




所属成套资源:人教版(2020)信息技术六年级上册全套PPT课件
小学信息技术人教版(2020)六年级上册第1课 简单网页尝试做试讲课课件ppt
展开
这是一份小学信息技术人教版(2020)六年级上册第1课 简单网页尝试做试讲课课件ppt,共15页。PPT课件主要包含了课程导入,编辑区,菜单栏工具栏,出现绘图工具栏,点击绘图,设置字体字号,段落对话框,保存网页,点击保存按,输入文件名等内容,欢迎下载使用。
我们每个人都有自己的心愿,不同的时间可能心愿也不同。同学们,你们现在的心愿是什么呢?
老师今天想用网页的方式告诉同学们,跟着老师一起来尝试做一做吧!
一、认识制作网页的窗口
目前有许多软件可以用来制作网页,其中的FrntPage功能丰富、简单易用。
认识 FrntPage 窗口
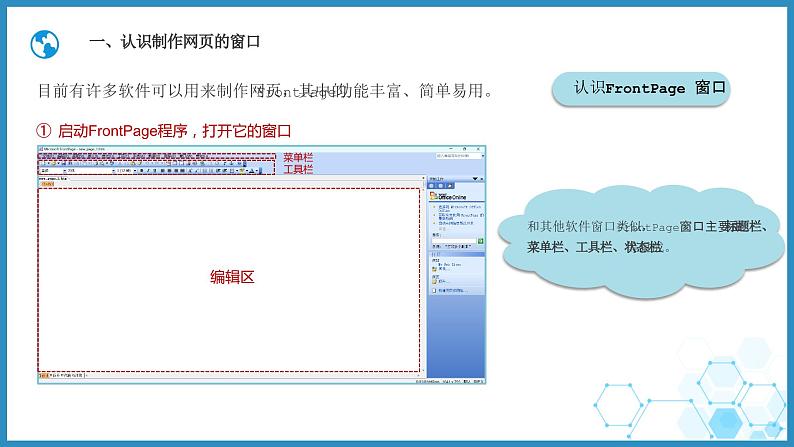
启动FrntPage程序,打开它的窗口
和其他软件窗口类似,FrntPage窗口主要由标题栏、菜单栏、工具栏、状态栏等组成。
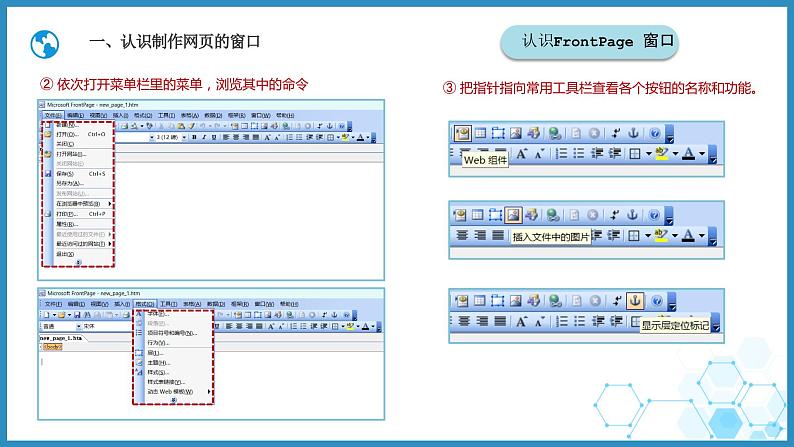
② 依次打开菜单栏里的菜单,浏览其中的命令
③ 把指针指向常用工具栏查看各个按钮的名称和功能。
二、用自选图形编排文字
认识到了FrntPage窗口,我们开始制作网页吧!同学们,看一看下面这个网页,找一找这个网页中有哪些元素?想一想,说一说。
熟悉在网页中添加文字的方法。
接下来就跟着老师一起做一做吧!
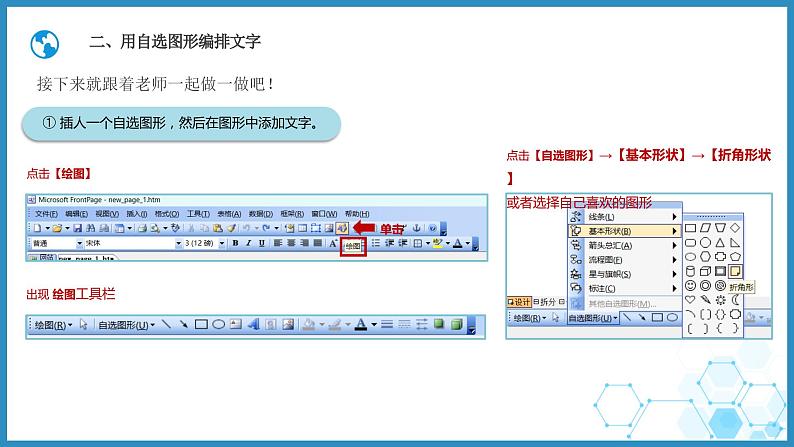
① 插人一个自选图形,然后在图形中添加文字。
点击【自选图形】→【基本形状】→【折角形状】或者选择自己喜欢的图形
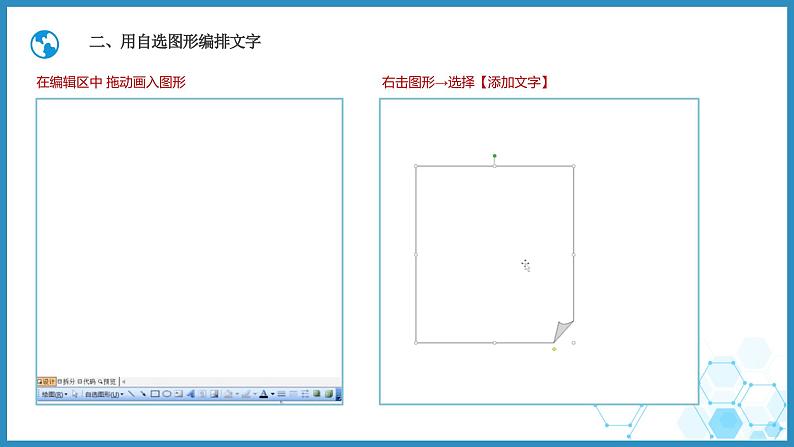
在编辑区中 拖动画入图形
右击图形→选择【添加文字】
② 选定文字,在格式工具栏中设置字体和字号。
在网页中输入文字时,如果文字的字号相对比较大,如18磅以上,在编辑状态下,行间距会显得比较紧密,这时可以通过预览查看真实的效果。如果需要设置行间距,可以按下图操作,在“段落”对话框中设置。
选中文字→点击格式菜单→点击格式
③ 单击“预览”标签,预览效果。
“设计”和“预览”这两个标签很有用,在制作网页的过程中经常要用到它们。
随时预览,可以及时发现问题。单击“设计”标签,可以返回编辑状态进行修改。
把网页保存为“小小的心愿”执行保存操作
制作网页的过程中,要及时把网页保存到自己的文件夹里。保存时,系统会自动在文件名中加上扩展名“.htm“,因此输人文件名时,可以不输人“.htm“。
打开“另存为”对话框。
以“小小的心愿”为文件名,把文件保存到对应的文件夹中。
四、在IE窗口中浏览网页
在编辑网页的过程中,单击编辑区左下角的“预览”标签,编辑区就会显示出网页的效果。对已经保存过的网页,单击常用工具栏中的“用浏览器预览”按钮画,计算机会自动启动IE,并在窗口中显示网页的实际效果。
这节课在老师的帮助下我们一起制作了属于自己的网页,我们一起回顾一下制作步骤吧!
快快试着使用网页来分享自己的心愿吧!
相关课件
这是一份信息技术第12课 框架网页尝试做一等奖ppt课件,共5页。PPT课件主要包含了标准工具栏,动画工具栏,对象工具栏,编辑窗口,百宝箱,添加特殊效果等内容,欢迎下载使用。
这是一份黔教版第七册第5课 制作简单的网页试讲课ppt课件,共14页。PPT课件主要包含了准备素材,素材存放或命名的特点,任务一,任务二,超链接,任务三,任务四可选任务,小组评价等内容,欢迎下载使用。
这是一份小学信息技术人教版六年级上册活动3 安全伴随我成长第12课 框架网页尝试做教课课件ppt,文件包含人教三起小学信息六上第12课框架网页尝试做doc、人教三起小学信息六上第12课框架网页尝试做ppt等2份课件配套教学资源,其中PPT共5页, 欢迎下载使用。