







义务教育版(2024)信息技术 七年级全一册 第四单元 第16课《探秘网页与代码》课件
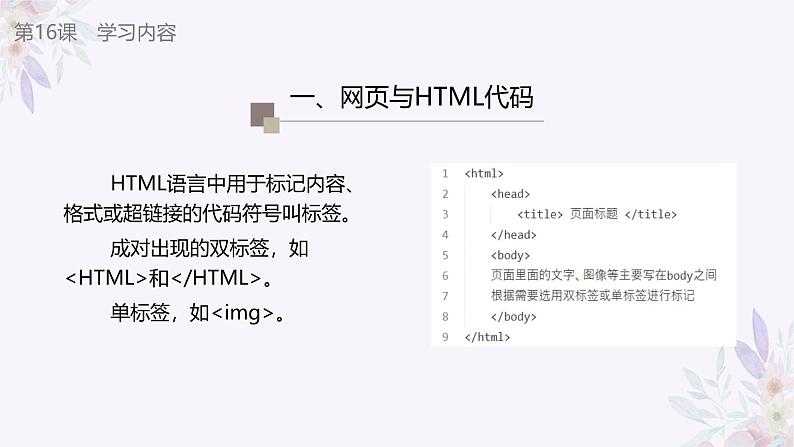
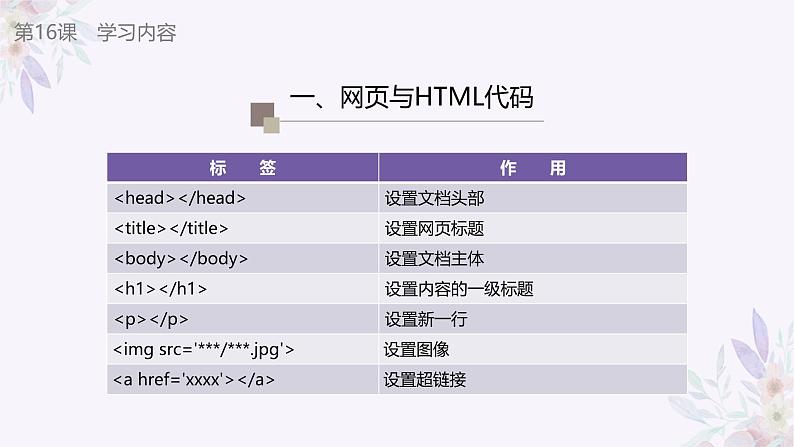
展开义务教育信息科技课程资源 七年级 第16课 探秘网页与代码第四单元 校园活动线上展2024第16课 课堂导入学校每年科技节都会有许多科技体验项目,也有制作“科技节体验项目”网站的传统,今年轮到本班承担网站制作的任务。同学们浏览了往年的科技节网站作品,发现一个网站包含多个网页文件,每个网页文件保存着一堆代码。很多同学对此感到好奇:我们看到的网页与这些代码之间有什么关系?如何调整代码改变网页的显示效果?问题情境第16课 学习内容学习内容 三 HTML代码与网页文件二 显示网页的过程一 网页与HTML代码上网浏览时会接触风格各异的网页,里面有文字、图像、音频、视频等多种资源。通过网页中的超链接,可以方便地在网页和资源之间跳转。这一切到底是怎样完成的呢?图文并茂的网页,背后对应着一堆代码。这堆代码对应着描述网页的语言——HTML(hypertext markup language,超文本标记语言)。一、网页与HTML代码第16课 学习内容浏览一个网页,然后调出浏览器的“开发人员”工具,观察页面代码。第16课 学习内容一、网页与HTML代码 HTML语言中用于标记内容、格式或超链接的代码符号叫标签。 成对出现的双标签,如和。 单标签,如
飞驰的火车
 更多AI绘画作品浏览器获得网页代码后,就会按照这些代码的要求,显示相应的文字、图像等,进而呈现出完整的网页效果。第16课 学习内容二、显示网页的过程1.用《记事本》软件打开网页文件,根据下表的修改要求,尝试修改网页中的代码。第16课 学习内容二、显示网页的过程 浏览器可以把HTML代码转换成浏览时看到的图文并茂的网页。修改
更多AI绘画作品浏览器获得网页代码后,就会按照这些代码的要求,显示相应的文字、图像等,进而呈现出完整的网页效果。第16课 学习内容二、显示网页的过程1.用《记事本》软件打开网页文件,根据下表的修改要求,尝试修改网页中的代码。第16课 学习内容二、显示网页的过程 浏览器可以把HTML代码转换成浏览时看到的图文并茂的网页。修改标签第16课 学习内容二、显示网页的过程2.参照以下方法进行操作,让网页显示一张笑脸图。方法一:修改网页,让它显示计算机中的图像文件001.png。浏览网页,观察显示效果。方法二:运行配套资源中的《图像编码转换器》软件,选择图像文件001.png后进行编码转换,然后用运行结果替换网页中的标签。确保网页所在文件夹中没有图像文件001.png 后,浏览网页,观察显示效果。第16课 学习内容二、显示网页的过程第16课 学习内容单击“选择图像”按钮,选择图像文件,就可以看到转换后的代码。二、显示网页的过程在网页中显示图像的不同方法:

 第16课 学习内容√√二、显示网页的过程三、HTML代码与网页文件浏览器需要的是 HTML代码,实际浏览过程中,浏览器只要能得到相应的HTML代码就可以了,并不要求必须以网页文件形式保存。第16课 学习内容网页文件是常用的保存HTML代码的容器。index.htmindex.htmlHTML代码一定要以网页文件形式保存吗?1.运行《Web服务器》软件。2.修改编码、内容等参数后。3.根据提示访问这个网站,看看显示效果。4.修改内容后再次访问,看看显示效果。第16课 学习内容三、HTML代码与网页文件第16课 学习内容启动服务后,把最下方的地址复制到浏览器的地址栏中,即可访问网站。三、HTML代码与网页文件第16课 课堂总结 1.HTML是一种可用于描述网页的语言。 2.HTML语言中用于标记内容、格式或超链接的代码符号叫标签。 3.修改标签及内容,可以改变网页的显示效果。 4.HTML代码不一定保存在网页文件中。 网页中包含的图像、音频、视频等必须保存在网页所在的那个网站中吗?请想办法验证你的猜想。第16课 拓展与提升同学们可以尝试在网页中设置一个指向其他网站的图像,然后看看显示效果。
第16课 学习内容√√二、显示网页的过程三、HTML代码与网页文件浏览器需要的是 HTML代码,实际浏览过程中,浏览器只要能得到相应的HTML代码就可以了,并不要求必须以网页文件形式保存。第16课 学习内容网页文件是常用的保存HTML代码的容器。index.htmindex.htmlHTML代码一定要以网页文件形式保存吗?1.运行《Web服务器》软件。2.修改编码、内容等参数后。3.根据提示访问这个网站,看看显示效果。4.修改内容后再次访问,看看显示效果。第16课 学习内容三、HTML代码与网页文件第16课 学习内容启动服务后,把最下方的地址复制到浏览器的地址栏中,即可访问网站。三、HTML代码与网页文件第16课 课堂总结 1.HTML是一种可用于描述网页的语言。 2.HTML语言中用于标记内容、格式或超链接的代码符号叫标签。 3.修改标签及内容,可以改变网页的显示效果。 4.HTML代码不一定保存在网页文件中。 网页中包含的图像、音频、视频等必须保存在网页所在的那个网站中吗?请想办法验证你的猜想。第16课 拓展与提升同学们可以尝试在网页中设置一个指向其他网站的图像,然后看看显示效果。









