






还剩9页未读,
继续阅读
小学数学人教版一年级上册3 1~5的认识和加减法减法教学ppt课件
展开
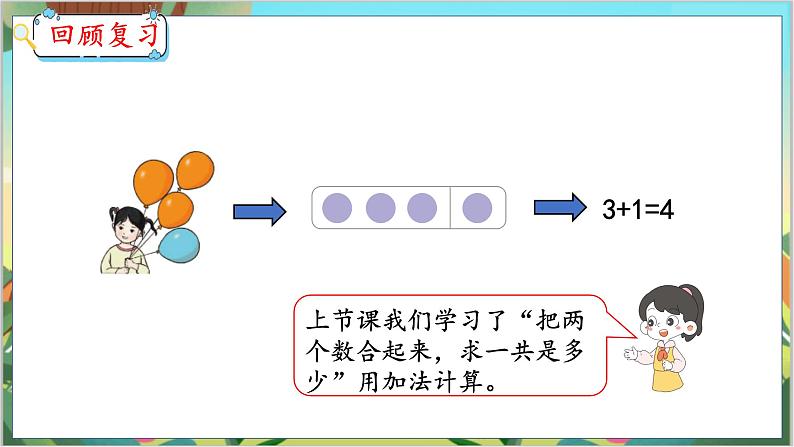
这是一份小学数学人教版一年级上册3 1~5的认识和加减法减法教学ppt课件,共17页。PPT课件主要包含了学习目标,回顾复习,一共有几只松鼠,情境导入,探索新知,原来的,又跳上来的,一共有5只,方法一点数法,方法二接着数等内容,欢迎下载使用。
1. 能用点数法、接着数法以及利用数的组成计算5以内的加法。 (重点) 2.能用加法解决具体情境问题。
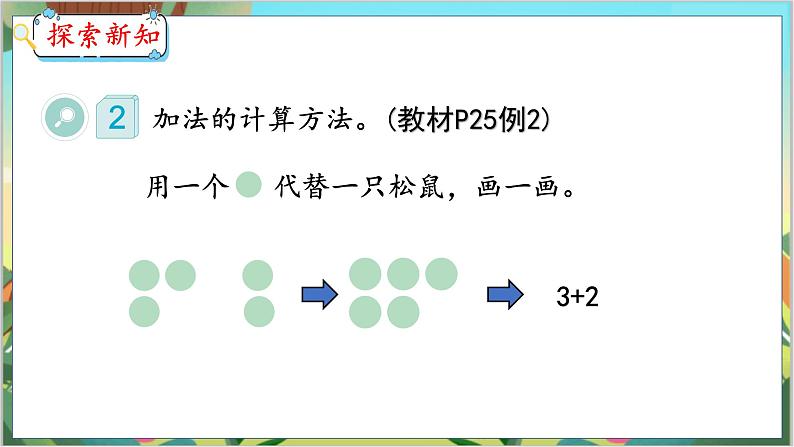
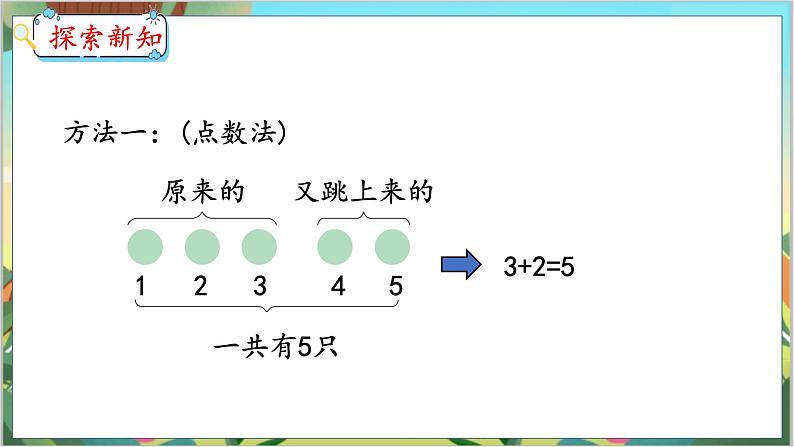
加法的计算方法。(教材P25例2)
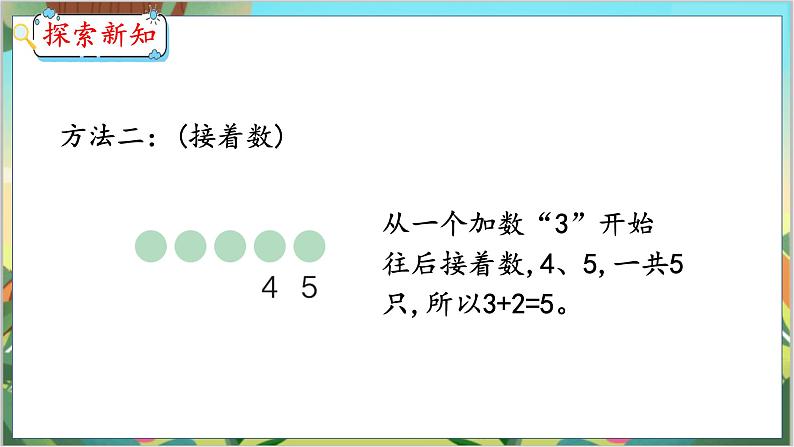
从一个加数“3”开始往后接着数,4、5,一共5只,所以3+2=5。
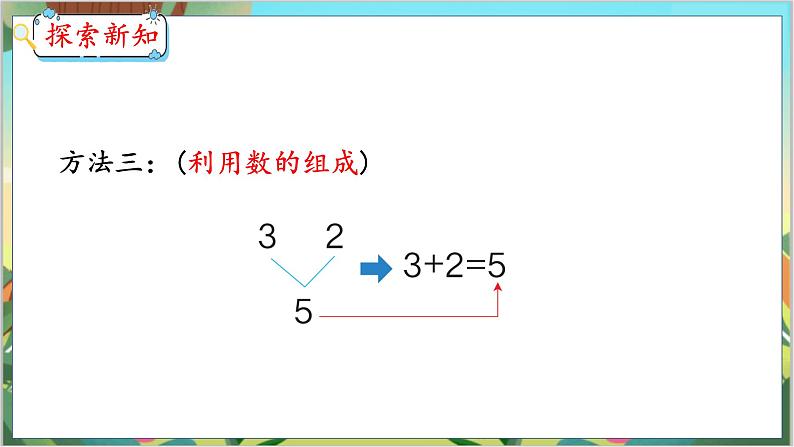
方法三:(利用数的组成)
1.(教材P25做一做第1题)
2.摆一摆,填一填。(教材P25做一做第2题)
3.先用 摆一摆,再填得数。(教材P25做一做第3题)
1.(教材P28练习五第2题)
(1) + =4
学习完本节课,你有什么收获?
通过这节课,我们学会了用点数法、接着数和数的组成计算5以内的加法。
相关课件
人教版三年级上册4 万以内的加法和减法(二)减法集体备课课件ppt:
这是一份人教版三年级上册4 万以内的加法和减法(二)减法集体备课课件ppt,共30页。PPT课件主要包含了方法一,方法二,-76,方法三,-6=,从百位上退“1”,-158=,+158,列竖式计算,-268等内容,欢迎下载使用。
人教版一年级上册减法示范课ppt课件:
这是一份人教版一年级上册减法示范课ppt课件,共15页。PPT课件主要包含了–12,–21,个气球等内容,欢迎下载使用。
人教版减法授课课件ppt:
这是一份人教版减法授课课件ppt,共25页。PPT课件主要包含了考考你,十加几就是十几,十几加几和相应的减法,比一比等内容,欢迎下载使用。