







所属成套资源:北师大版信息技术八下PPT课件整册
信息技术第2节 元件及渐变动画一等奖课件ppt
展开
这是一份信息技术第2节 元件及渐变动画一等奖课件ppt,共25页。PPT课件主要包含了渐变动画,设置渐变过渡等内容,欢迎下载使用。
什么叫做逐帧动画? 在动画中,我们需要将它的每个动作创建一个画面,当这些画面以一定的速度显示时就可形成动画;这种方式通常称为逐帧动画。
逐帧动画的优点是变化复杂,可以制作出任何效果,但制作过程比较繁琐,生成的动画比较大,并没有体现Flash的的真正实力。 为什么Flash还能博得众人青睐呢? 那是因为渐变动画。
Flash制作的动画文件通常称为“影片”。影片中的演员就是在舞台上表演的对象,在Flash中这些表演的对象需要设计“元件”,元件是Flash中的基本元素。 在目前要完成的影片中,舞台上参加表演的有道路、人行横道、蓝天、飘动的云等对象,这些对象中有静止的,有动态的。
元件: 也称为符号或组件。它是动画中可以重复作用的图形、按钮、影片剪辑。合理使用元件可以缩短动画制作的时间,减少文件的数据量,提高工作效率。
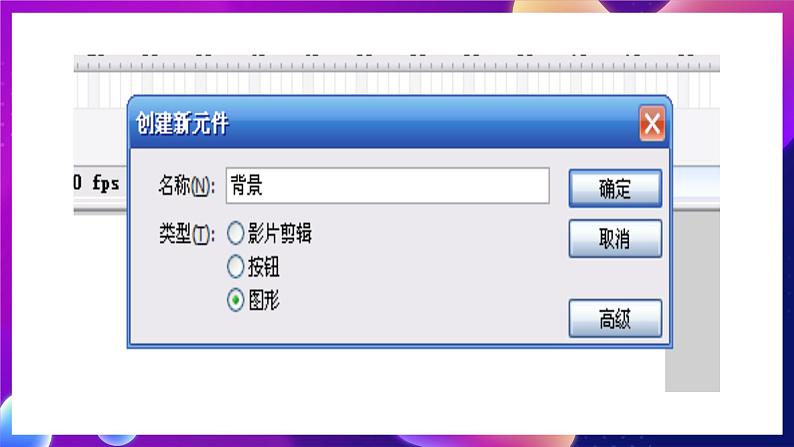
1.设计“背景”——绘制“天空、道路” 执行“插入”“新建元件”命令,在如图所示的“创建新元件”对话框的“名称”输入框中输入“背景”,并在“行为”中选中“图形”选项后确定。 选择线条工具、矩形工具等工具在舞台上完成马路、人行横道、蓝天的设计。
2.绘制静止在天空中的两朵云执行“插入”“新建元件”命令,命名为“云1”,类型设为“图形”;然后选择工具栏中的适当工具在舞台上画出云朵,例如使用铅笔工具和填充颜色。提示:为绘制方便建议将舞台背景色设置为黑色。(从属性那儿就可以设置了)同样,再次执行“插入”“新建元件”命令,命名为“云2”,类型设为“图形”;不必重新绘图,打开库面板,用鼠标将其中刚刚创建的元件“云1”拖到舞台上,再利用工具箱中的“任意变形工具”,适当改变云朵的大小和形状。
3.设计“云”的动作 根据我们生活中的经验,天空中的云通常是随风飘动的,或者它的形状是变化多样的。难道我们需要将云的所有位置和形状都绘制出来吗?
(1)应用运动渐变来设计云的飘移。 1.执行“插入”“新建元件”命令,命名为“飘动的云”,类型设为“影片剪辑”。 2.打开库面板,用鼠标将库中的元件“云1”拖动到舞台左侧,此时时间轴面板中图层1的第1帧自动成为关键帧。
3.选中时间轴的第50帧,插入关键帧:执行“插入”“时间轴”“关键帧”命令。 4.在对应第50帧的舞台上将“云1”的位置移至舞台右侧。
5.再次选定第1帧,在属性面板中将补间设为“动作”,动画建立后时间轴帧面板的背景变为淡蓝色,在起始帧和结束帧之间有一个长长的箭头。
(2)应用形状渐变动画设计云的变形。 1.按Ctrl+F8键新建元件,命名为“变形的云”,类型设为“影片剪辑”。 2.打开库面板,用鼠标将其中的元件“云2”拖到舞台左侧。
3.选中舞台上的元件“云2”,执行“修改”“分离”命令将对象打散。 4.选中时间轴的第30帧,按F6插入关键帧。 5.利用工具箱的“任意变形工具”,在第30帧的舞台上将“云2”的形状加以改变。 6.然后用鼠标选定第1帧,在属性面板中将补间接设为“形状”,动画建立后时间轴面板的背景变为淡绿色,在起始帧和结束帧之间有一个长长的箭头。
渐变动画: 运用渐变动画轻易就能制作出具有移动、缩放、旋转、形状渐变、色彩渐变效果的动画,还能控制动画行进的速度,看是要变慢或变快,都随您的意思。 分类:动作渐变动画、形状渐变动画。
4.将设计好的元件组合生成完整的动画。 回到场景:单击时间轴上方的“场景”。 打开库面板,用鼠标将其中的元件“背景”拖到场景舞台中心。
将元件“云1”拖到舞台左侧,执行“控制”“播放”命令和执行“控制”“测试场景”命令,观察动画效果。 将元件“飘过的云”和“变形的云”从库中拖到舞台,再次执行“控制”“播放”命令和执行“控制”“测试场景”命令,观察动画效果。 5.以“过马路.fla”为名保存文件。
优点:渐变动画是采用了一种独特的过渡变形技术,在动画制作时只需要做出第一帧与最后一帧的内容,中间帧的动画过程flash会自动为您完成。
做一个文字运动的移动渐变动画。
(1)设置背景;(2)编辑第一个关键帧;(3)编辑最后一个关键帧;(4)设置移动渐变过渡。
制作移动渐变动画的三个必要条件
至少存在两个关键帧;在关键帧中包含必要的实体、组合体、文字等;设定移动渐变的动画过渡。
渐变动画的制作只须改变关键帧的状态,中间过程会自动生成; 制作较复杂的动画时可将动画细分,逐步完成。
相关课件
这是一份川教版(2019)八年级下册第2节 制作创意挂件图文ppt课件,共28页。PPT课件主要包含了课堂导入,三维建模,渲染并保存,课堂小结等内容,欢迎下载使用。
这是一份闽教版八年级下册活动二 创建逐帧动画说课课件ppt,共11页。PPT课件主要包含了动画原理,任务一认识逐帧动画,创建逐帧动画的方法等内容,欢迎下载使用。
这是一份闽教版八年级下册活动二 创建逐帧动画说课课件ppt,共10页。PPT课件主要包含了动画原理,任务一认识逐帧动画等内容,欢迎下载使用。










