,易错题,三角函数的符号,余弦函数,正弦函数,正切函数,诱导公式一等内容,欢迎下载使用。
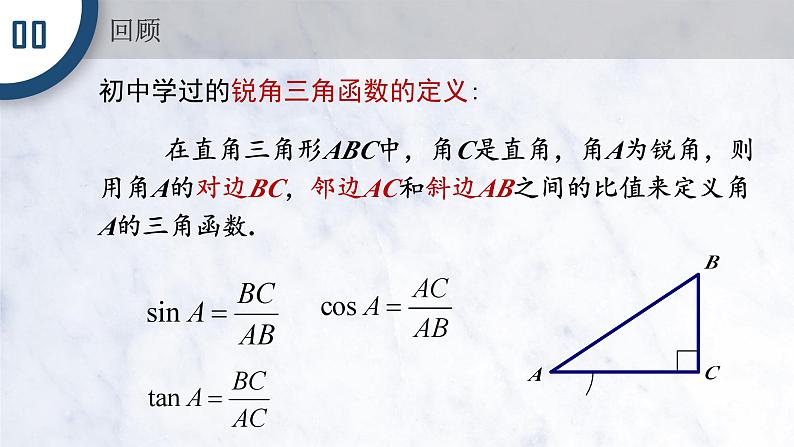
初中学过的锐角三角函数的定义:
在直角三角形ABC中,角C是直角,角A为锐角,则用角A的对边BC,邻边AC和斜边AB之间的比值来定义角A的三角函数.
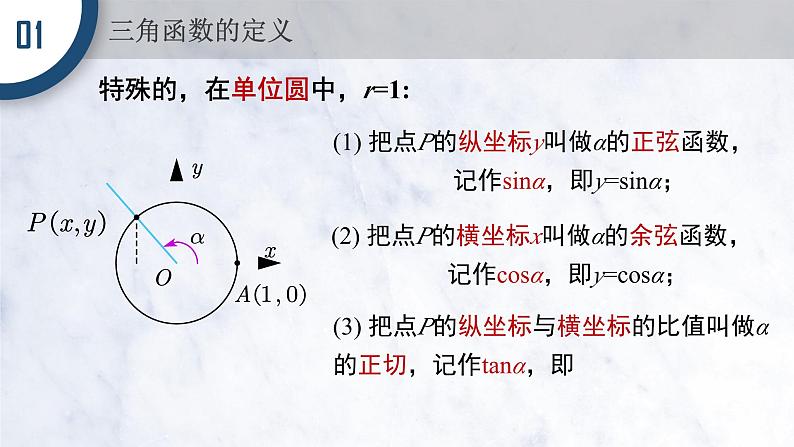
特殊的,在单位圆中,r=1:
(1) 把点P的纵坐标y叫做α的正弦函数,记作sinα,即y=sinα;
(2) 把点P的横坐标x叫做α的余弦函数,记作csα,即y=csα;
(3) 把点P的纵坐标与横坐标的比值叫做α的正切,记作tanα,即
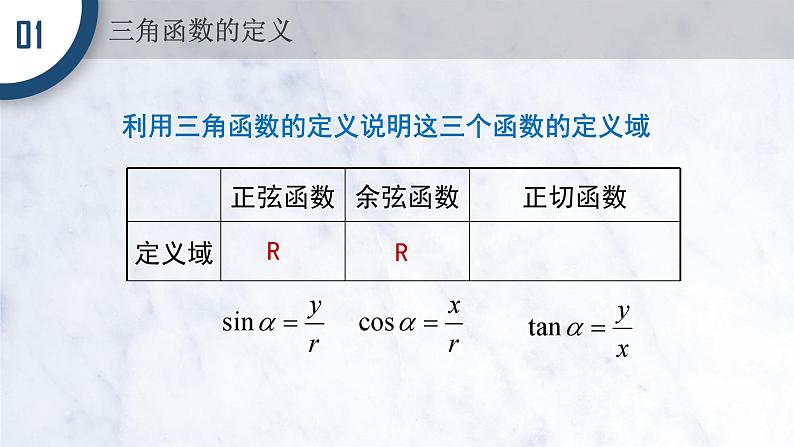
利用三角函数的定义说明这三个函数的定义域
由三角函数的定义,可知:终边相同的角的同一三角函数的值相等.
【周而复始】:角α的终边每绕原点旋转一周,函数值将重复出现
相关课件
这是一份数学必修 第一册第五章 三角函数5.2 三角函数的概念教案配套课件ppt,共44页。PPT课件主要包含了目标认知,sinα,ysinα,cosα,图5-2-1,xcosα,tanα,唯一确定的,三角函数,三角函数的定义域等内容,欢迎下载使用。
这是一份数学必修 第一册5.2 三角函数的概念课文内容ppt课件,共27页。PPT课件主要包含了新知初探·课前预习,题型探究·课堂解透,sinα,cosα,tanα,答案B,答案C,答案D,答案A等内容,欢迎下载使用。
这是一份高中数学人教A版 (2019)必修 第一册5.2 三角函数的概念评优课课件ppt,共52页。PPT课件主要包含了自主阅读·新知预习,合作探究·深化提能,随堂检测·内化素养,课时作业·分层自检等内容,欢迎下载使用。