资料中包含下列文件,点击文件名可预览资料内容









还剩7页未读,
继续阅读
小学数学西师大版一年级下册六 认识钟表你知道吗 计时工具的变化作业免费课件ppt
展开
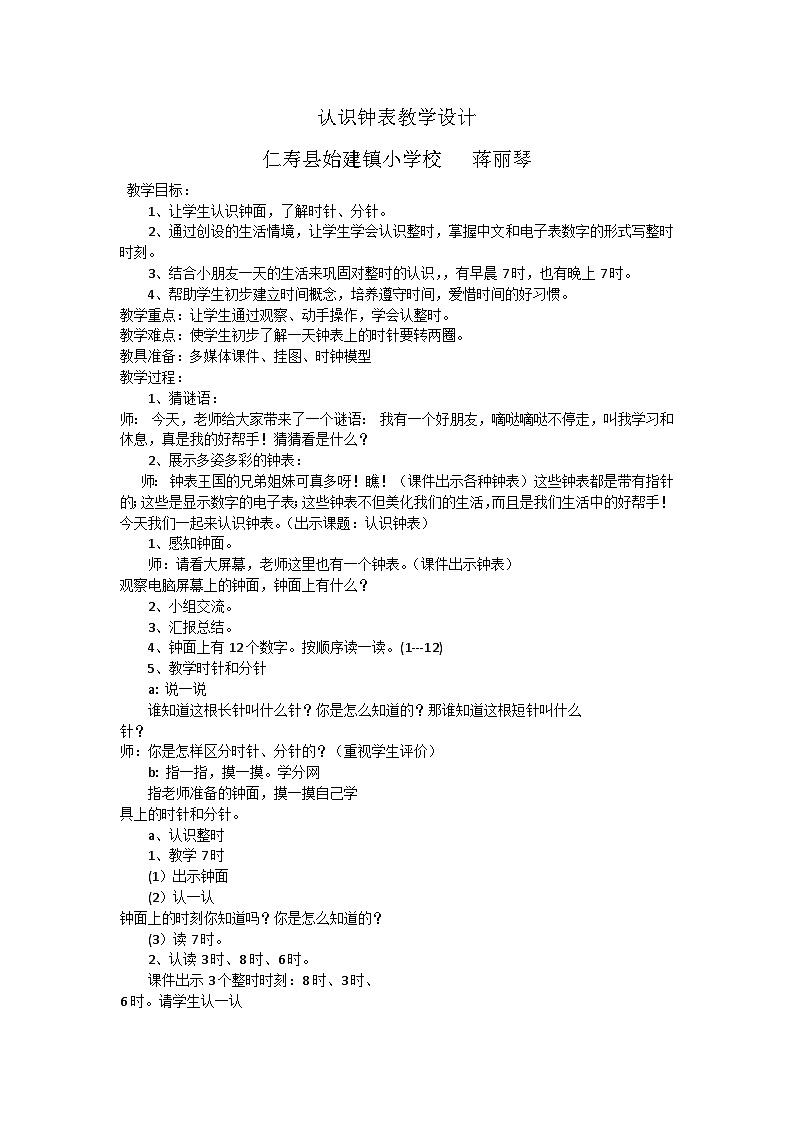
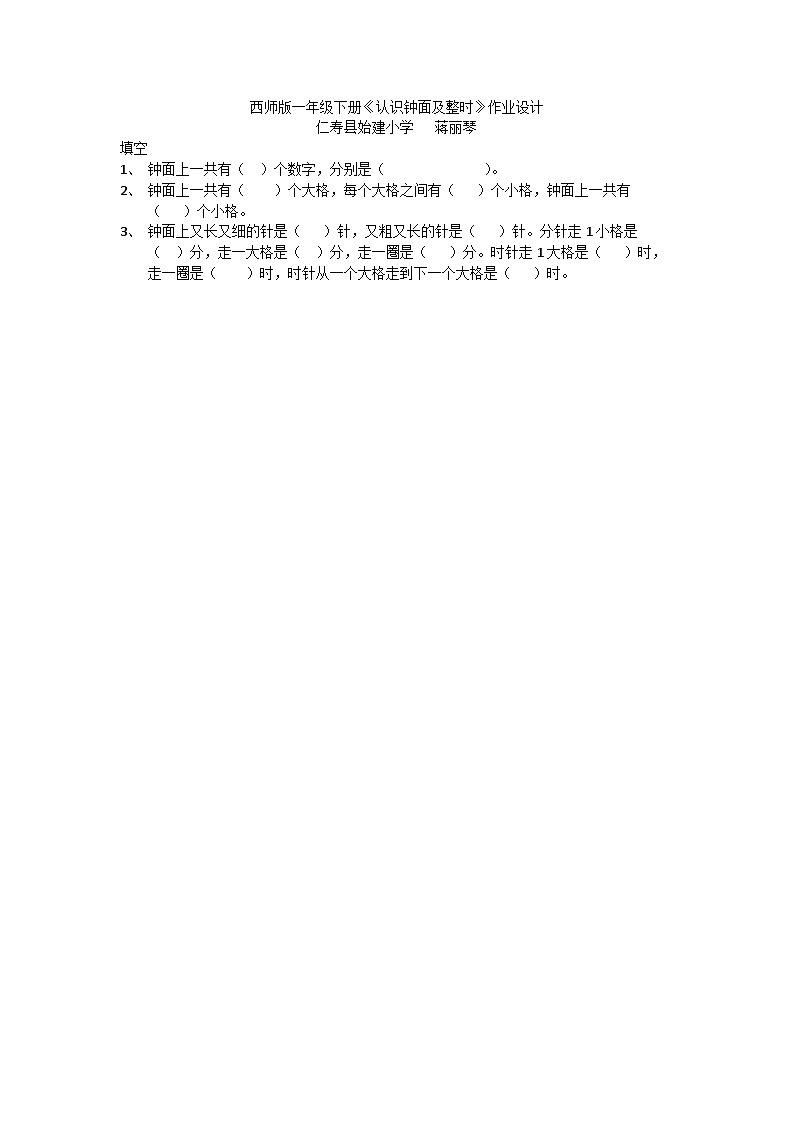
这是一份小学数学西师大版一年级下册六 认识钟表你知道吗 计时工具的变化作业免费课件ppt,文件包含认识钟面及整时pptx、认识钟表教学设计docx、《认识钟面及整时》作业设计docx、《认识钟面及整时》mp4等4份课件配套教学资源,其中PPT共14页, 欢迎下载使用。
在钟面上你发现了什么?
一类是用指针指示时间。
电子表的时、分之间是用“:”隔开的。
整时的表示方法有两种:
钟表按其表示时间的形式大致可分为( )。
指针指示时间和数表示时间
这节课你们都学会了哪些知识?
汉字计时法和数字计时法。
一种是汉字计时法,几时就写“几时”,
另一种是数字计时法,几时就在“:”前面写几,并在“:”后面写“00”。
相关课件
数学一年级下册你知道吗 计时工具的变化优质课件ppt:
这是一份数学一年级下册你知道吗 计时工具的变化优质课件ppt,文件包含61《认识钟面及整时》课件pptx、61《认识钟面及整时》课时练含答案docx等2份课件配套教学资源,其中PPT共15页, 欢迎下载使用。
小学人教版7 认识钟表说课课件ppt:
这是一份小学人教版7 认识钟表说课课件ppt,文件包含第1课时认识钟表ppt、第1课时认识钟表doc等2份课件配套教学资源,其中PPT共16页, 欢迎下载使用。
小学数学西师大版一年级下册你知道吗 计时工具的变化完美版课件ppt:
这是一份小学数学西师大版一年级下册你知道吗 计时工具的变化完美版课件ppt,共15页。PPT课件主要包含了你知道这是几点吗,情境导入,认识钟表,一类是用数表示时间,探究新知,议一议,表盘上的指针,细而长的针是分针,短而粗的针是时针,汉字计时法等内容,欢迎下载使用。