







还剩13页未读,
继续阅读
所属成套资源:冀教版小学数学六年级上册课件
成套系列资料,整套一键下载
数学六年级上册2.图案设计完美版课件ppt
展开
这是一份数学六年级上册2.图案设计完美版课件ppt,共21页。PPT课件主要包含了欣赏图片,新知导入,欣赏图案,新知讲解,是怎样画出来的,试一试,举一反三,拓展提高,课堂练习,作品展示等内容,欢迎下载使用。
上 下精品教学资源
同学们,你们知道这些图片是怎么设计的的吗?
用圆规和直尺等工具就能设计出这些图片。
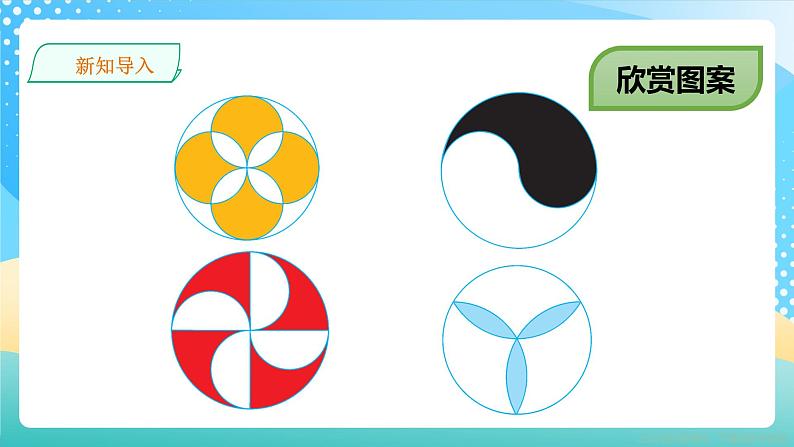
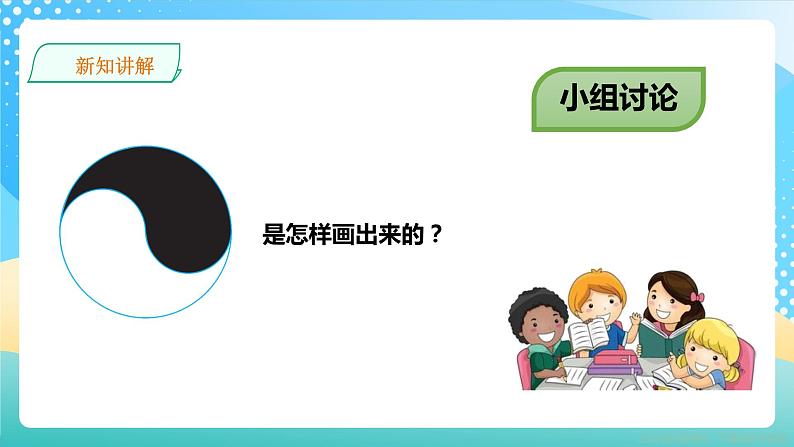
仔细想想,这两个图案又是怎样画出来的呢?
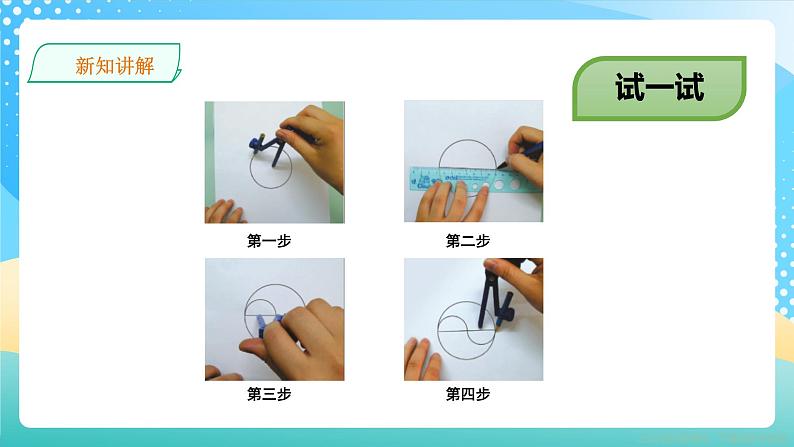
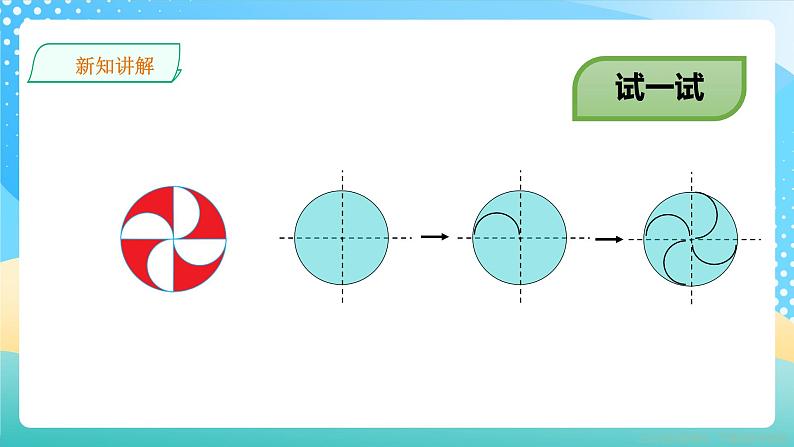
怎样用圆规和直尺画出这个漂亮的图形呢?
提示:从左图中你看到了几个圆?它们的大小有什么联系? 从右图中你共能看到几个圆?
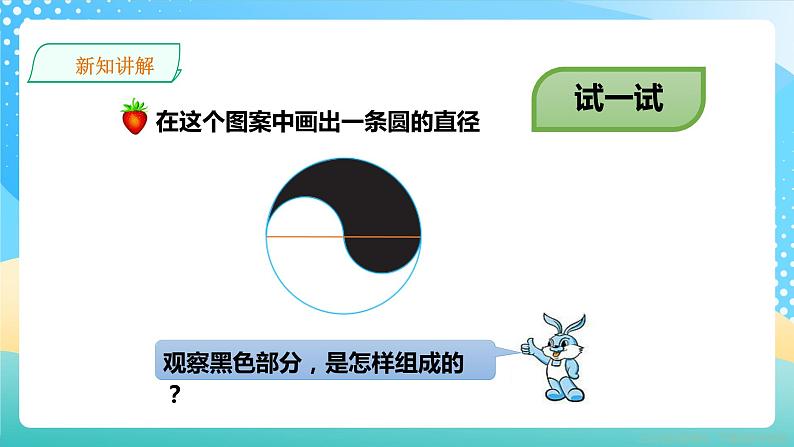
提示:每一个水滴形中有一个大半圆两个小半圆,大圆的半径是小圆的半径的2倍。先画最大的圆,再画两条互相垂直的直径,得到四条半径,最后在每条半径上画一个中圆和两个小圆。把大圆半径平均分成4份,中圆圆心在二分之一的地方,两个小圆的圆心分别在四分之一和四分之三的位置上。大圆半径4厘米,中圆半径2厘米,小圆半径1厘米,两个小半圆一个朝上一个朝下。
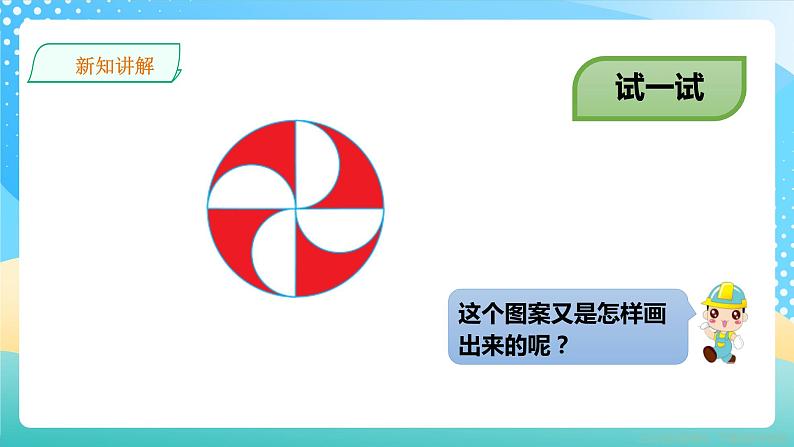
提示:图中有8片叶形,只要每隔45度画一个小圆。
用圆形为基本图形,添上几笔,设计成生活中的一些物品或标志。
图案设计 1.用平移的方法设计图案 2.用旋转的方法设计图案 3.用轴对称的方法设计图案 4.用平移、旋转、轴对称的方法设计图案
根据本节学到的知识,自己用圆设计一个更漂亮的图案,请家人一起欣赏。
上 下精品教学资源
同学们,你们知道这些图片是怎么设计的的吗?
用圆规和直尺等工具就能设计出这些图片。
仔细想想,这两个图案又是怎样画出来的呢?
怎样用圆规和直尺画出这个漂亮的图形呢?
提示:从左图中你看到了几个圆?它们的大小有什么联系? 从右图中你共能看到几个圆?
提示:每一个水滴形中有一个大半圆两个小半圆,大圆的半径是小圆的半径的2倍。先画最大的圆,再画两条互相垂直的直径,得到四条半径,最后在每条半径上画一个中圆和两个小圆。把大圆半径平均分成4份,中圆圆心在二分之一的地方,两个小圆的圆心分别在四分之一和四分之三的位置上。大圆半径4厘米,中圆半径2厘米,小圆半径1厘米,两个小半圆一个朝上一个朝下。
提示:图中有8片叶形,只要每隔45度画一个小圆。
用圆形为基本图形,添上几笔,设计成生活中的一些物品或标志。
图案设计 1.用平移的方法设计图案 2.用旋转的方法设计图案 3.用轴对称的方法设计图案 4.用平移、旋转、轴对称的方法设计图案
根据本节学到的知识,自己用圆设计一个更漂亮的图案,请家人一起欣赏。