







还剩9页未读,
继续阅读
所属成套资源:高中历史人教统编版(必修)中外历史纲要(上)优秀课件多份
成套系列资料,整套一键下载
- 从隋唐盛世到五代十国课件3 课件 0 次下载
- 人教高中历史必修中外历史纲要上第6课从隋唐盛世到五代十国课件4 课件 0 次下载
- 从隋唐盛世到五代十国课件6 课件 0 次下载
- 从隋唐盛世到五代十国课件7 课件 0 次下载
- 从隋唐盛世到五代十国课件8 课件 0 次下载
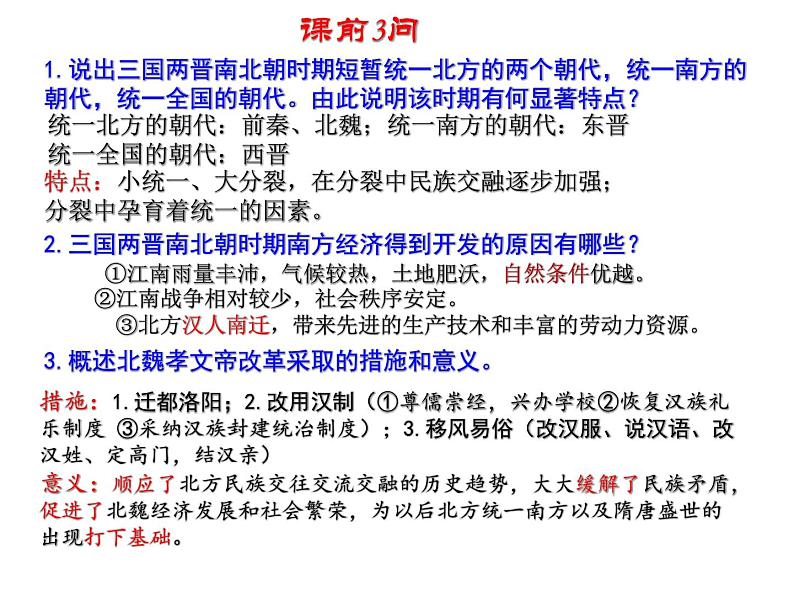
高中历史人教统编版(必修)中外历史纲要(上)第6课 从隋唐盛世到五代十国 教课内容课件ppt
展开
这是一份高中历史人教统编版(必修)中外历史纲要(上)第6课 从隋唐盛世到五代十国 教课内容课件ppt,共17页。PPT课件主要包含了开皇之治,唐太宗,武则天,唐玄宗,一寻盛世之因,二观盛世之象,手工业,民族政策,三探盛世衰落,标志唐朝统治结束等内容,欢迎下载使用。
相关课件
人教统编版(必修)中外历史纲要(上)第6课 从隋唐盛世到五代十国 教学演示课件ppt:
这是一份人教统编版(必修)中外历史纲要(上)第6课 从隋唐盛世到五代十国 教学演示课件ppt,共26页。PPT课件主要包含了隋朝建立,隋朝灭亡唐朝建立,年649年,年705年,开元盛世,安史之乱,黄巢起义,朱温灭唐五代开始,五代十国局面结束,两大盛世等内容,欢迎下载使用。
人教统编版(必修)中外历史纲要(上)第6课 从隋唐盛世到五代十国 评课课件ppt:
这是一份人教统编版(必修)中外历史纲要(上)第6课 从隋唐盛世到五代十国 评课课件ppt,共35页。PPT课件主要包含了民族交融,唐与突厥,唐与回纥,唐与靺鞨,车书本一家”,唐与吐蕃等内容,欢迎下载使用。
高中历史人教统编版(必修)中外历史纲要(上)第6课 从隋唐盛世到五代十国 示范课ppt课件:
这是一份高中历史人教统编版(必修)中外历史纲要(上)第6课 从隋唐盛世到五代十国 示范课ppt课件,共37页。PPT课件主要包含了广设仓库,兴建洛阳城,开通大运河,隋唐兴继,课堂总结,盛世景象,乱世之殇等内容,欢迎下载使用。