






所属成套资源:河大版八年级信息技术课件PPT全册
河大版八年级全册第4节 图层的使用说课课件ppt
展开
这是一份河大版八年级全册第4节 图层的使用说课课件ppt,共20页。PPT课件主要包含了新课导入,自主探究,学习任务,任务分析,操作指南,任务小结,开阔视野,知识链接,巩固学习,谢谢观看等内容,欢迎下载使用。
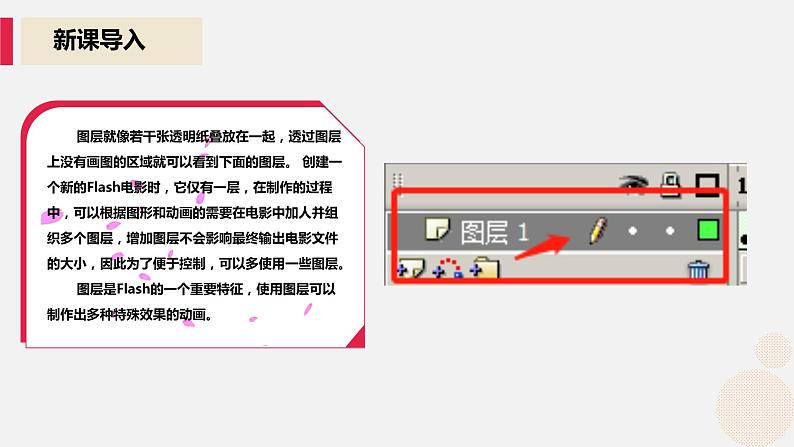
图层就像若干张透明纸叠放在一起,透过图层上没有画图的区域就可以看到下面的图层。 创建一个新的Flash电影时,它仅有一层,在制作的过程中,可以根据图形和动画的需要在电影中加人并组织多个图层,增加图层不会影响最终输出电影文件的大小,因此为了便于控制,可以多使用一些图层。图层是Flash的一个重要特征,使用图层可以制作出多种特殊效果的动画。
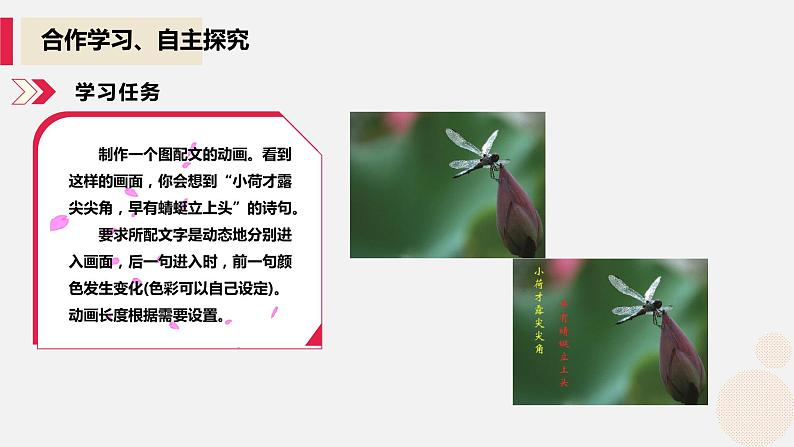
制作一个图配文的动画。看到这样的画面,你会想到“小荷才露尖尖角,早有蜻蜓立上头”的诗句。要求所配文字是动态地分别进入画面,后一句进入时,前一句颜色发生变化(色彩可以自己设定)。动画长度根据需要设置。
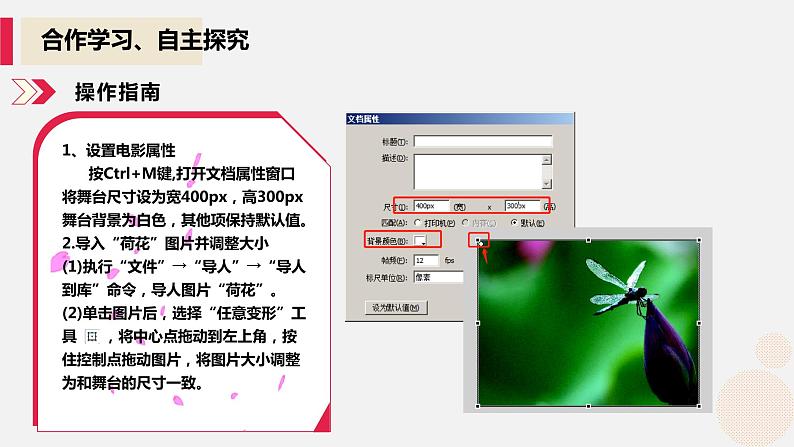
从任务要求中可以看出,在整个动画中有两类变化,一是文字从画面外进入画面的动作补间动画,另一个是文字颜色发生变化的色彩形状补间动画。虽然可以在一个图层中放置多个变形对象,但为了方便处理,最好还是为每个对象单独设置一个图层。动画制作的基本过程是:先将荷花图片导人,因为在整动画过程中,它都是背景的形式存在,所以单独把它放在一层上;然后插人一个新的图层,设置第一段文字对象的运动动画和变形动画:同样,再插人另一层,制作另一段文字的动画效果。需要注意的是,根据动画要求控制关键帧设置的位置,为了制作出理想的动画效果,本任务计划动画长度为60帧。
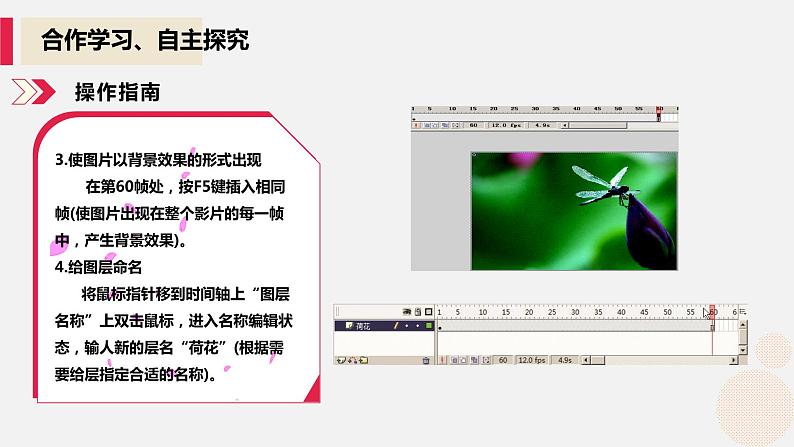
3.使图片以背景效果的形式出现 在第60帧处,按F5键插入相同帧(使图片出现在整个影片的每一帧中,产生背景效果)。4.给图层命名 将鼠标指针移到时间轴上“图层名称”上双击鼠标,进入名称编辑状态,输人新的层名“荷花”(根据需要给层指定合适的名称)。
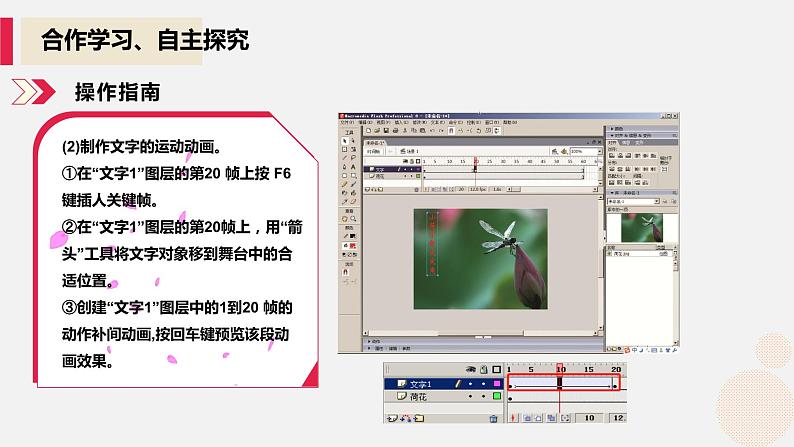
(2)制作文字的运动动画。①在“文字1”图层的第20 帧上按 F6键插人关键帧。②在“文字1”图层的第20帧上,用“箭头”工具将文字对象移到舞台中的合适位置。③创建“文字1”图层中的1到20 帧的动作补间动画,按回车键预览该段动画效果。
(3)制作文字色彩变形动画。①在选中“文字1”图层的第21帧,按F6键插人关键帧,在该图层的第40帧处插入关键帧。②分离第21帧的文字。 选中“文字1”图层的第21帧,选中文字后,按两次Ctrl+B键,经过一次分离,把一列文字分离成单独的文字,再次分离才能分离成图形。
③改变第 40帧的颜色并分离。a选中“文字1”图层的第40帧。b选择“文本”工具。c选中舞台中的文字部分将其颜色设置为黄色。d使用“箭头”工具选中该文字对象后,分离文字。④设置21到40帧的变形动画。⑤在“文字1”图层的第60帧上按F6键,使后20帧该文字对象保持变色后的状态。(4)按回车键,观察效果并及时调整不满意的部分。
观察与思考:注意观察时间轴,回答如下问题: 当前图层有什么特点? 动作补间动画和形状补间动画在时间轴上的显示状态有什么不同?
7.制作第2段文字的动画效果(1)添加新图层,并命名为“文字2”,并在“文字1”图层名称部分单击锁定按钮,便于编辑新图层。(2)制作提示。 “文字2”的动画制作方法与“文字1”相同,不同点是为了控制文字进入画面的先后,在“文字2”图层的第20帧处按F7键先插人空白关键帧,然后再用上述方法制作第20帧到第40帧文字的运动动画,第41到第60帧文字变色的动画(颜色自定)。 制作完成,按Ctrl+Enter键,观察效果满意后,保存文件并输出播放电影。
图层在Flash动画中具有非常重要的地位。为了方便操作,在制作动画时尽可能一个动画对象放置在一个图层上。可以对图层进行添加、删除、锁定、隐藏、更名等操作。色彩动画可以出现在补间动画中。恰当使用工具进行色彩调整和设置,将会使动画更加丰富多彩。色彩还可以进行许多处理,如Alpha值(透明度)的运用、图形边缘的柔化等。有兴趣的同学可以借助“帮助”或其他参考资料深人学习。
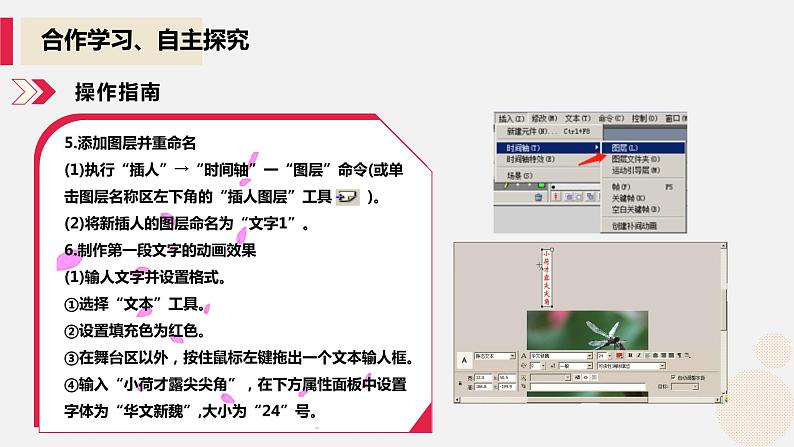
5.编辑层所有画图操作都是在活动图层上进行的,在活动图层的图层名称的旁边有一个铅笔图标,任何时刻只能有一个活动图层。(1)选择一个图层的方法。①单击图层名称。②在时间轴窗口中,单击某一帧。③在工作区选中一个对象,该对象所在的图层就被同时选中。(2)选择多个图层的方法。 按下Shifl键,同时在时间轴窗口中单击各图层名称。(3)删除图层。 首先选中一个或多个图层,然后单击下侧的“垃圾箱”,或者拖动图层名称到“垃圾箱”(4)重命名图层。 在默认的状态下,新图层将根据创建的顺序有一个名字。用户可以根据图层的内容给图层重新命一个名字,这样易于管理。
(1)制作一个带影子的小老鼠奔跑的运动动画。提示:小老鼠可以绘制也可以使用素材文件中的元件。影子可以通过翻转和改变原图形的 Alpha 值来实现。
(2)自己准备素材,制作一个图配文的动画。
相关课件
这是一份河大版八年级全册第6节 遮罩和配音课文配套ppt课件,共22页。PPT课件主要包含了新课导入,自主探究,学习任务,任务分析,操作指南,任务小结,开阔视野,知识链接,巩固学习,谢谢观看等内容,欢迎下载使用。
这是一份河大版八年级全册第2章 Flash动画制作初步第3节 变形动画课文内容课件ppt,共27页。PPT课件主要包含了新课导入,不可以,自主探究,学习任务一,任务分析,操作指南,任务小结,学习任务二,开阔视野,知识链接等内容,欢迎下载使用。
这是一份初中信息技术河大版八年级全册第4节 超链接的设置教案配套课件ppt,共18页。PPT课件主要包含了新课导入,目标端,自主探究,谢谢观看等内容,欢迎下载使用。