






第六章 章末复习提升-2024-2025学年高中数学新版同步课件(人教A版必修二)
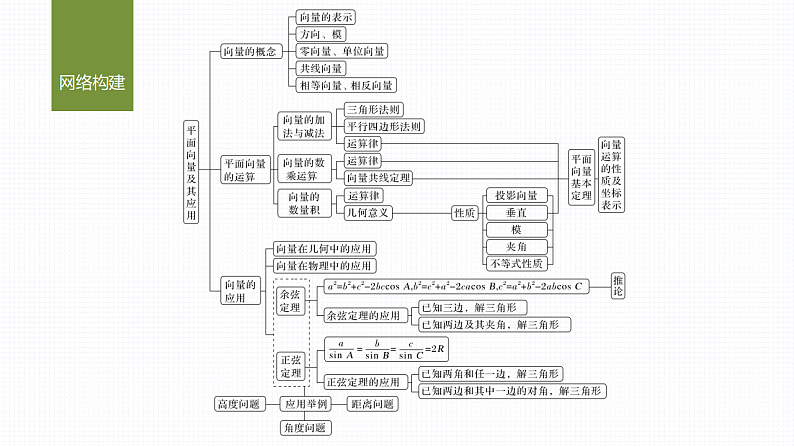
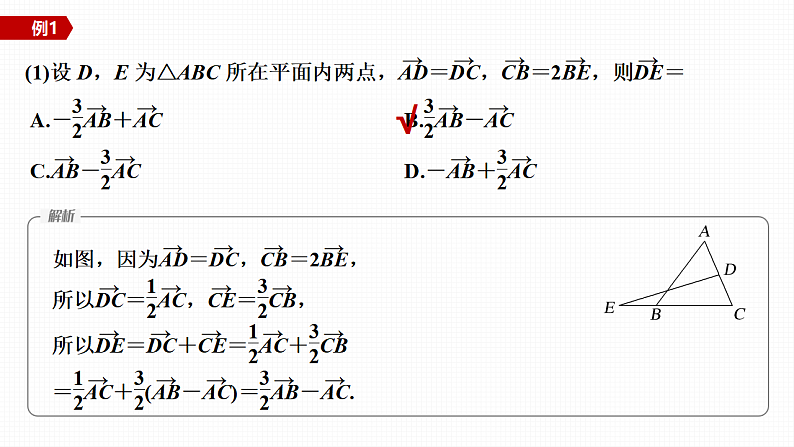
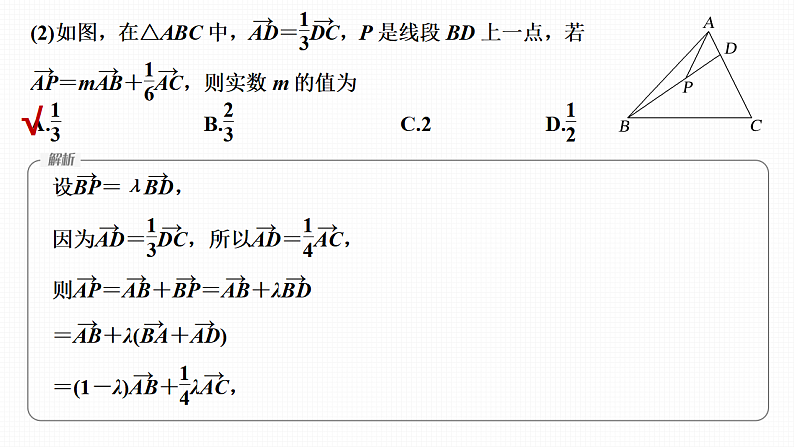
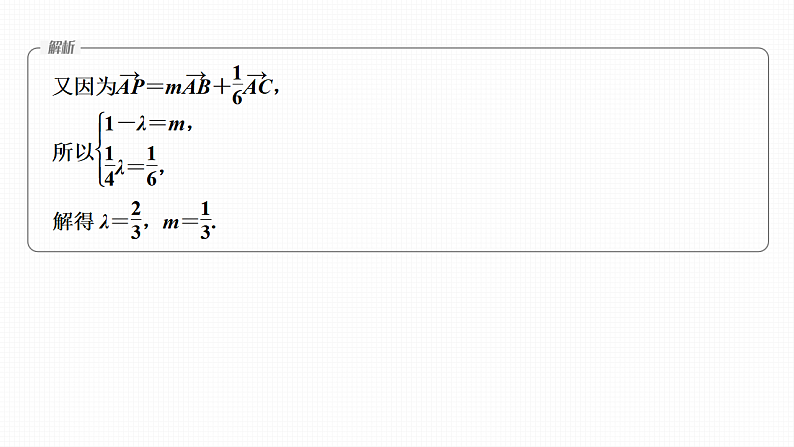
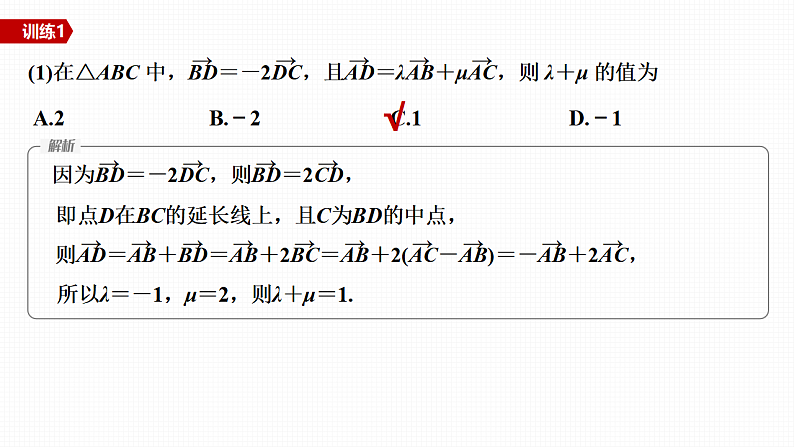
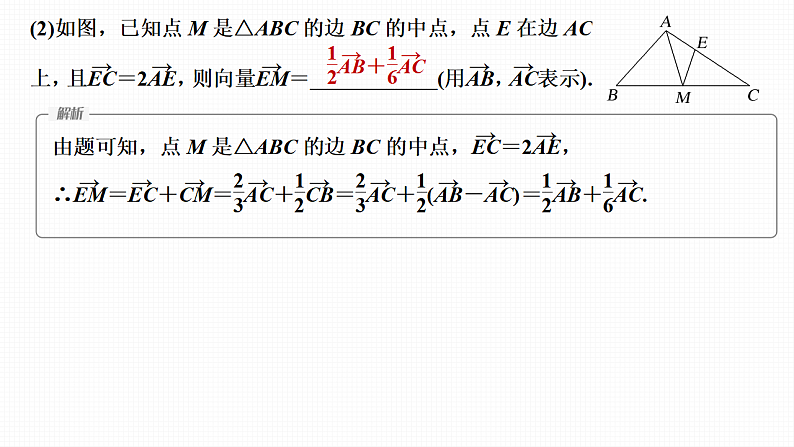
展开章末复习提升第六章 平面向量及其应用网络构建向量的加法、减法和数乘运算统称为向量的线性运算.向量的线性运算的结果仍是一个向量,因此,对它们的运算法则、运算律的理解和运用要注意向量的大小和方向两个方面.一、平面向量的线性运算例1√√A.2 B.-2 C.1 D.-1训练1√即点D在BC的延长线上,且C为BD的中点,所以λ=-1,μ=2,则λ+μ=1.1.数量积的三种运算 (1)已知向量的模和夹角,则 a·b=|a||b|cos〈a,b〉. (2)当已知向量的坐标时,可利用坐标法求解,即若a=(x1,y1),b=(x2,y2),则a·b=x1x2+y1y2.(3)利用数量积的几何意义求解.二、向量的数量积运算2.向量的夹角和模的性质例2(1)已知向量a=(1,3),b=(3,4),若(a-λb)⊥b,则λ=________.因为a-λb=(1,3)-λ(3,4)=(1-3λ,3-4λ),所以由(a-λb)⊥b可得,9(1)已知向量a+b+c=0,|a|=1,|b|=|c|=2,则a·b+b·c+c·a=________.训练2由已知可得(a+b+c)2=a2+b2+c2+2(a·b+b·c+c·a)=9+2(a·b+b·c+c·a)=0,(2)已知非零向量a,b满足|a-b|=|a|,a⊥(a-b),则a与b夹角为________.因为|a-b|=|a|,所以|a-b|2=|a|2+|b|2-2a·b=|a|2,设a与b夹角为θ,则|b|2=2a·b=2|a||b|cos θ,|b|=2|a|cos θ,①因为|b|=2|a|cos θ>0,所以cos θ>0.又因为a⊥(a-b),所以a·(a-b)=a2-a·b=0,则a2=a·b,则|a|2=|a||b|cos θ,所以|a|=|b|cos θ,②三、正弦定理、余弦定理及应用例3(1)求A的大小;因为C∈(0,π),所以sin C>0,因为D在边BC上,且CD=2DB,训练3△ABC的内角A,B,C所对的边分别为a,b,c,已知________(只需填序号).(1)求A的大小;又0