







所属成套资源:人教版(2015)信息技术九年级上册课件PPT全册
人教版(2015)九年级全册认识菜单术语优秀ppt课件
展开
这是一份人教版(2015)九年级全册认识菜单术语优秀ppt课件,共24页。PPT课件主要包含了新课导入,制作静态的菜单项,做一做,学习任务,操作步骤,操作说明,制作嵌套层,使菜单弹出来,制作时间轴动画,栏设置动画的名称等内容,欢迎下载使用。
Dreamweaver的时间轴功能可以轻松地让网页活动起来,从而使网页极富动感。时间轴通过在不同的时间内改变层的位置、大小、可见性、叠放次序等来创建动画。 在本节中,我们将时间轴同层紧密结合在一起来完成动画效果。在运用时间轴的同时,在可以触发许多行为,完成更复杂的网页动画。
图示网页的左侧是一排弹出式菜单,当鼠标移动到每个菜单项上时,右边就会弹出该菜单项的内容。菜单的主菜单项是使用拼图方法制作完成的,再把同每个主菜单项对应的子菜单放置在不同的层中。
1.拼接网页左侧的图片内容
左侧的菜单内容实际上是一个大的图片,为了与网页上部的内容相配合,使用了图片拼接的方法来完成。
拼接网页左侧的图片内容。
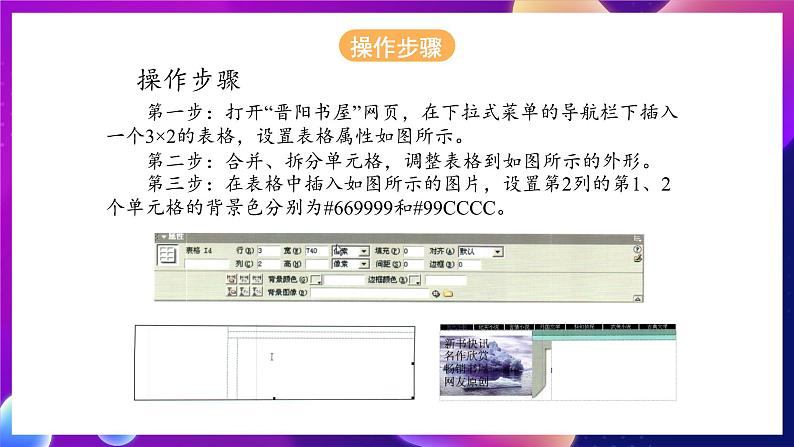
第一步:打开“晋阳书屋”网页,在下拉式菜单的导航栏下插入一个3×2的表格,设置表格属性如图所示。 第二步:合并、拆分单元格,调整表格到如图所示的外形。 第三步:在表格中插入如图所示的图片,设置第2列的第1、2个单元格的背景色分别为#669999和#99CCCC。
本小节使用表格制作了无缝的拼接图形。在制作大面积的拼接图形时,如果图形中有大面积单色部分,应该使用颜色来填充表格单元格,而不要使用单色的图片,这样会加快拼接后图形的下载速度。
在弹出菜单右边的区域分别用来存放菜单中各按钮的介绍。为了让不同按钮的提示内容互不干扰,并且方便以后制作动画,应使用层嵌套的方法,每个子层存放一个按钮的内容介绍。
使用层嵌套的方法制作嵌套层。
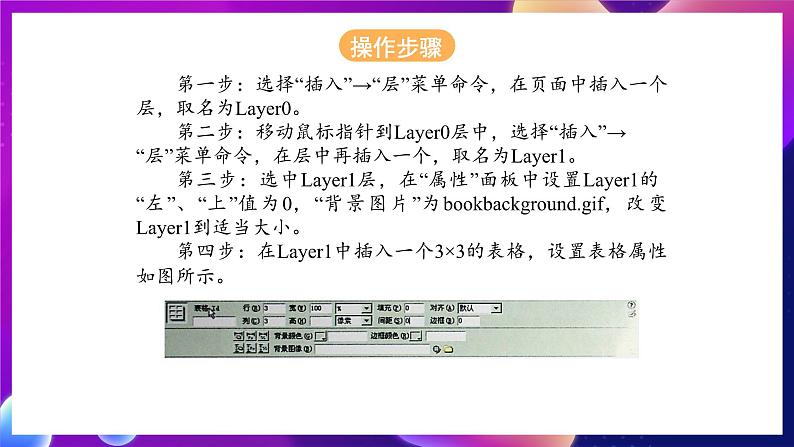
第一步:选择“插入”→“层”菜单命令,在页面中插入一个层,取名为Layer0。 第二步:移动鼠标指针到Layer0层中,选择“插入”→“层”菜单命令,在层中再插入一个,取名为Layer1。 第三步:选中Layer1层,在“属性”面板中设置Layer1的“左”、“上”值为0,“背景图片”为bkbackgrund.gif,改变Layer1到适当大小。 第四步:在Layer1中插入一个3×3的表格,设置表格属性如图所示。
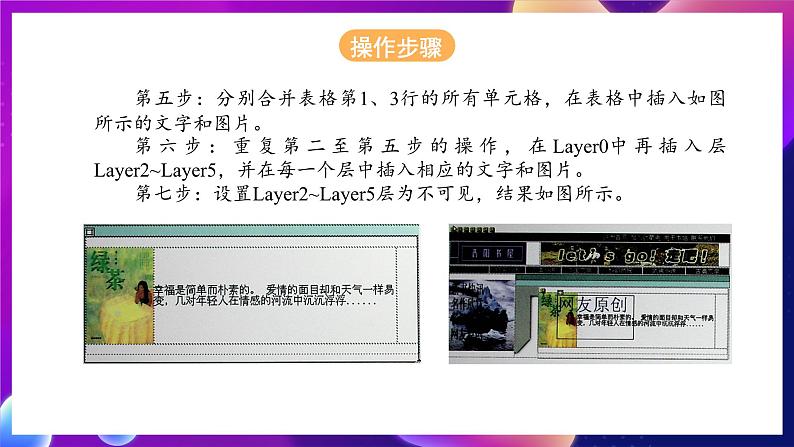
第五步:分别合并表格第1、3行的所有单元格,在表格中插入如图所示的文字和图片。 第六步:重复第二至第五步的操作,在Layer0中再插入层Layer2~Layer5,并在每一个层中插入相应的文字和图片。 第七步:设置Layer2~Layer5层为不可见,结果如图所示。
时间轴动画只能移动层的位置,为了使子菜单中的内容“弹出”动态效果,所以我们把要移动的文字插入层中。 在制作嵌套层中的子层时,应注意使每个子层的大小、位置相同,设置它们相对于父层的“左”、“上”坐标为0的目的是使父层与子层的左、上边界一致,便于调整画层的位置。
下面结合时间轴动画和行为,使制作的菜单所包含的内容“动”起来。
用时间轴来制作动画,使Layer0层从页面的左侧运动到页面的中间。
第一步:选择“窗口”→“时间轴”菜单命令,打开“时间轴”面板。 第二步:选择层Layer1,单击鼠标右键,在弹出的菜单中选择“添加到时间轴”下单命令,这时“时间轴”面板的第1个通道将出现一个紫色条,条中显示了层的名称,如图所示。
第三步:单击紫色条右边的小圆点,把红色的放音磁头移动到最后1帧。 第四步:单击紫色条左边的小圆点,把红色的放音磁头移动到第1帧。 第五步:选中层Layer0,在“属性”面板中设置“左”为-320px,“Z轴”为-1。 第六步:用鼠标连续单击**按钮可以看到动画的效果。
按钮和 按钮:单击按钮将后退或前进1帧。
第一,“时间轴”面板的最大特点是中间有一条横向的时间轴,上面标有均匀的刻度,单位是“帧”。红色的矩形块称为放音磁头,它所在的部位代表当前帧。第二,“时间轴”面板上端是一些动画属性设置、播放按钮。各按钮的功能如下:
按钮:返回到动画的第一帧。
“Fps”栏:设置动画的播放速度,单位是帧/秒,默认的值是15。
“自动播放”复选框:设置是否在页面载入时就开始播放动画。“循环”复选框:设置是否循环播放。
页面左页是一幅完整的图形,上面的文字能否做链接呢?其实很简单,只要在图形中创建一些热区,并在每个热区上建立相应的链接就行了。
创建图形热区链接。
第一步:选中页面左边的图片,单击“属性”面板中的“矩形热点工具”按钮,在图中的“新书快讯”上面一个大小合适的矩形正好盖住图中的文字,如图所示。 第二步:在“属性”面板中的“地图”栏输入“map1”,作为该热区的名称。 第三步:选中热区,“属性”面板中显示如图所示的热区属性。 第四步:在“链接”框中输入“#”表示空链接,在“替代”框中输入该热区的引导文字。 第五步:分别在图片中的“名车欣赏”、“畅销书屋”、“网友原创”等文字上创建热区链接。
根据需要建立热区的图形形状,可以分别选择矩形、圆形和多边形3种热区工具创建不同形状的热区。热区属性中的“替代”可以在鼠标移动到热区上时,显示关于该热区的信息,一般用于显示提示信息或对图的注释等。
把行为和刚才制作的时间轴动画结合起来,完成弹出式菜单的制作过程。
第一步:选择“修改”→“页面属性”菜单命令,在弹出的“页面属性”对话框中,设置“左边界”为0。 第二步:选择“窗口” →“行为”菜单命令,打开“行为”面板。 第三步:选中“新书快讯”上的热区,单击“行为”面板中的 按钮,选择“显示-隐藏层”菜单命令,弹出如图所示的“显示-隐藏层”对话框。
第四步:设置层Layer1显示,层Layer2~Layer5隐藏,单击“确定”按钮,完成给第一个热区添加了一个通过nClick事件触发的行为。 第五步:单击“行为”面板中的 按钮,选择“时间轴” →“转到时间轴帧”菜单命令,弹出如图所示的“转到时间轴帧”对话框。
第六步:在“时间轴”下拉列表框中选择“Timeline1”,“前往帧”设置为1,单击“确定”按钮。 第七步:单击“行为”面板中 的按钮,选择“时间轴” →“播放时间轴”菜单命令,弹出如图所示的“播放时间轴”对话框。 第八步:在“播放时间轴”的下拉列表框中选择“Timelilne1”,单击“确定”按钮,到此就制作完成了“新书快讯”的弹出动画。
第九步:重复第三至第八步的操作,给第2个热区添加通过nClick时间触发的上述3个动作,在添加“显示-隐藏层”动作时,设置层Layer2显示,其他层隐藏,时间轴动作的设置与第1个热区相同。 第十步:给剩余的3个热区添加上述的行为,按F12预览动画的效果。
设置页面左边距为0的目的,是在播放动画时,不会让页面左边的空隙破坏动画的效果,当然也可以在页面左边插入一个不透明的层,使它叠放在layer1上面来遮挡layer1层。 时间轴动画和行为结合在一起可以制作出非常漂亮的有极强交互性的动画效果。其实,时间轴动画的每1帧都可以触发行为,使动画更富有变化。
本章第一小节制作的下拉式子菜单是采用“显示-隐藏层”的方法制作的,所以子菜单的出现并没有“下拉”的效果,请你制作“下拉”效果的子菜单。
相关课件
这是一份初中信息技术人教版(2015)七年级下册一、制作凸起的图像艺术字优秀ppt课件,共23页。PPT课件主要包含了学习目标,学习过程,总结提高,课后练习等内容,欢迎下载使用。
这是一份人教版(2015)七年级下册一、制作彩虹阴影字优质ppt课件,共20页。PPT课件主要包含了激趣导入,自主学习,合作探究,精讲实练,测评达标,师生总结,作业布置,板书设计等内容,欢迎下载使用。
这是一份初中信息技术人教版(2015)七年级下册一、制作彩虹阴影字试讲课课件ppt,共19页。PPT课件主要包含了学习目标,制作彩虹阴影字,学习过程,制作亮光字,关于蒙版,知识窗,课后练习等内容,欢迎下载使用。









